
Le contenu de cet article est une brève introduction (exemple de code) sur le positionnement en CSS. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
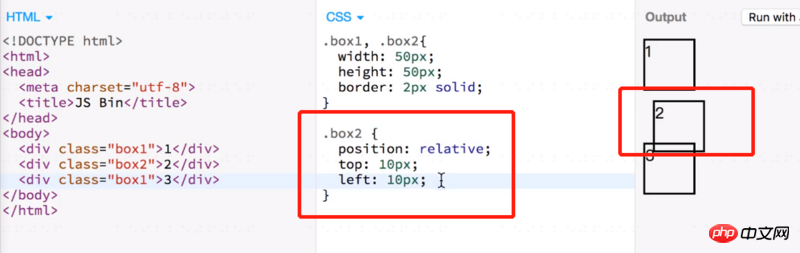
1. Positionnement relatif
position : relative
Position par rapport à la position de mise en page par défaut, c'est-à-dire position par rapport à l'endroit où vous devriez être.
.avatar {
top: 3px; //从上到下偏移3px
left: 7px; //从左到右偏移7px
position: relative;
}Le positionnement relatif ne rompt pas avec le flux documentaire ordinaire. Pour les autres éléments de la page, box2 reste toujours en place.

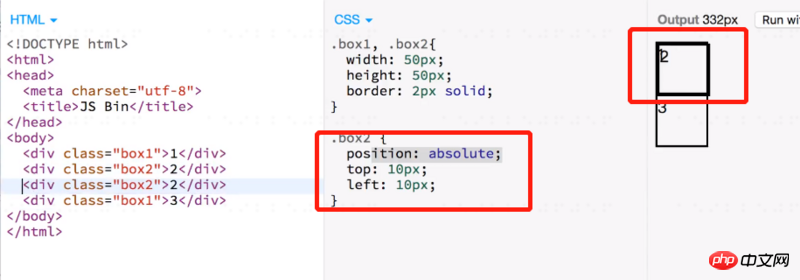
2. Positionnement absolu
position : absolue
.box {
position:absolute;
top:10px;//相对定位点,从上到下偏移10px
left:10px; //相对定位点,从左到右偏移10px
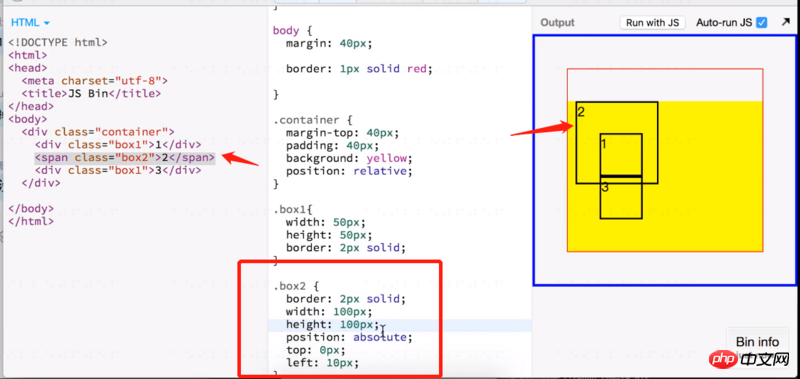
}Absolu Un élément positionné est supprimé du flux de documents normal et est invisible pour les autres éléments. Les éléments positionnés de manière absolue sont également invisibles. Ainsi les deux box2 dans l'image ci-dessous se chevauchent

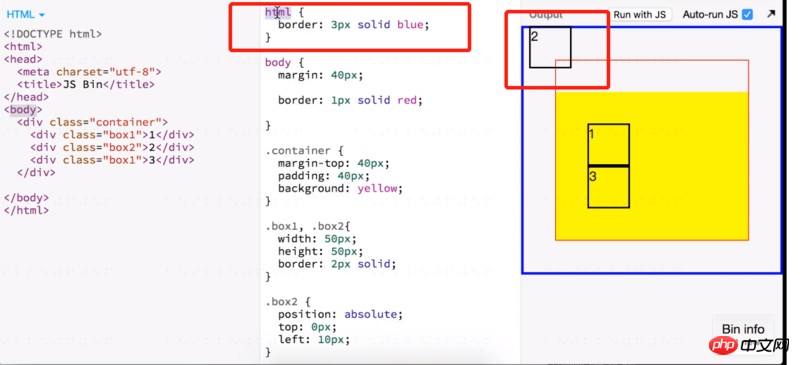
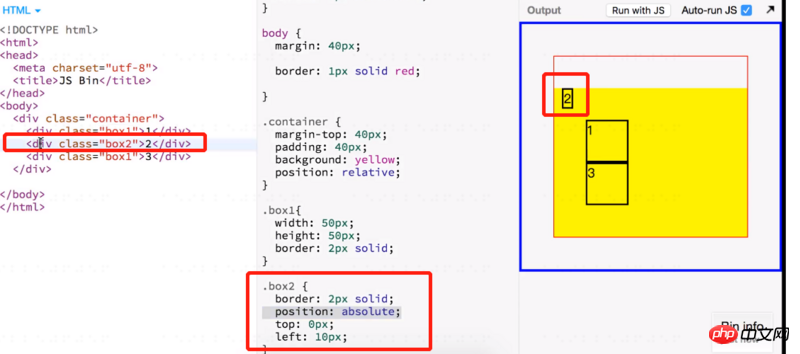
L'objet de positionnement absolument positionné consiste à savoir s'il y en a un de son élément parent relatif/fix/absolu. Si l'élément parent est défini sur relatif/fix/absolute, alors l'élément parent est le point d'ancrage de l'élément positionné de manière absolue. Si l'élément parent n'est pas défini sur relatif/fix/absolute, continuez à rechercher jusqu'au corps et au HTML. . S'il est introuvable, le nœud racine HTML est utilisé comme point d'ancrage.
Ainsi, lorsque vous utilisez le positionnement absolu, il est préférable de définir un positionnement relatif sur l'élément parent.

Après avoir défini le positionnement absolu, la largeur de l'élément au niveau du bloc rétrécira et la largeur est déterminé par le contenu. Les éléments en ligne peuvent définir la largeur, la hauteur et les marges internes et externes.


z-index
z-index Introduction détaillée
1. Définition de l'index z : L'attribut
définit l'ordre d'empilement des éléments. Cet attribut définit la position d'un élément de positionnement le long de l'axe z. défini comme s'étendant verticalement par rapport à l'axe de la zone d'affichage. S'il s'agit d'un nombre positif, il est plus proche de l'utilisateur, et s'il s'agit d'un nombre négatif, il est plus éloigné de l'utilisateur. Cela signifie que les éléments avec un ordre d'empilement supérieur seront toujours devant les éléments avec un ordre d'empilement inférieur.
Remarque : les éléments peuvent avoir des valeurs d'attribut z-index négatives.
Remarque : Z-index ne fonctionne que sur les éléments positionnés (tels que position:absolute ;) !
2. Pièges rencontrés :
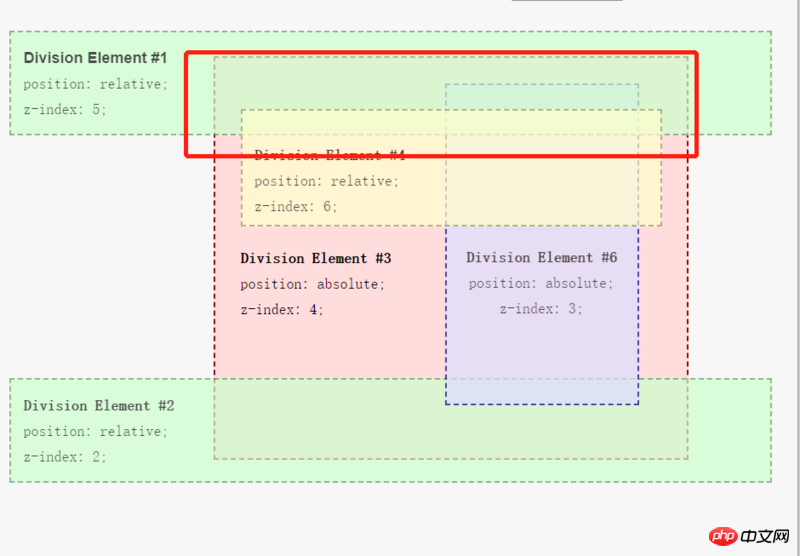
(1) La valeur z-index de l'élément parent est plus élevée et la valeur z-index peut être remplacée quelle que soit la valeur z-index de son Éléments enfants. Un élément plus petit que son élément parent.
(2) Si la valeur de z-index est auto, il ne formera pas de contexte d'empilement.
Supprimez le z-index de div3 comme suit. Les éléments enfants div4 et div6 de div3 sont directement empilés avec div1/div2 du même niveau que div3. démo

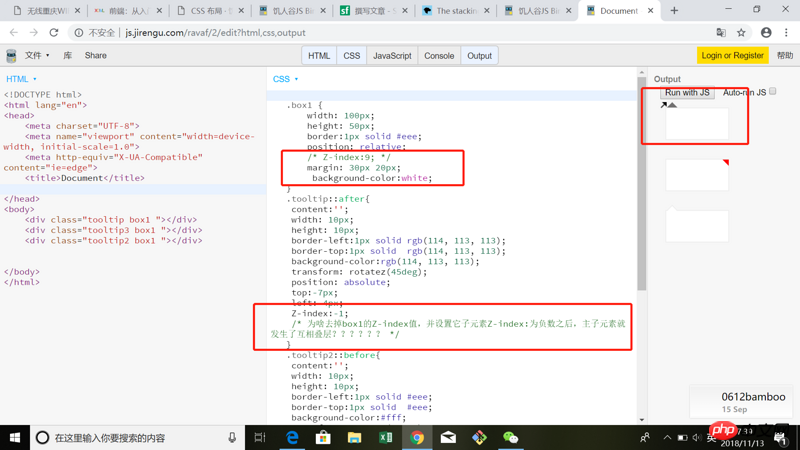
(3) Comment définir le z-index de la relation parent-enfant sans affecter l'ordre d'empilement de celle-ci et de la boîte. Mais j'ai trouvé que si vous ne définissez pas le z-index de l'élément parent, puis définissez la valeur z-index de l'élément enfant sur un nombre négatif. L'élément parent écrasera directement l'élément enfant.
Comme indiqué ci-dessous, box1 n'a pas d'index z défini et le z-index de l'info-bulle est défini sur négatif. Box1 couvre l'info-bulle
Description du lien de démonstration pour le moment. je le rattraperai plus tard

4. Positionnement fixe
position :
Position fixe par rapport à la fenêtre du navigateur. Par conséquent, lorsque le défilement se produit, l'élément de positionnement fixe se trouve toujours à une position fixe dans la fenêtre.
Par exemple, le bouton de retour en haut sur le côté droit du navigateur est positionné de manière fixe.
.feedback {
right: 30px;
bottom: 30px;
position: fixed;
}Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!