
Le contenu de cet article est de présenter comment l'applet WeChat peut obtenir l'effet de compte à rebours après avoir obtenu le code de vérification ? (exemple de code). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
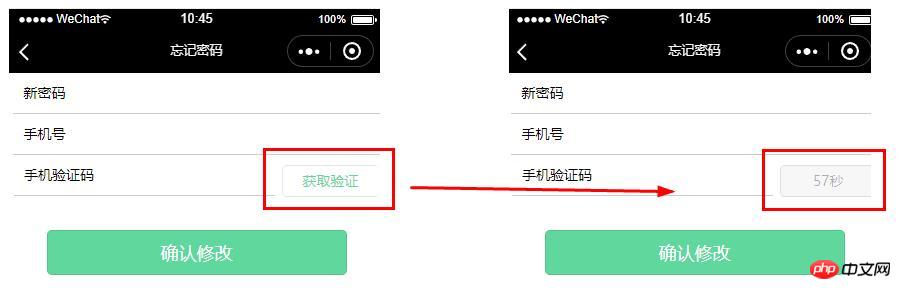
Regardons d'abord le rendu :

code wxml :
<input>
<input>
<input>
<button>{{time}}</button>
<button>确认修改</button>code wxss :
/* pages/forgetpwd/forgetpwd.wxss */
input{
padding-left: 20rpx;
border-bottom: 1rpx solid #ccc;
height: 80rpx;
line-height: 80rpx;
width: 95%;
margin: 0 auto;
font-size: 28rpx;
}
.input-verify{
width: 67%;
margin-left: 10rpx;
float: left;
}
.verify-btn{
width: 26%;
height: 65rpx;
float: right;
line-height: 65rpx;
background: #fff;
color: #5FD79D;
margin: 20rpx 10rpx;
font-size: 28rpx;
}
.confirm-btn{
width: 80%;
height: 90rpx;
margin: 150rpx auto;
background: #5FD79D;
color: #fff;
}Code js :
// pages/forgetpwd/forgetpwd.js
var interval = null //倒计时函数
Page({
/**
* 页面的初始数据
*/
data: {
time: '获取验证码', //倒计时
currentTime: 60
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
},
getPwd:function(e){
console.log(e.detail.value)
},
/**
* 确认修改
*/
confirm_btn:function(){
wx.redirectTo({
url: '/pages/login/login',
})
},
getCode: function (options){
var that = this;
var currentTime = that.data.currentTime
interval = setInterval(function () {
currentTime--;
that.setData({
time: currentTime+'秒'
})
if (currentTime <p>Résumé : Ce qui précède est l'intégralité du contenu de cet article, j'espère qu'il sera utile à l'apprentissage de chacun. </p>Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Raisons pour lesquelles la page d'accueil ne peut pas être modifiée
Raisons pour lesquelles la page d'accueil ne peut pas être modifiée
 Comment résoudre le problème de steam_api.dll manquant
Comment résoudre le problème de steam_api.dll manquant
 Ordinateur portable avec double carte graphique
Ordinateur portable avec double carte graphique
 Comment importer un ancien téléphone dans un nouveau téléphone à partir d'un téléphone mobile Huawei
Comment importer un ancien téléphone dans un nouveau téléphone à partir d'un téléphone mobile Huawei
 qu'est-ce que le pissenlit
qu'est-ce que le pissenlit
 horodatage python
horodatage python
 Où regarder les rediffusions en direct de Douyin
Où regarder les rediffusions en direct de Douyin
 Qu'est-ce qu'un équipement terminal ?
Qu'est-ce qu'un équipement terminal ?