
Ce que cet article vous apporte est un exemple de code pour implémenter la fixation d'en-tête de tableau en CSS pur. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
La raison pour laquelle il est difficile de corriger l'en-tête du tableau avec du CSS pur est principalement due à deux points. Premièrement, IE6, qui détient la plus grande part de marché, ne prend pas en charge position:fixed. Une autre chose est que les gens veulent obtenir cet effet dans un tableau.
Nous savons que CSS est responsable de la performance et HTML est responsable de la structure. La même structure, mais en changeant le style, donnera aux gens un sentiment complètement différent. Cela montre également que les yeux humains sont facilement trompés. Par conséquent, à l'époque où p+CSS était préconisé avec enthousiasme, les gens voulaient toujours supprimer les tableaux de la page et utilisaient p+span pour créer des « tables » une par une. Bien que ce genre de chose ne soit pas conseillé, cela nous indique également que ce que la table peut faire, nous pouvons aussi le faire à travers certaines combinaisons. En d’autres termes, puisqu’on ne peut pas faire une seule table, seulement deux. Le tableau supérieur simule l'en-tête et le tableau inférieur simule la partie avec des barres de défilement. Avant d’aller plus loin, clarifions d’abord nos besoins, sans être trop abstraits. Premièrement, le tableau mesure 4*9, chaque colonne mesure 170 px de large et le total est de 680 px. La barre de défilement est par défaut de 16 px dans chaque navigateur. N'oubliez pas que la largeur n'inclut pas la bordure. quatre colonnes. La largeur La longueur totale est de 701px.
Ensuite, nous divisons ce tableau en deux. Le premier tableau est l'en-tête, et le deuxième tableau doit avoir une barre de défilement, indiquant que le style de débordement doit être appliqué à son élément parent, il doit donc le faire. Veste un p. Ce p et le premier tableau doivent être de même longueur. Mais ne vous embêtez pas, nous mettons simplement un p à l'extérieur d'eux, définissons leur largeur à 701 px, puis définissons la largeur de ces deux sous-éléments à 100 %. Notez que nous ajoutons explicitement tbody au tableau pour améliorer l'efficacité du rendu du tableau.
<p> </p>
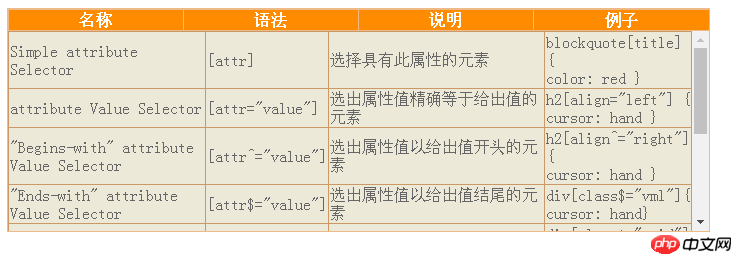
| 名称 | 语法 | 说明 | 例子 |
|---|
| Simple attribute Selector | [attr] | 选择具有此属性的元素 | blockquote[title] { color: red } |
| attribute Value Selector | [attr="value"] | 选出属性值精确等于给出值的元素 | h2[align="left"] { cursor: hand } |
| "Begins-with" attribute Value Selector | [attr^="value"] | 选出属性值以给出值开头的元素 | h2[align^="right"] { cursor: hand } |
| "Ends-with" attribute Value Selector | [attr$="value"] | 选出属性值以给出值结尾的元素 | p[class$="vml"]{ cursor: hand} |
| Substring-match attribute Value Selector | [attr*="value"] | 选出属性值包含给出值的元素 | p[class*="grid"]{ float:left} |
| One-Of-Many Attribute Value Selector | [attr~="value"] | 原元素的属性值为多个单词,给出值为其中一个。 | li[class~="last"]{ padding-left:2em} |
| Hyphen Attribute Value Selector | [attr|="value"] | 原元素的属性值等于给出值,或者以给出值加“-”开头 | span[lang|="en"]{ color:green} |
| 反选属性值选择器 | [attr!="value"] | 非标准,jQuery中出现的 | span[class!="red"]{ color:green} |
Partie couche présentation :
#scrollTable {
width:701px;
border: 1px solid #EB8;/*table没有外围的border,只有内部的td或th有border*/
background: #FF8C00;
}
#scrollTable table {
border-collapse:collapse; /*统一设置两个table为细线表格*/
}
#scrollTable table.thead{ /*表头*/
/*p的第一个子元素*/
width:100%;
}
#scrollTable table.thead th{/*表头*/
border: 1px solid #EB8;
border-right:#C96;
color:#fff;
background: #FF8C00;/*亮桔黄色*/
}
#scrollTable p{/*能带滚动条的表身*/
/*p的第二个子元素*/
width:100%;
height:200px;
overflow:auto;/*必需*/
}
#scrollTable table.tbody{/*能带滚动条的表身的正体*/
width:100%;
border: 1px solid #C96;
border-right:#B74;
color:#666666;
background: #ECE9D8;
}
#scrollTable table.tbody td{/*能带滚动条的表身的格子*/
border:1px solid #C96;
}Exécutez le code :
nbsp;html>
<meta>
<title>纯CSS实现表头固定</title>
<style>
#scrollTable {
width:701px;
border: 1px solid #EB8;/*table没有外围的border,只有内部的td或th有border*/
background: #FF8C00;
}
#scrollTable table {
border-collapse:collapse; /*统一设置两个table为细线表格*/
}
#scrollTable table.thead{ /*表头*/
/*p的第一个子元素*/
width:100%;
}
#scrollTable table.thead th{/*表头*/
border: 1px solid #EB8;
border-right:#C96;
color:#fff;
background: #FF8C00;/*亮桔黄色*/
}
#scrollTable p{/*能带滚动条的表身*/
/*p的第二个子元素*/
width:100%;
height:200px;
overflow:auto;/*必需*/
}
#scrollTable table.tbody{/*能带滚动条的表身的正体*/
width:100%;
border: 1px solid #C96;
border-right:#B74;
color:#666666;
background: #ECE9D8;
}
#scrollTable table.tbody td{/*能带滚动条的表身的格子*/
border:1px solid #C96;
}
</style>
<p>
</p>| 名称 | 语法 | 说明 | 例子 |
|---|
| Simple attribute Selector | [attr] | 选择具有此属性的元素 | blockquote[title] { color: red } |
| attribute Value Selector | [attr="value"] | 选出属性值精确等于给出值的元素 | h2[align="left"] { cursor: hand } |
| "Begins-with" attribute Value Selector | [attr^="value"] | 选出属性值以给出值开头的元素 | h2[align^="right"] { cursor: hand } |
| "Ends-with" attribute Value Selector | [attr$="value"] | 选出属性值以给出值结尾的元素 | p[class$="vml"]{ cursor: hand} |
| Substring-match attribute Value Selector | [attr*="value"] | 选出属性值包含给出值的元素 | p[class*="grid"]{ float:left} |
| One-Of-Many Attribute Value Selector | [attr~="value"] | 原元素的属性值为多个单词,给出值为其中一个。 | li[class~="last"]{ padding-left:2em} |
| Hyphen Attribute Value Selector | [attr|="value"] | 原元素的属性值等于给出值,或者以给出值加“-”开头 | span[lang|="en"]{ color:green} |
| 反选属性值选择器 | [attr!="value"] | 非标准,jQuery中出现的 | span[class!="red"]{ color:green} |

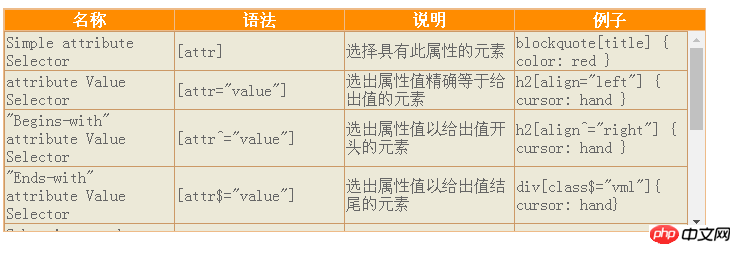
Découvrez la grille et le tableau de l'en-tête La grille du corps n'est pas alignée. À ce stade, nous devons utiliser la balise col. col nous permet de définir uniformément la couleur d'arrière-plan, l'alignement du texte et la largeur de td ou th avec la même valeur d'index dans tbody. Bien que le sélecteur adjacent de CSS2.1 et la pseudo-classe de filtrage de sous-éléments de CSS3 nous permettent de les définir de manière plus rationalisée et que le style et la structure soient séparés, il est dommage que la famille IE soit toujours à la traîne . Regardons à nouveau leurs longueurs. Puisque le dernier tableau peut être compressé par la barre de défilement et raccourci en longueur, nous devons simplement nous assurer que les longueurs des trois premières colonnes sont égales et que le reste est alloué à la dernière. En d’autres termes, il n’est pas nécessaire de définir le dernier. De plus, vous pouvez définir le style de la barre de défilement dans IE, jouons avec.
Partie couche présentation :
#scrollTable {
width:701px;
border: 1px solid #EB8;/*table没有外围的border,只有内部的td或th有border*/
background: #FF8C00;
}
#scrollTable table {
border-collapse:collapse; /*统一设置两个table为细线表格*/
}
/*表头 p的第一个子元素**/
#scrollTable table.thead{
width:100%;
}
/*表头*/
#scrollTable table.thead th{
border: 1px solid #EB8;
border-right:#C96;
color:#fff;
background: #FF8C00;/*亮桔黄色*/
}
/*能带滚动条的表身*/
/*p的第二个子元素*/
#scrollTable p{
width:100%;
height:200px;
overflow:auto;/*必需*/
scrollbar-face-color:#EB8;/*那三个小矩形的背景色*/
scrollbar-base-color:#ece9d8;/*那三个小矩形的前景色*/
scrollbar-arrow-color:#FF8C00;/*上下按钮里三角箭头的颜色*/
scrollbar-track-color:#ece9d8;/*滚动条的那个活动块所在的矩形的背景色*/
scrollbar-highlight-color:#800040;/*那三个小矩形左上padding的颜色*/
scrollbar-shadow-color:#800040;/*那三个小矩形右下padding的颜色*/
scrollbar-3dlight-color: #EB8;/*那三个小矩形左上border的颜色*/
scrollbar-darkshadow-Color:#EB8;/*那三个小矩形右下border的颜色*/
}
/*能带滚动条的表身的正体*/
#scrollTable table.tbody{
width:100%;
border: 1px solid #C96;
border-right:#B74;
color:#666666;
background: #ECE9D8;
}
/*能带滚动条的表身的格子*/
#scrollTable table.tbody td{
border:1px solid #C96;
}Code d'exécution :
nbsp;html>
<meta>
<title>纯CSS实现表头固定 </title>
<style>
#scrollTable {
width:701px;
border: 1px solid #EB8;/*table没有外围的border,只有内部的td或th有border*/
background: #FF8C00;
}
#scrollTable table {
border-collapse:collapse; /*统一设置两个table为细线表格*/
}
/*表头 p的第一个子元素**/
#scrollTable table.thead{
width:100%;
}
/*表头*/
#scrollTable table.thead th{
border: 1px solid #EB8;
border-right:#C96;
color:#fff;
background: #FF8C00;/*亮桔黄色*/
}
/*能带滚动条的表身*/
/*p的第二个子元素*/
#scrollTable p{
width:100%;
height:200px;
overflow:auto;/*必需*/
scrollbar-face-color:#EB8;/*那三个小矩形的背景色*/
scrollbar-base-color:#ece9d8;/*那三个小矩形的前景色*/
scrollbar-arrow-color:#FF8C00;/*上下按钮里三角箭头的颜色*/
scrollbar-track-color:#ece9d8;/*滚动条的那个活动块所在的矩形的背景色*/
scrollbar-highlight-color:#800040;/*那三个小矩形左上padding的颜色*/
scrollbar-shadow-color:#800040;/*那三个小矩形右下padding的颜色*/
scrollbar-3dlight-color: #EB8;/*那三个小矩形左上border的颜色*/
scrollbar-darkshadow-Color:#EB8;/*那三个小矩形右下border的颜色*/
}
/*能带滚动条的表身的正体*/
#scrollTable table.tbody{
width:100%;
border: 1px solid #C96;
border-right:#B74;
color:#666666;
background: #ECE9D8;
}
/*能带滚动条的表身的格子*/
#scrollTable table.tbody td{
border:1px solid #C96;
}
</style>
<p>
</p>| 名称 | 语法 | 说明 | 例子 |
|---|
| Simple attribute Selector | [attr] | 选择具有此属性的元素 | blockquote[title] { color: red } |
| attribute Value Selector | [attr="value"] | 选出属性值精确等于给出值的元素 | h2[align="left"] { cursor: hand } |
| "Begins-with" attribute Value Selector | [attr^="value"] | 选出属性值以给出值开头的元素 | h2[align^="right"] { cursor: hand } |
| "Ends-with" attribute Value Selector | [attr$="value"] | 选出属性值以给出值结尾的元素 | p[class$="vml"]{ cursor: hand} |
| Substring-match attribute Value Selector | [attr*="value"] | 选出属性值包含给出值的元素 | p[class*="grid"]{ float:left} |
| One-Of-Many Attribute Value Selector | [attr~="value"] | 原元素的属性值为多个单词,给出值为其中一个。 | li[class~="last"]{ padding-left:2em} |
| Hyphen Attribute Value Selector | [attr|="value"] | 原元素的属性值等于给出值,或者以给出值加“-”开头 | span[lang|="en"]{ color:green} |
| 反选属性值选择器 | [attr!="value"] | 非标准,jQuery中出现的 | span[class!="red"]{ color:green} |

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!