
Qu'est-ce que ::avant ? Qu'est-ce que ça fait ? Cet article vous expliquera l'utilisation de ::before, vous fera connaître l'utilisation simple de ::before, ainsi que les similitudes et les différences entre ::before et :before. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
1. Qu'est-ce que ::avant ? Qu'est-ce que ça fait ?
En CSS, ::before est un élément pseudo-classe qui représente l'élément de contenu généré et représente le premier sous-élément du style abstractable de l'élément correspondant, soit : le élément sélectionné le premier élément enfant. [Tutoriels vidéo associés recommandés : Tutoriel CSS]
Utilisez ::before pour insérer le contenu à insérer avant l'autre contenu de l'élément et l'afficher en ligne par défaut. ::before requiert l'attribut content pour spécifier la valeur du contenu. Exemple :
/* 在链接之前添加一颗心 */
a::before {
content: "♥";
} Regardons un exemple simple :
Supposons que vous ayez une citation avec du texte. Vous pouvez utiliser ::before pour insérer du contenu avant le texte réel, par exemple des citations fantaisistes. Les citations apparaîtront sur la page mais ne seront pas ajoutées au blockquote dans le DOM.
< blockquote >
你目前的情况并不能确定你可以去哪里; 他们只是决定你从哪里开始。- Nido Qubein
</ blockquote >L'extrait suivant ajoutera quelques citations fantaisistes en utilisant des guillemets ::before. Des guillemets seront ajoutés dans le blockquote avant le texte cité et alignés avec celui-ci.
blockquote :: before {
content:“\ 201C” ; / *样式引用* /
color:deepPink;
font-size: 3em;
position: relative;
top: 20px;
}La référence au contenu est faite en échappant à la valeur Unicode qu'elle est définie dans l'attribut. C'est ainsi que les glyphes sont généralement représentés et ajoutés via CSS.
Jetons un coup d'œil à l'effet d'exécution :
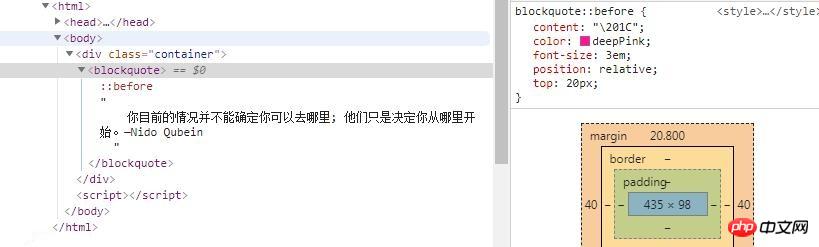
Étant donné que le contenu inséré à l'aide de pseudo-éléments n'est pas inséré dans le DOM, il ne peut généralement pas être utilisé dans les outils de développement du navigateur pour afficher et inspecter le contenu inséré. Cependant, Chrome 32+ et Firebug pour Firefox vous permettent de voir où se trouve un pseudo-élément dans le DOM, et en le sélectionnant vous pouvez voir les styles qui lui sont associés dans le panneau CSS. La vérification de la démo ci-dessus dans les outils de développement de Chrome montre les résultats suivants :

Comme on peut le voir, le contenu ajouté avec ::before est de la même manière que l'autre contenu dans le blockquote est intégré et précédé de celui-ci.
Étant donné que ::before content est inséré avant tout autre contenu dans l'élément, cela signifie également que le pseudo-élément sera empilé après les autres éléments dans l'arborescence source. Le pseudo-élément
peut être utilisé pour insérer presque n'importe quel type de contenu, y compris des caractères (comme mentionné ci-dessus), des chaînes de texte et des images. Par exemple, voici toutes les déclarations valides pour ::before avec un contenu valide :
.element :: before {
content:url(path / to / image.png); / *图像,例如,图标* /
}
.element :: before {
content:“注意:” ; / *一个字符串* /
}
.element :: before {
content:“\ 201C” ; / *也算作一个字符串。转义Unicode会将其渲染为字符* /
}Remarque : Les images insérées à l'aide de pseudo-éléments ne peuvent pas être redimensionnées, elles sont insérées telles quelles, vous devez donc redimensionner l'image avant d'utiliser la taille.
2. Les similitudes et les différences entre ::avant et :avant
Mêmeness :
1. Objet pseudo-classe, utilisé pour définir le contenu avant l'objet
2. Les méthodes d'écriture ::before et :before sont équivalentes
Différences. :
: before est écrit en Css2, ::before est écrit en Css3
:before a une meilleure compatibilité que ::before, mais en développement H5 C'est recommandé à utiliser ::before
Explication :
1. Les éléments de pseudo-classe doivent être utilisés avec l'attribut de contenu
2. les éléments sont La couche de rendu CSS est ajoutée et ne peut pas être utilisée via js
3. Les effets spéciaux des objets de pseudo-classe sont généralement activés via : le style de pseudo-classe en survol
.test:hover::before{
/* 这时animation和transition才生效 */
}Résumé : ci-dessus C'est tout le contenu de cet article, j'espère qu'il pourra être utile à l'étude de chacun.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!