
Cet article vous apporte quelques informations sur la façon d'utiliser l'attribut float en CSS. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.

En flottant CSS, l'élément sera automatiquement converti en élément de niveau bloc après avoir été flottant. Il peut être déplacé vers la gauche ou la droite de la ligne actuelle. qu'il n'y a pas de concept de flottement vers le milieu, alors n'oubliez pas de flotter uniquement sur les côtés.
float:left
float:right
float:none
La largeur des éléments flottants doit être définie, sinon les conséquences sont imprévisibles - sauf pour images, car Ils ont une largeur implicite.
5 fonctionnalités spéciales :
1. Il remplira les éléments du conteneur aussi horizontalement que possible et essaiera de ne pas laisser d'autres espaces les entourer.
2. Les marges verticales des éléments flottants ne se chevaucheront pas, contrairement au texte normal.
3. Les éléments flottants peuvent se chevaucher avec les éléments adjacents au niveau du bloc dans le flux de document normal. occupent n'importe quel espace normal de flux de documents, il est donc recommandé de ne pas le comprendre comme un chevauchement, mais comme un concept de flottement libre). ”
4. Plusieurs éléments flottants sont d'abord disposés en lignes lorsqu'une ligne est pleine, ils commencent à s'enrouler
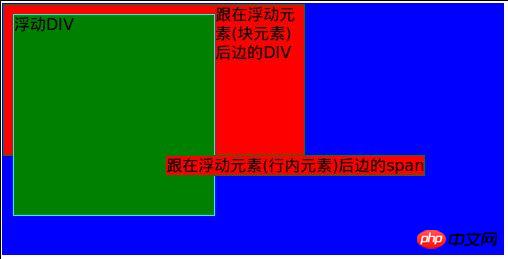
5. 1) Flottant L'élément de niveau bloc dont la position n'est pas spécifiée avant l'élément occupera la position initialement occupée par l'élément flottant (2) l'élément après l'élément flottant occupera la position restante dans la ligne après l'élément flottant ; 🎜>
après l'élément flottant Les éléments entoureront automatiquement l'élément flottant. Si vous ne le souhaitez pas, vous pouvez appliquer "l'attribut clear" à ces éléments. Cet attribut a 4 valeurs : clear. : leftclear: rightclear: Bothclear: noneCe qui précède est une introduction complète à certaines méthodes d'utilisation de l'attribut float dans CSS, si vous voulez en savoir plus surTutoriel CSS3, veuillez faire attention au site Web PHP chinois
.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 La différence entre un téléphone de remplacement officiel et un téléphone neuf
La différence entre un téléphone de remplacement officiel et un téléphone neuf
 Que faire si l'ordinateur n'a pas de son
Que faire si l'ordinateur n'a pas de son
 Quelles sont les méthodes d'analyse des données ?
Quelles sont les méthodes d'analyse des données ?
 localhost8080 ne peut pas accéder à la solution
localhost8080 ne peut pas accéder à la solution
 Comment ouvrir le fichier iso
Comment ouvrir le fichier iso
 Solution à l'autorisation refusée
Solution à l'autorisation refusée
 Introduction au code d'effets spéciaux javascript
Introduction au code d'effets spéciaux javascript
 Comment changer le mot de passe dans MySQL
Comment changer le mot de passe dans MySQL