
Le contenu de cet article est une introduction à la méthode de définition de l'espacement des lignes de texte avec CSS. Le contenu est très détaillé. Les amis dans le besoin peuvent s'y référer.
Pour définir l'espacement des lignes, l'attribut de hauteur de ligne line-height est absolument nécessaire pour définir l'espacement. (Recommandations associées : Manuel d'apprentissage CSS)
Lors de la spécification d'une valeur absolue
Le code est le suivant :
LineHeight.html
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> <link rel="stylesheet" href="LineHeight.css" /> <meta charset="utf-8" /> </head> <body> <div class="TextFrame">采薇采薇,薇亦作止。曰归曰归,岁亦莫止。靡家靡室,猃狁之故。不遑启居,猃狁之故。采薇采薇,薇亦柔止。曰归曰归,心亦忧止。忧心烈烈,载饥载渴。我戍未定,靡使归聘。采薇采薇,薇亦刚止。曰归曰归,岁亦阳止。王事靡盬,不遑启处。忧心孔疚,我行不来。彼尔维何,维常之华。彼路斯何,君子之车。戎车既驾,四牡业业。岂敢定居,一月三捷。驾彼四牡,四牡騤騤。君子所依,小人所腓。四牡翼翼,象弭鱼服。岂不日戒,猃狁孔棘。昔我往矣,杨柳依依。今我来思,雨雪霏霏。行道迟迟,载饥载渴。我心伤悲,莫知我哀。</div> </body> </html>
LineHeight.css
.TextFrame {
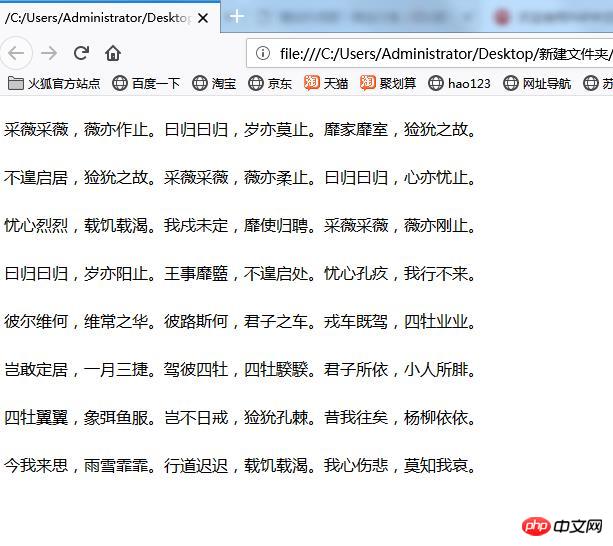
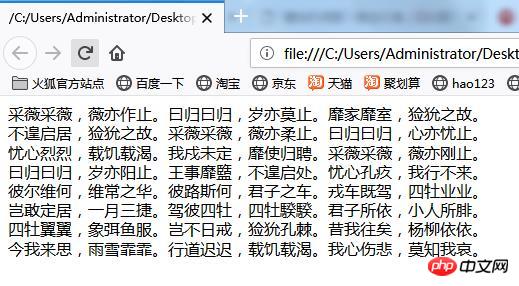
line-height:48px;
width:480px;
}L'effet est le suivant :

Change LineHeight.css Modifiez la hauteur de la ligne à 24px.
LineHeight.css
.TextFrame {
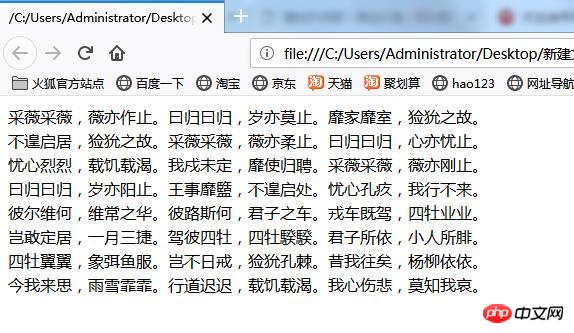
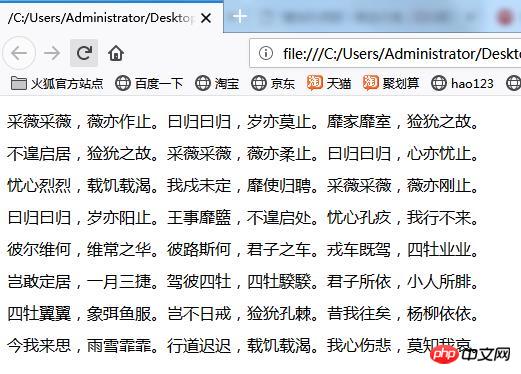
line-height:24px;
width:480px;
}L'effet est le suivant : après avoir modifié le code ci-dessus, l'espacement des lignes devient plus étroit

Modifiez davantage la LineHeight. La hauteur de ligne du .css est modifiée en 8px.
LineHeight.css
.TextFrame {
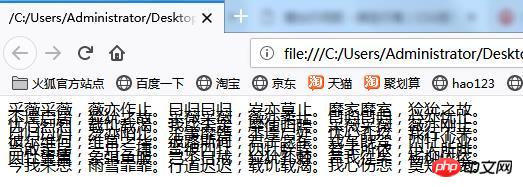
line-height:8px;
width:480px;
}L'effet est le suivant : réduisez trop l'interligne et le contenu se chevauchera.

Lors de la spécification de valeurs relatives,
Le code est le suivant :
Sauf modifier la ligne précédente En plus de spécifier la hauteur comme valeur absolue en pixels ou d'autres unités, vous pouvez également spécifier une valeur relative à la valeur de la police.
LineHeight.css
.TextFrame {
line-height:1.0;
width:480px;
}Si vous écrivez un nombre sans préciser d'unités, il sera relatif à la taille de la police. Pour la version 1.0, la hauteur de la police correspond à la hauteur de la ligne.
Modifiez le CSS ci-dessus et ouvrez Lineheight.html dans votre navigateur Web. L'écran ci-dessous s'affichera. Étant donné que la hauteur des lignes est la même que la hauteur de la police, il n’y a pratiquement aucun interligne.

Modifiez le code CSS comme suit
.TextFrame {
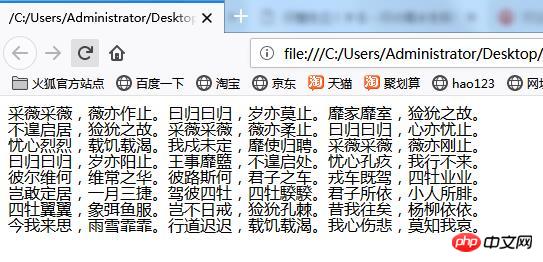
line-height:1.2;
width:480px;
}Après la modification, ouvrez Lineheight.html dans votre navigateur Web. Le résultat sera affiché comme indiqué ci-dessous. Étant donné que la hauteur de ligne est 1,2 fois la hauteur de la police, l’espacement des lignes est activé.

Modifiez ensuite le code CSS comme suit
.TextFrame {
line-height:1.2;
width:480px;
}Après la modification, ouvrez Lineheight.html dans votre navigateur Web. Le résultat sera affiché comme indiqué ci-dessous. La hauteur de ligne est deux fois supérieure à la hauteur de la police et active l'espacement des lignes pour une ligne.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Tableau de comparaison des codes ASCII
Tableau de comparaison des codes ASCII
 Que dois-je faire si des lettres anglaises apparaissent lorsque l'ordinateur est allumé et que l'ordinateur ne peut pas être allumé ?
Que dois-je faire si des lettres anglaises apparaissent lorsque l'ordinateur est allumé et que l'ordinateur ne peut pas être allumé ?
 Solution en cas d'échec de session
Solution en cas d'échec de session
 utilisation de la fonction de longueur
utilisation de la fonction de longueur
 Comment configurer Maven dans Idea
Comment configurer Maven dans Idea
 Solution pour redémarrer et sélectionner le périphérique de démarrage approprié
Solution pour redémarrer et sélectionner le périphérique de démarrage approprié
 Comment acheter et vendre du Bitcoin légalement
Comment acheter et vendre du Bitcoin légalement
 Quelles sont les principales technologies de pare-feux ?
Quelles sont les principales technologies de pare-feux ?