
Dans cet article, nous utiliserons CSS pour animer les changements de transparence et obtenir des effets de fondu d'entrée et de sortie.
Pour animer les changements de transparence en CSS, vous devez utiliser l'attribut transition. L'attribut transition étant un nouvel attribut en CSS3, il est nécessaire d'ajouter un préfixe lors de l'exécution sur certains navigateurs pris en charge.
Comme Chrom, Safari s'écrit "-webkit-transition", FireFox s'écrit "-moz-transition", Internet Explorer s'écrit "-ms-transition" et Opera s'écrit "- o-transition" ; S'il s'agit d'un navigateur web récent (Internet Explorer 11, Microsoft Edge), utilisez directement l'attribut "transition" sans le préfixer. (Recommandations associées : Manuel en ligne CSS3)
Syntaxe :
transition: all [变化时间];
Pour [Change Time], spécifiez l'heure du changement d'animation
Exemple :
L'exemple suivant est animé en 3 secondes.
transition: all 3s;
L'exemple de code est le suivant :
Créez le fichier HTML suivant.
fade.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<link rel="stylesheet" href="fade.css" />
<meta charset="utf-8" />
<script type="text/javascript">
function FadeOutLinkClick() {
var frame = document.getElementById("FadeOutDivFrame");
frame.className = "FadeOutFrame fadeout";
}
function FadeInLinkClick() {
var frame = document.getElementById("FadeInDivFrame");
frame.className = "FadeInFrame fadein";
}
</script>
</head>
<body>
<div id="FadeOutDivFrame" class="FadeOutFrame">按钮。</div>
<a id="fadeout" href="javascript:void(0);" onclick="FadeOutLinkClick();">淡出</a>
<hr/>
<div id="FadeInDivFrame" class="FadeInFrame">框架。</div>
<a id="fadeout" href="javascript:void(0);" onclick="FadeInLinkClick();">淡入</a>
</body>
</html>fade.css
.FadeOutFrame {
width: 320px;
height: 180px;
background-color: #abffe8;
border: 1px solid #0067aa;
opacity: 1;
}
.FadeOutFrame.fadeout{
-webkit-transition: all 1.5s;
-moz-transition: all 1.5s;
-ms-transition: all 1.5s;
-o-transition: all 1.5s;
transition: all 1.5s;
opacity: 0;
}
.FadeInFrame {
width: 320px;
height: 180px;
background-color: #ffd3d3;
border: 1px solid #b50042;
opacity: 0;
}
.FadeInFrame.fadein{
-webkit-transition: all 1.5s;
-moz-transition: all 1.5s;
-ms-transition: all 1.5s;
-o-transition: all 1.5s;
transition: all 1.5s;
opacity: 1;
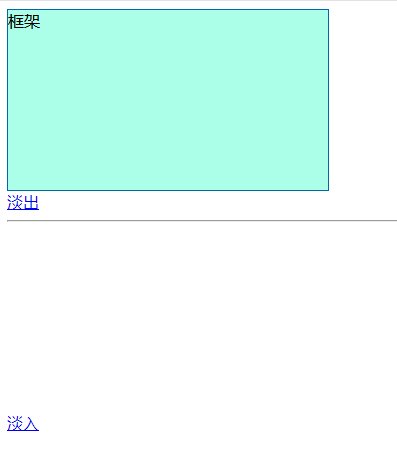
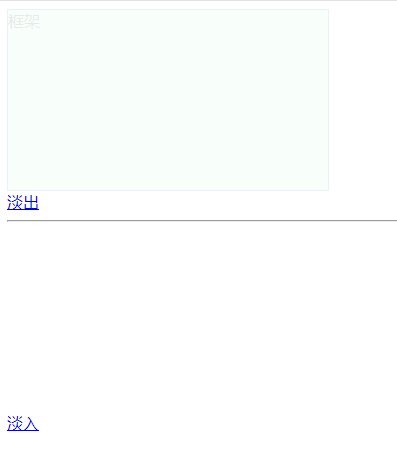
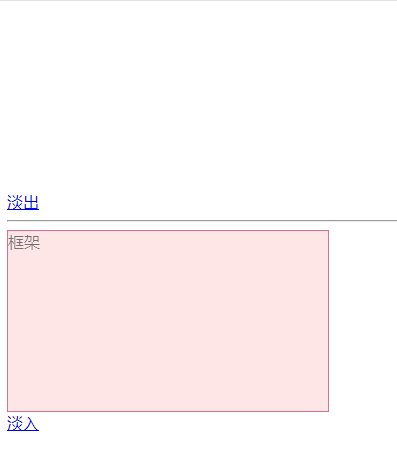
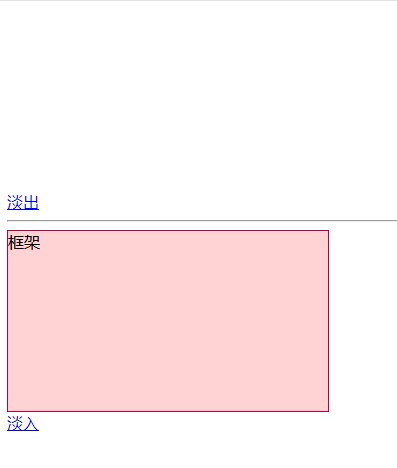
}Description : Lorsque vous cliquez sur le lien "Fade Out", changez la catégorie du " La zone FadeOutDivFrame" de "FadeOutFrame" est remplacée par "FadeOutFrame fadeout" et "FadeOutFrame fadeout" définit l'attribut de transition et l'opacité : 0 ;. Étant donné que l'attribut de transition et l'opacité : 0 ; ont été définis, le fondu se transforme en une animation transparente. .
L'effet est le suivant :

Cet article se termine ici Pour plus de contenu connexe, vous pouvez faire attention à la Vidéo CSS3 sur php. Colonne Tutoriel du site Web chinois ! ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 tutoriel CSS3
tutoriel CSS3
 Quelles sont les propriétés du dégradé CSS3 ?
Quelles sont les propriétés du dégradé CSS3 ?
 Comment utiliser Swagger
Comment utiliser Swagger
 Comment ouvrir deux comptes WeChat sur un téléphone mobile Huawei
Comment ouvrir deux comptes WeChat sur un téléphone mobile Huawei
 Échec de la routine d'initialisation de la bibliothèque de liens dynamiques
Échec de la routine d'initialisation de la bibliothèque de liens dynamiques
 tutoriel pascal
tutoriel pascal
 Outils courants pour les tests de logiciels
Outils courants pour les tests de logiciels
 Comment obtenir des éléments de page en utilisant javascript
Comment obtenir des éléments de page en utilisant javascript