
Le flottement joue un rôle important dans la page. De nombreuses personnes rencontreront l'effet flottant lors de la création de sites Web, mais beaucoup de gens ne savent pas pourquoi CSS doit effacer l'effet flottant ? Et comment vider le flotteur ? Découvrons-le ci-dessous.

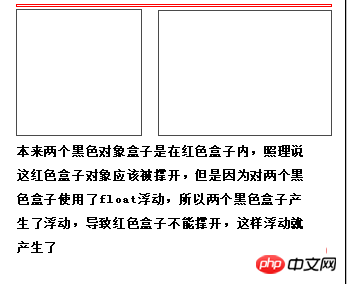
Avant de parler de la raison pour laquelle le CSS efface les flotteurs, nous devons d'abord comprendre pourquoi le CSS flotte. Quelles sont les raisons des flotteurs ? Dans des circonstances normales, nous utiliserons l'attribut float. La boîte parent ne peut pas être ouverte et il y aura une certaine distance entre elles, donc de nombreux effets flottants utilisent float:left ou float:right générés par les propriétés. [Lecture recommandée : Pourquoi CSS doit-il effacer les flottants ? Quel est le principe de la suppression des flotteurs】
1 : Pourquoi CSS efface-t-il les flotteurs, le paramètre de remplissage ne peut pas être affiché correctement, ce qui entraînera le réglage du remplissage entre le parent et l'enfant, ce qui entraîne. les attributs ne sont pas communiqués normalement et la marge n'est pas affichée correctement, nous devons donc effacer le flottant.
2. Par conséquent, l'arrière-plan ne peut pas être affiché. Si l'attribut d'arrière-plan est défini sur le parent, le parent ne peut pas être ouvert, ce qui affectera l'image d'arrière-plan et ne pourra pas être ouvert normalement. 3. La bordure ne peut pas être étirée Étant donné que l'enfant utilise un effet flottant et a déjà flotté, le parent ne peut pas être étiré, donc la bordure affectée ne changera pas à mesure que le contenu change.2 : Comment effacer le flottement ? Effacer le processus flottant
1. Définissez d'abord la hauteur CSS du parent pour l'effacer. Généralement, nous définissons une hauteur pour la hauteur, définissons la hauteur du contenu sur 100 px et les cases supérieure et inférieure sur . 2px, de sorte qu'ici, la hauteur totale du parent soit de 102px. Nous utilisons le style height, mais nous devons d’abord calculer la hauteur du contenu.
2. Utilisez l'attribut clear:both pour effacer le flottant. Nous pouvons mettre un style class="clear dans le div pour effacer le flottant. 3. Faites le div parent pour définir. attributs, nous définissons un style overflow:hidden pour le sélecteur CSS parent afin d'effacer les flottants générés par le parent Ce qui précède est une introduction complète aux raisons pour lesquelles les flottants CSS doivent être effacés si vous voulez savoir. pour en savoir plus sur leTutoriel CSS3
, veuillez faire attention au site Web php chinois.Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quels sont les moyens de dégager les flotteurs ?
Quels sont les moyens de dégager les flotteurs ?
 Quel plugin est Composer ?
Quel plugin est Composer ?
 Que signifie la fréquence d'images ?
Que signifie la fréquence d'images ?
 Comment entrer le bios sur un ordinateur HP
Comment entrer le bios sur un ordinateur HP
 Quels sont les logiciels de programmation du microcontrôleur ?
Quels sont les logiciels de programmation du microcontrôleur ?
 Solution d'erreur HTTP 503
Solution d'erreur HTTP 503
 Où se trouve l'interface audio sur la carte mère ?
Où se trouve l'interface audio sur la carte mère ?
 description de la page de référencement
description de la page de référencement