
Le contenu partagé dans cet article est la méthode d'implémentation de border shadow avec CSS. Le contenu est très détaillé. Les amis dans le besoin peuvent s'y référer.
Ce dont nous avons besoin pour ajouter une ombre à la bordure est l'attribut box-shadow Jetons un coup d'œil aux formats de syntaxe de l'attribut box-shadow
<.>
Manuel d'apprentissage CSS
)
box-shadow : (distance dans le sens horizontal) (distance dans le sens vertical);
Exemple de syntaxe :
Jetons un coup d'œil ; à l'exemple de code en détail :
box-shadow:5px 5px 3px 1px#000000 inset;
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" type="text/css" href="SimpleShadow.css" />
</head>
<body>
<div class="SimpleFrame">php中文网</div>
</body>
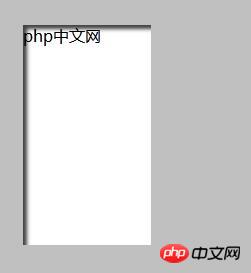
</html>body {
background-color:#C0C0C0;
}
.SimpleFrame {
background-color: #FFFFFF;
margin-left: 128px;
margin-top: 64px;
width: 128px;
height: 220px;
box-shadow: 4px 4px 5px #404040;
} SimpleShadow.css
SimpleShadow.css
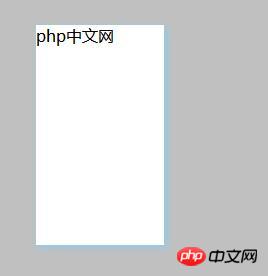
body {
background-color:#C0C0C0;
}
.SimpleFrame {
background-color: #FFFFFF;
margin-left: 128px;
margin-top: 64px;
width: 128px;
height: 220px;
box-shadow: 4px 4px 0px #808080;
}
 Plus le nombre est grand, plus le contour est flou de l'ombre et affiche des ombres plus douces.
Plus le nombre est grand, plus le contour est flou de l'ombre et affiche des ombres plus douces.

body {
background-color:#C0C0C0;
}
.SimpleFrame {
background-color: #FFFFFF;
margin-left: 128px;
margin-top: 64px;
width: 128px;
height: 220px;
box-shadow: 4px 4px 5px 10px #404040;
} Le code CSS est le suivant :
Le code CSS est le suivant :
body {
background-color:#C0C0C0;
}
.SimpleFrame {
background-color: #FFFFFF;
margin-left: 128px;
margin-top: 64px;
width: 128px;
height: 220px;
box-shadow: 4px 4px 5px #404040 inset;
} Spécifier la couleur de l'ombre de boîte-ombre.
Spécifier la couleur de l'ombre de boîte-ombre.
body {
background-color:#C0C0C0;
}
.SimpleFrame {
background-color: #FFFFFF;
margin-left: 128px;
margin-top: 64px;
width: 128px;
height: 220px;
box-shadow: 2px 2px 10px #ff6a00;
}Tutoriel vidéo CSS du site Web PHP chinois ! ! !
du site Web PHP chinois ! ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment insérer des images en CSS
Comment insérer des images en CSS
 Comment résoudre l'erreur 500 du serveur interne
Comment résoudre l'erreur 500 du serveur interne
 Comment résoudre un périphérique USB non reconnu
Comment résoudre un périphérique USB non reconnu
 Les moments WeChat ne peuvent pas être actualisés
Les moments WeChat ne peuvent pas être actualisés
 Comment modifier element.style
Comment modifier element.style
 Comment obtenir des données en HTML
Comment obtenir des données en HTML
 Pourquoi l'imprimante n'imprime-t-elle pas ?
Pourquoi l'imprimante n'imprime-t-elle pas ?
 Qu'est-ce que le logiciel système
Qu'est-ce que le logiciel système