
Comment implémenter un moyen simple de créer un bouton de réinitialisation sur la zone de sélection sans afficher la zone de sélection ? Cet article partagera avec vous la méthode (code) d'utilisation de Jquery et CSS pour implémenter le bouton de réinitialisation de la boîte de sélection. Les amis dans le besoin peuvent s'y référer.
Le code est le suivant :
HTML
<select>
<option value="">Select a color..</option>
<option value="red">Red</option>
<option value="green">Green</option>
<option value="blue">Blue</option>
</select>
<div class="displaySelect">
<span class="value"></span>
<span class="close">⊗</span>
</div>CSS
.displaySelect{
display:none;
border: 1px solid;
}
select, .displaySelect {
text-indent:20px;
font-family:helvetica;
}
select, .displaySelect{
font-size:22px;
height:50px;
line-height:50px;
width:100%;
text-transform:capitalize;
}
.displaySelect .close{
display:block;
float:right;
width:10%;
text-align:center;
font-size:52px;
cursor:pointer;
}Jquery
var select = $('select');
var selectResults = $('.displaySelect');
var selectValue = $('.value', selectResults);
var selectClose = $('.close', selectResults);
select.on('change', function() {
$(this).add(selectResults).toggle();
selectValue.html(this.value);
});
selectClose.click(function(){
select.val('').fadeIn();
selectResults.toggle();
selectValue.html('');
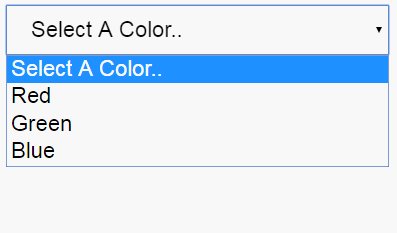
});L'effet est le suivant :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Vérificateur de compatibilité
Vérificateur de compatibilité
 La base de données phpstudy ne peut pas démarrer la solution
La base de données phpstudy ne peut pas démarrer la solution
 Comment utiliser onclick en HTML
Comment utiliser onclick en HTML
 Que signifie STO dans la blockchain ?
Que signifie STO dans la blockchain ?
 Comment réparer la base de données SQL
Comment réparer la base de données SQL
 Comment supprimer mon adresse WeChat
Comment supprimer mon adresse WeChat
 Comment prendre des captures d'écran sur les téléphones mobiles Huawei
Comment prendre des captures d'écran sur les téléphones mobiles Huawei
 Introduction aux plug-ins requis pour que vscode exécute Java
Introduction aux plug-ins requis pour que vscode exécute Java