
De nombreux amis ont dû être exposés aux dégradés de couleurs CSS. L'article d'aujourd'hui partagera avec vous une petite astuce sur la façon de créer plusieurs dégradés à travers un seul dégradé sans réécrire.
Dans certains projets, vous pouvez constater que la plupart des dégradés sont presque les mêmes. Toutes ces couleurs constituent une seule couleur qui devient progressivement plus foncée ou plus claire, ce qui rend un nouveau dégradé pour chaque couleur trop fastidieux et redondant. Au lieu de cela, nous pouvons créer un dégradé à utiliser pour tous les « dégradés ».
Alors, comment est-il mis en œuvre ? Examinons-le en détail. (Tutoriel recommandé : Tutoriel vidéo CSS3)
J'ai créé des boutons communs en HTML et leur ai donné des noms de classe communs et des noms de classe spécifiques ainsi que quelques styles pour décorer les boutons.
HTML
<a class="button button1">button 1</a> <a class="button button2">button 2</a> <a class="button button3">button 3</a> <a class="button button4">button 4</a> <a class="button button5">button 5</a>
CSS
.button{
float:left;
height:40px;
line-height:40px;
margin-right:20px;
padding:0 15px;
color:#fff;
font-weight:bold;
font-size:16px;
font-family:arial;
background-color:#555;
border-radius:5px; border:solid 1px rgba(0,0,0,0.5);
}Donnez à chaque bouton une couleur unique (couleur de fond normale).
CSS
.button1{background-color:orange;}
.button2{background-color:red;}
.button3{background-color:green;}
.button4{background-color:RoyalBlue;}
.button5{background-color:OrangeRed;}Maintenant, créer tous ces dégradés est facile. Au lieu d'utiliser des couleurs complètes pour le dégradé, comme le rouge et le cramoisi, j'ai utilisé un dégradé avec une couleur de fond noire à 0 % d'opacité jusqu'à une couleur de fond noire à 65 % d'opacité.
Ajoutez ensuite ce dégradé à la transparence de la classe de bouton commune.
CSS
.button{
background-image: linear-gradient(rgba(0,0,0,0) 0%, rgba(0,0,0,0.65) 100%);
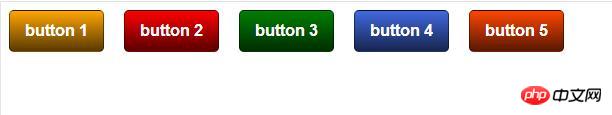
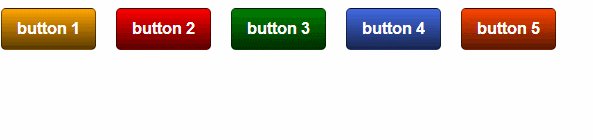
}D'accord, nous avons maintenant fini de créer plusieurs dégradés en utilisant un seul dégradé en CSS.
Code complet :
<a class="button button1">button 1</a> <a class="button button2">button 2</a> <a class="button button3">button 3</a> <a class="button button4">button 4</a> <a class="button button5">button 5</a>
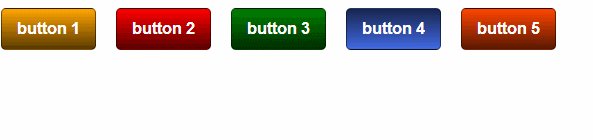
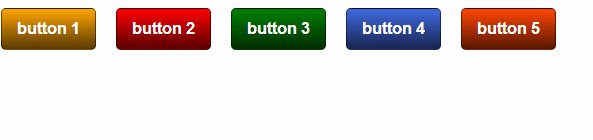
L'effet est le suivant :

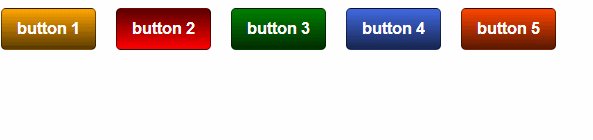
Si vous voulez un style de survol, inversez simplement la couleur du dégradé Transfert, le code est le suivant :
.button:hover{
background-image: linear-gradient(rgba(0,0,0,0.65) 0%,rgba(0,0,0,0) 100%); /* W3C */
}L'effet est le suivant :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment pycharm exécute les fichiers python
Comment pycharm exécute les fichiers python
 Comment restaurer le navigateur IE pour accéder automatiquement à EDGE
Comment restaurer le navigateur IE pour accéder automatiquement à EDGE
 Comment lire des données Excel en HTML
Comment lire des données Excel en HTML
 Utilisation de l'annotation de vitesse
Utilisation de l'annotation de vitesse
 Convertir des fichiers PDF en dessins CAO
Convertir des fichiers PDF en dessins CAO
 Port 1433
Port 1433
 Comment utiliser la fonction plot en Python
Comment utiliser la fonction plot en Python
 Supprimer les informations exif
Supprimer les informations exif