
Position : sticky en CSS nous permet de construire des interactions très soignées en très peu de lignes de code. Ceci est utile chaque fois que l'utilisateur souhaite qu'un élément de l'interface utilisateur reste visible pendant le défilement, mais ne devienne pas collant jusqu'à ce que l'élément atteigne une distance spécifique du côté haut/bas/gauche/droit de la fenêtre de défilement.
Comment peut-on fixer une position : collante ?
position : sticky est parfait pour les en-têtes de liste de style iOS. Faites défiler le contenu et regardez le titre une fois qu'il atteint 0 px à partir du bord supérieur.
.heading{
background: #ccc;
height: 50px;
line-height: 50px;
margin-top: 10px;
font-size: 30px;
padding-left: 10px;
position: -webkit-sticky;
position: sticky;
top: 0px;
}Vous souhaitez que le titre de la liste reste visible si l'utilisateur fait défiler vers le bas. Si vous faites défiler vers le haut, vous souhaitez également que le pied de page « Ajouter un élément » soit visible. Essayez-le ! Faites défiler vers le haut et vers le bas et observez comment ces éléments collent après avoir atteint le bord de la fenêtre :
header{
background: #ccc;
font-size: 20px;
color: #282a37;
padding: 10px;
position: -webkit-sticky;
position: sticky;
top: 0;
}
footer{
background: #ccc;
padding: 10px;
color: #ae81fe;
position: relative;
position: -webkit-sticky;
position: sticky;
}
footer{
bottom: 0;
}
list{
border: 1px solid #ccc;
border-radius: 5px;
width: 200px;
margin-left: 20px;
background: #282a37;
}
item{
padding: 10px;
color: #fff;
display: block;
}
body{
padding-top: 20px;
display: flex;
align-items: flex-start;
}
.abs{
position: absolute;
right: 0;
top: 10px;
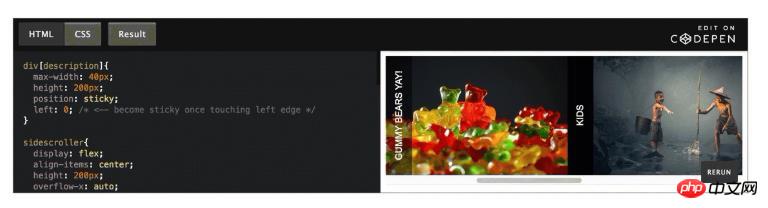
}Vous pouvez également coller des éléments sur le bord gauche ou droit. Il s'agit d'une visionneuse d'images latérale avec une description textuelle pivotée de l'image. Faites-le défiler latéralement et regardez la description être ancrée à gauche, en vue, jusqu'à ce qu'une nouvelle description la repousse.
div[description]{
max-width: 40px;
height: 300px;
position: -webkit-sticky;
position: sticky;
left: 0; /* become sticky once touching left edge */
}
sidescroller{
display: flex;
align-items: center;
overflow-x: auto;
overflow-y: hidden;
background: #000;
}
div[wrapper]{
flex: 0 0 40px;
max-width: 40px;
height: 300px;
position: -webkit-sticky;
position: sticky;
left: 0;
white-space: nowrap;
color: #fff;
}
div[item]{
display: flex;
}
div[description] span{
display: inline-block;
background: rgba(0,0,0,.5);
width: 300px;
height: 40px;
transform: rotate(-90deg) translateX(-300px);
transform-origin: left top 0;
padding-top: 11px;
text-align: center;
text-transform: uppercase;
color: #fff;
font-size: 14px;
}
img{
max-height: 300px;
}Vous pouvez même spécifier un nombre négatif lorsqu'un élément devient collant lorsqu'une partie ou la totalité défile hors de vue ! Cela peut être utile si, par exemple, le menu de la barre latérale devient collant lorsqu'il défile hors de vue, laissant un petit bouton qui, une fois cliqué, peut revenir à la barre latérale :
.sidebar{
background: purple;
width: 200px;
height: 300px;
padding: 20px;
flex-shrink: 0;
overflow: visible;
position: -webkit-sticky;
position: sticky;
left: -200px;
}
.sidebar .handle{
height: 30px;
width: 30px;
position: absolute;
right: -30px;
top: 0;
background: purple;
color: #fff;
font-weight: bold;
font-size: 20px;
padding-left: 8px;
cursor: pointer;
}
p{
padding: 20px;
}
.site{
display: flex;
}Utiliser la position : collant est simple.
1. Déclarez l'élément comme sticky position:sticky (plus toute position de préfixe requise du navigateur : -webkit-sticky)
2. Spécifiez le côté de l'élément à "coller" (Haut). |Droite|Bas|Gauche).
3. Entrez la distance du bord, le collant sera activé lorsqu'il sera atteint.
Par exemple, disons que vous souhaitez que le titre devienne collant à 20 px du haut de la zone de défilement :
.header{
position: -webkit-sticky;
position: sticky;
top: 20px;
}Ou faites défiler hors de vue vers le bord gauche du menu comme dans l'exemple ci-dessus :
.menu{
width: 200px;
position: -webkit-sticky;
position: sticky;
left: -200px;
}Notes sur la position : collant
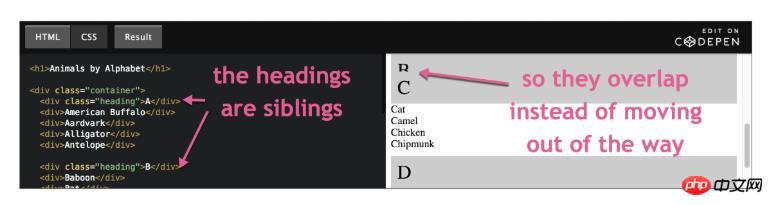
Éléments frères et sœurs
Si les éléments frères (adjacents) sont définis sur position : collants, ils se comportent légèrement différemment des éléments des éléments imbriqués. Les éléments frères et sœurs collants ne sont pas déplacés pour les nouveaux éléments. Au lieu de cela, ils se chevauchent sur place :

Parfois, vous souhaiterez peut-être ce comportement, mais si vous définissez une couleur d'arrière-plan, sinon l'utilisateur verra que tous les projets sont regroupés dans le même petit espace à la fois et cela ressemble à un gâchis.
D'un autre côté, si vous imbriquez un élément collant dans un élément parent, comme nous l'avons fait dans l'exemple SsiDelLoad, alors l'élément collant commencera à bouger dès qu'un autre élément collant commencera à le toucher, ce qui est un bonne pratique et fonctionne un peu comme l'OMI :

Overflow (overflow)
Ne pas utiliser de débordement : auto |scroll| caché sur l'élément parent d'un élément position:sticky, qui brise complètement l'adhésivité, mais le débordement: visible le fait.
Positionnement absolu (position:absolute)
Si vous souhaitez utiliser l'élément position:absolute à l'intérieur d'un élément collant, vous devez être prudent. Si votre application s'exécute dans un navigateur plus ancien qui ne prend pas en charge position:sticky, l'élément sticky ne se comportera pas comme un élément relativement positionné. Ainsi, un élément positionné de manière absolue l'ignorera et recherchera l'arborescence DOM jusqu'à ce que le prochain élément non statique soit trouvé (position fixe absolue | position relative fixe), HTML utilisera par défaut l'élément s'il n'est pas trouvé. En d’autres termes, votre élément positionné de manière absolue aura un aspect différent à l’écran de ce à quoi vous vous attendez. Si vous utilisez des navigateurs plus anciens, on pourrait penser que la solution à cette situation est de définir un positionnement à la fois relatif et collant :
.footerwithAbsolutePositionedeChildren{
position: relative;/*don't forgot this*/
}
/*NOTE: @supports has to be at the root,not nested*/
@supports(position:sticky){
.footerwithAbsolutePositionedeChildren{
position: sticky;
bottom: 20px;/now this won't mess with position in non-sticky browsers*/
}
}Pourquoi ne pas utiliser JavaScript ?
Vous pouvez certainement y parvenir en utilisant JS. Mais cela impliquera un écouteur d'événements de défilement, ce qui reste une chose très coûteuse à ajouter à votre application. Le défilement est l'une des actions les plus courantes effectuées par les utilisateurs, et l'exécution de JavaScript pendant ces événements rend difficile le maintien d'un défilement stable à 60 FPS (images par seconde). L'interface utilisateur n'est pas synchronisée avec la souris/le doigt/le stylet de l'utilisateur. C’est ce qu’on appelle du roulage. Il existe un type spécial d'écouteur d'événements appelé écouteur d'événements passif, qui permet au navigateur de savoir que vos événements n'arrêteront pas de défiler, afin que le navigateur puisse mieux optimiser ces événements. Mais ils ne sont pas encore pris en charge dans IE ou Edge, vous aurez de toute façon besoin de la solution de secours JS.
De plus, puisque position:sticky vous n'écrivez pas dans le DOM pendant le défilement, vous ne provoquez aucune mise en page forcée ni recalcul de mise en page. Ainsi, le navigateur est capable de déplacer cette opération vers le GPU et vous pouvez faire défiler très facilement même lorsque l'élément collant est en cours de lecture. C'est particulièrement fluide dans Sarari mobile.
De plus, écrire deux lignes de CSS déclaratif est plus facile que d'utiliser l'alternative JS.
Puis-je l'utiliser maintenant ?
position:sticky est pris en charge par de nombreux navigateurs, mais pas encore dans Edge. IE n'a pas d'importance ici, sauf si vous avez des obligations contractuelles dans Enterprise Town. Si vous devez avoir ce comportement, il existe de nombreux polyfills, mais ils utilisent tous JavaScript, vous obtiendrez donc les performances mentionnées ci-dessus. Une meilleure option consiste à concevoir votre application de manière à ce que les emplacements collants soient un ajout astucieux, mais l'application n'a toujours pas ses fonctionnalités.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quelle est la différence entre l'écran d'origine et l'écran assemblé ?
Quelle est la différence entre l'écran d'origine et l'écran assemblé ?
 Plateforme formelle de trading de devises numériques
Plateforme formelle de trading de devises numériques
 commande de renommage de fichier Linux
commande de renommage de fichier Linux
 fonction index.html
fonction index.html
 Comment supprimer hao.360
Comment supprimer hao.360
 fermer le port
fermer le port
 Comment installer WordPress après l'avoir téléchargé
Comment installer WordPress après l'avoir téléchargé
 Comment changer 3dmax en chinois
Comment changer 3dmax en chinois