
Le contenu de cet article explique comment border-box modifie la taille de la boîte. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
Les propriétés de redimensionnement de la boîte sont utilisées pour modifier la hauteur et la largeur d'un élément.
À partir de CSS2, l'attribut box fonctionne comme ceci :
width + padding + border =元素框的实际可见/渲染宽度 height + padding + border =元素框的实际可见/渲染高度
signifie que lorsque vous définissez la hauteur et la largeur, il apparaîtra légèrement plus grand, puis la taille donnée provoquera des limites d'élément et un remplissage à ajouter à la hauteur et à la largeur de l'élément.
Un : Propriétés de redimensionnement CSS
Par exemple :
<html>
<head>
<style>
.div1 {
width: 200px;
height: 100px;
border: 1px solid green;
}
.div2 {
width: 200px;
height: 100px;
padding: 50px;
border: 1px solid pink;
}
</style>
</head>
<body>
<div class = "div1">php中文网</div><br />
<div class = "div2">php中文网</div>
</body>
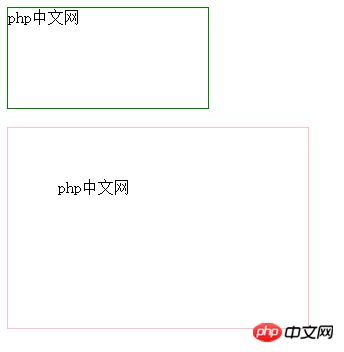
</html>Résultat :

Up Les deux éléments de la figure ont la même largeur et la même hauteur mais donnent des résultats différents, ce qui fait que le second contient un attribut padding.
Deux : attribut CSS3 de taille de boîte
Exemple de code :
<html>
<head>
<style>
.div1 {
width: 300px;
height: 100px;
border: 1px solid blue;
box-sizing: border-box;
}
.div2 {
width: 300px;
height: 100px;
padding: 50px;
border: 1px solid red;
box-sizing: border-box;
}
</style>
</head>
<body>
<div class = "div1">php中文网</div><br />
<div class = "div2">php中文网</div>
</body>
</html>
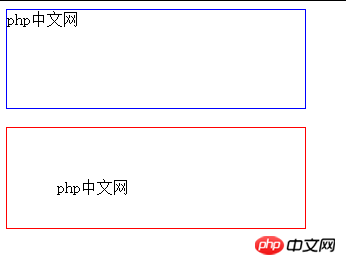
Les éléments ci-dessus ont la même hauteur et width est la même que box-sizing: border-box, donc le résultat est toujours le même pour les deux éléments, comme indiqué ci-dessus. [Apprentissage recommandé : Tutoriel CSS]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Qu'est-ce qu'un ETF Bitcoin Futures ?
Qu'est-ce qu'un ETF Bitcoin Futures ?
 utilisation de la fonction math.random
utilisation de la fonction math.random
 Solution à l'échec de la connexion entre wsus et le serveur Microsoft
Solution à l'échec de la connexion entre wsus et le serveur Microsoft
 Quels sont les logiciels de test en ligne des performances informatiques ?
Quels sont les logiciels de test en ligne des performances informatiques ?
 si qu'est-ce que ça veut dire
si qu'est-ce que ça veut dire
 Diagramme de topologie de réseau
Diagramme de topologie de réseau
 À quelles touches les flèches font-elles référence dans les ordinateurs ?
À quelles touches les flèches font-elles référence dans les ordinateurs ?
 menu contextuel
menu contextuel