
Le modèle de boîte CSS est qu'après avoir créé du CSS, chaque élément est défini par une boîte rectangulaire entourant l'élément. Comprendre le fonctionnement du modèle de boîte est essentiel pour comprendre CSS et mieux contrôler la mise en page et la présentation. Sans plus tarder, passons directement à la discussion de ce qu'est le modèle de boîte CSS, de la façon dont une boîte affecte les boîtes qui l'entourent et de certains problèmes courants de navigateur.
En bref, le modèle de boîte en CSS décrit les boîtes générées pour les éléments HTML. Dans cet article ci-dessous, vous apprendrez des exemples et des conseils sur le modèle de boîte CSS pour tirer le meilleur parti de votre développement CSS.
Qu'est-ce que le modèle CSS Box ?
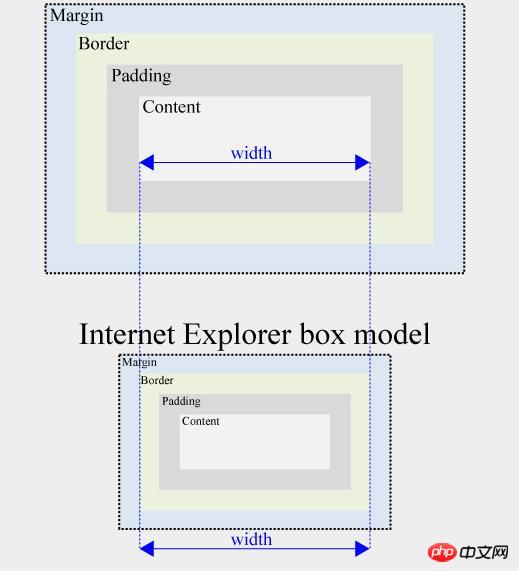
Chaque élément de l'arborescence du document est défini par une boîte rectangulaire. Le modèle de boîte CSS décrit ces boîtes et définit les propriétés de chacune. Le moyen le plus simple de comprendre le fonctionnement du modèle de boîte est d’utiliser une image simple.

La largeur et la hauteur de chaque élément sont associées à sa zone de contenu. Chaque élément possède ensuite une zone de remplissage entourant le contenu et une bordure contenant la zone de remplissage et de contenu. Enfin, chaque élément possède une marge en dehors de ses limites. Il existe des valeurs pour le haut, la droite, le bas et la gauche pour le remplissage, la bordure et la marge.
Si vous souhaitez que le bord d'un élément soit sa bordure, le remplissage contrôle l'espace à l'intérieur de l'élément et la marge contrôle l'espace à l'extérieur de l'élément et entre les éléments adjacents. Notez que l'extension de bordure d'élément n'inclut les propriétés d'arrière-plan d'aucun élément lorsque l'on considère une extension d'arrière-plan.
Différence entre les éléments block et les éléments inline
Si vous connaissez la propriété d'affichage CSS, cela signifie qu'elle a les valeurs block, inline et none. Block et inline sont deux types de boîtes différents. Les deux suivent le modèle de la boîte, avec une différence clé dans la façon dont chacun est présenté sur la page.
Les boîtes au niveau des blocs sont disposées verticalement les unes derrière les autres. Si vous avez deux cases de niveau bloc côte à côte dans votre code HTML, la seconde sera en dessous de la première. Les boîtes en ligne, quant à elles, sont disposées horizontalement. En supposant qu'il y ait suffisamment d'espace dans l'élément conteneur, une boîte en ligne sera toujours positionnée à droite de la boîte qui la précède.
Les éléments en ligne seront toujours enveloppés. Ils commenceront à droite de la case précédente et rempliront tout espace horizontal restant. Ils passeront ensuite à la ligne suivante et se déplaceront à nouveau pour remplir l'espace horizontal. La boîte au niveau du bloc passera automatiquement à la ligne suivante avant que les espaces ne soient remplis.
Block et inline remplacent les deux propriétés d'affichage. Le troisième signifie qu’aucun bloc n’existe. Si vous attribuez la valeur none à une zone CSS, la zone est complètement supprimée du flux de documents normal. À l'inverse, si vous définissez la visibilité de la propriété CSS sur cachée, la boîte remplira toujours l'espace conformément aux règles du modèle de boîte CSS. Vous ne le voyez pas, mais cela prend de la place.
Flottant, positionnement et flux de documents normal
La discussion ci-dessus sur les blocs et les boîtes en ligne suppose que chacun se situe dans le flux de documents normal. Les éléments flottants et positionnés sont toujours des boîtes, mais ils sont supprimés du flux normal de documents de différentes manières. Les deux changeront la façon dont les autres éléments réagissent à la boîte.
Flux normal - Dans CSS 2.1, le flux normal inclut le formatage en bloc des boîtes de bloc, le formatage en ligne des boîtes en ligne, le positionnement relatif des blocs ou des boîtes en ligne et le positionnement des boîtes d'importation.
Flotteur - Dans le modèle flotteur, la boîte est d'abord disposée selon le flux normal, puis sortie du flux et décalée vers la gauche ou la droite autant que possible. Le contenu peut couler le long d’un côté du flotteur.
Positionnement absolu (absolu) - Dans le modèle de positionnement absolu, une boîte est complètement supprimée du flux normal (elle n'a aucun effet sur les éléments frères suivants) et une position est attribuée au bloc conteneur correspondant.
Relatif - Dans le modèle de positionnement relatif, une boîte est déplacée par rapport à sa position dans le flux de documents normal. Les autres éléments ne sont pas affectés et sont positionnés sans positionnement.
Les boîtes circuleront autour des éléments flottants, elles se comporteront comme si les éléments positionnés de manière absolue n'étaient pas présents et elles géreront les éléments positionnés relativement comme si aucun positionnement n'était appliqué du tout.
Calculer la largeur et la hauteur de la boîte
Lors de la définition de la largeur ou de la hauteur en CSS, vous définissez uniquement la largeur ou la hauteur de la partie zone de contenu de la boîte . La largeur et la hauteur du bloc contenant (boîte) sont définies comme suit :
包含块的宽度(框)='margin-left'+'border-left-width'+'padding-left'+'width'+'padding-right'+'border-right-width'+'margin-right “
包含块的高度(框)='margin-top'+'border-top-width'+'padding-top'+'height'+'padding-bottom'+'border-bottom-width'+'margin-bottom “
Veuillez noter que la largeur et la hauteur du bloc incluent les marges et le remplissage gauche et droit ainsi que le largeur de la bordure.
Si l'une des valeurs n'est pas spécifiée, la valeur par défaut du navigateur est utilisée. Un problème avec le développement multi-navigateurs est que différents navigateurs peuvent utiliser des valeurs par défaut différentes pour les propriétés qui définissent une boîte. La raison de l'utilisation des fichiers de réinitialisation CSS est de garantir que toutes les valeurs par défaut sont les mêmes dans le navigateur.
Problème avec IE6 et Box Model
Les anciennes versions d'Internet Explorer (y compris IE6 (qui n'a pas le bon doctype)) ont un bug de modèle de boîte et ne calculer avec précision l'attribut de largeur.
La largeur ne doit faire référence qu'à la largeur de la zone de contenu. Les anciennes versions d'IE et IE6 en mode bizarreries calculent la largeur comme la largeur de la zone de contenu + le remplissage gauche et droit + la largeur des bordures gauche et droite
De même, il inclut le remplissage et les bordures lors du calcul de la propriété height.

Tant que vous utilisez le bon doctype, dans la plupart des cas, vous ne devriez plus avoir à faire face à ce problème. Notez que même si IE6 est toujours utilisé, si vous ne spécifiez pas de doctype, IE6 reviendra en mode bizarreries et calculera la largeur et la hauteur de manière inexacte, comme décrit dans cette section.
Résumé
Le modèle de boîte CSS est la base du reste du CSS. N'oubliez pas que chaque élément de l'arborescence du document est défini par une boîte rectangulaire décrite par ce modèle de boîte et que les boîtes sont de deux types. En bloc et en ligne, chaque type a ses propres règles concernant l'endroit où il est placé et les éléments qui sont placés après lui.
Lorsque la boîte est définie via affichage : aucun, l'espace occupé par la boîte sera réduit.
Lorsque la boîte est paramétrée via visibilité : masquée, elle ne sera pas visible, mais elle conserve toujours son espace.
Les éléments flottants et positionnés sortent leurs cases du flux normal de documents et affectent leur emplacement et celui des éléments qui les entourent.
Les anciennes versions d'Internet Explorer calculaient de manière inexacte la largeur de la zone de contenu visible de la boîte, et donc la boîte elle-même. C’est une question que vous rencontrerez souvent, mais qui nécessite encore une attention particulière. J'espère que cet article vous a aidé à mieux comprendre le fonctionnement du modèle de boîte.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Méthode BigDecimal pour comparer les tailles
Méthode BigDecimal pour comparer les tailles
 Comment désactiver le pare-feu
Comment désactiver le pare-feu
 éditeur HTML en ligne
éditeur HTML en ligne
 Processus d'achat et de vente de Bitcoin sur Huobi.com
Processus d'achat et de vente de Bitcoin sur Huobi.com
 Le serveur est introuvable sur la solution informatique
Le serveur est introuvable sur la solution informatique
 Comment Oracle crée une base de données
Comment Oracle crée une base de données
 Introduction à l'utilisation de la fonction sort() en python
Introduction à l'utilisation de la fonction sort() en python
 Sur quelle touche dois-je appuyer pour récupérer lorsque je ne parviens pas à taper sur le clavier de mon ordinateur ?
Sur quelle touche dois-je appuyer pour récupérer lorsque je ne parviens pas à taper sur le clavier de mon ordinateur ?