
L'une des plus grandes confusions dans la conception Web est causée par l'attribut font-size. Les tailles de police les plus couramment utilisées sont les pixels (px), em et rem.
Tout d’abord, nous nous concentrerons sur la propriété de taille de police.
En CSS, plusieurs unités (telles que les pixels, ems et rem) peuvent être utilisées, ce qui provoque souvent des maux de tête supplémentaires pour les concepteurs. Dans cet article, nous détaillerons l'utilisation de ces unités et tout malentendu.
Unités PX
L'unité la plus courante et la plus populaire est le pixel (px). La plupart des gens commencent à utiliser les unités pixel (px) car elles vous donnent un contrôle total sur la taille du texte. Si aucune taille de police n'est spécifiée, la taille par défaut du texte normal (comme les paragraphes) est de 16 px.
Le principal problème lié à l'utilisation des unités pixel (px) est que, contrairement aux unités em ou rem, elles ne sont pas évolutives et changer la taille de la police sur différentes tailles d'écran peut être difficile.
De plus, l'unité pixel (px) n'a rien à voir avec quoi que ce soit. Ainsi, si vous souhaitez modifier la taille de la page entière en fonction de la taille de l'écran, vous devez modifier la taille de la police de chaque élément individuellement.
Unité EM
L'unité em est une unité de taille de police extensible. Cela est lié à la taille de la police du conteneur parent. Un em (1em) est égal à la taille de police actuelle. Ainsi, par exemple, si la taille de police de l'élément parent est de 16 px au lieu de 1em équivaut à 16 px, alors 2em équivaut à 32 px et ainsi de suite...
Si vous utilisez des unités em au lieu de px, rendez la conception plus réactive.
Cependant, il y a une chose dont il faut veiller. Lorsque vous utilisez des unités em, vous devez faire attention à l’imbrication.
Par exemple, disons que vous avez créé une section et défini sa taille de police à 2em, maintenant vous souhaitez ajouter un paragraphe dans la section avec une taille de police de 1em. La taille de police d’un paragraphe est liée à la taille de police de la section. Si l'imbrication continue ou si elle est utilisée sur plusieurs parties du projet, vous risquez de l'ignorer et de la perdre complètement.
Maintenant que nous avons découvert l'unité em, c'est le moment idéal pour nous de présenter l'unité rem.
Unité REM
l'unité rem est une autre taille de police évolutive, mais contrairement à l'unité em, elle est liée à l'élément racine (HTML) plutôt qu'à l'élément parent. C'est de là que l'unité rem tire son nom (root em = rem).
Cela signifie que si vous utilisez des unités rem sur un élément, vous pouvez rapidement modifier la taille de la police de l'ensemble de votre projet en ajustant simplement la taille de la police racine. Cette méthode est rapide, simple et évite toute complication d'imbrication que vous pourriez rencontrer lors de l'utilisation d'unités em.
Alors, quelle unité devriez-vous utiliser ?
La meilleure façon de répondre à cette question est d'utiliser un exemple.
Tout d’abord, nous utiliserons les unités px.
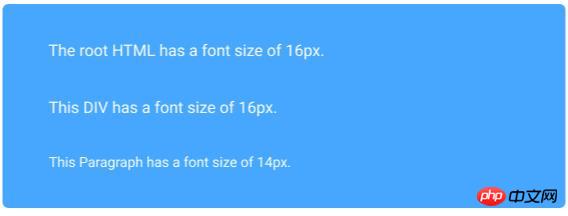
html { font-size: 100% } //usually this equals to 16px
div { Font-size: 16px; }
div>p { font-size: 14px; }L'effet est le suivant :

Ici, vous pouvez remarquer que la taille de la police de chaque élément est définie en pixels (px) Oui , il n'y a aucun lien entre eux.
Ensuite, nous utilisons des unités em pour le même extrait.
html { font-size: 100% }
div { Font-size: 0.875em; } //this equals to 14px
div>p { font-size: 2em; } // this equals to 28pxL'effet est le suivant :

Dans cet exemple, la différence entre les unités px et em est évidente. La relativité de l’unité em est évidente. Changez simplement la taille de la police du div du conteneur et nous pouvons voir la taille de la police du paragraphe mise à jour en conséquence.
Enfin, utilisez les unités rem.
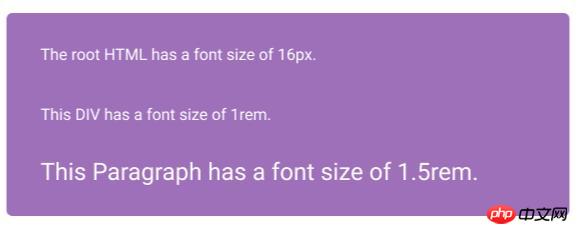
html { font-size: 100% }
div { Font-size: 1rem; } //this equals to 16px
div>p { font-size: 1.5rem; } // this equals to 24pxL'effet est le suivant :

Lors de l'utilisation d'unités rem, il est évident que toutes les tailles de police sont liées à la taille de police racine. Les tailles de police des div et des paragraphes sont relatives à la racine, bien que le div soit le parent du paragraphe.
Résumé
Il n'y a pas de bonnes ou de mauvaises unités. Tout dépend de votre niveau de compétence, du type et de la taille du projet et de vos préférences personnelles.
Si vous souhaitez un contrôle total sur la taille de la police, les unités de pixels sont faites pour vous. Si vous souhaitez plus de flexibilité lors de la manipulation des pages Web, les unités em ou rem sont le meilleur choix. Quoi qu’il en soit, les meilleurs résultats seront obtenus lorsque les unités seront parfaitement comprises.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment changer la disposition CAO du blanc au noir
Comment changer la disposition CAO du blanc au noir
 Quels sont les systèmes Linux courants ?
Quels sont les systèmes Linux courants ?
 commande de recherche de fichier Linux
commande de recherche de fichier Linux
 quels sont les fichiers
quels sont les fichiers
 Comment résoudre l'erreur de requête http 415
Comment résoudre l'erreur de requête http 415
 erreur d'initialisation mom.exe
erreur d'initialisation mom.exe
 Méthode Window.setInterval()
Méthode Window.setInterval()
 Comment résoudre le problème selon lequel Tomcat ne peut pas afficher la page
Comment résoudre le problème selon lequel Tomcat ne peut pas afficher la page