
Il y a quatre valeurs d'attributdans l'attribut position du CSS : statique (statique), relatif (relatif), fixe (fixe), absolu (absolu). L'article d'aujourd'hui vous le présentera. positionnement relatif en CSS. Sans plus tarder, voyons comment utiliser le relatif en CSS.
Tout d'abord, jetons un bref coup d'oeil sur la notion de positionnement relatif
D'après la définition sur le W3C, on peut savoir que le positionnement relatif est un concept très simple à appréhender . Si un élément est positionné de manière relative, il apparaîtra là où il se trouve. Vous pouvez ensuite déplacer l'élément "par rapport" à son origine en définissant une position verticale ou horizontale.
En bref, la case d'un élément réglé en positionnement relatif sera décalée d'une certaine distance. L'élément conserve sa forme non positionnée et l'espace qu'il occupait initialement.
Après avoir lu le concept de positionnement relatif en CSS, parlons de l'utilisation de relative en détail
Nous utilisons tous le positionnement relatif de cette façon en CSS :position: relative ;
Regardons d'abord un exemple
<html>
<head>
<style type="text/css">
h2.pos_left
{
position:relative;
left:-20px
}
h2.pos_right
{
position:relative;
left:20px
}
</style>
</head>
<body>
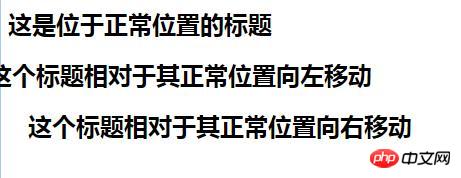
<h2>这是位于正常位置的标题</h2>
<h2 class="pos_left">这个标题相对于其正常位置向左移动</h2>
<h2 class="pos_right">这个标题相对于其正常位置向右移动</h2>
</body>
</html>L'effet est le suivant :

Après en lisant les exemples ci-dessus, nous connaissons probablement une utilisation simple du positionnement relatif. Examinons ensuite d'autres utilisations du positionnement relatif.
L'effet restrictif du relatif sur l'absolu
Nous savons que le positionnement absolu est l'attribut de positionnement de son premier élément ancêtre qui n'est pas un attribut statique s'il n'y en a pas. positionnement relatif ou fixe Dans le cas d'absolu, l'ajout d'attributs top/left, right/bottom et autres à absolu peut provoquer un décalage. Cependant, si position: relative est ajouté à l'élément parent, la capacité de décalage d'absolu est limitée par l'élément parent.
L'effet limitant du relatif sur le débordement
Regardons un exemple :
<div class="box">
<div class="son"></div></div>
<div class="box" style="position: relative">
<div class="son"></div></div>.box{
overflow: hidden;
width: 50px;
height: 50px;
background-color: #dddddd;
}
.son{
position: absolute;
width: 100px;
height: 100px;
background-color: #cd0000;
}Dans cet exemple, La largeur et la hauteur de .box sont toutes deux de 50 px, tandis que la largeur et la hauteur de l'élément .son sont toutes deux de 100 px. Bien que l'élément .box ait un paramètre overflow:hidden, il ne peut toujours pas limiter la taille de l'élément .son. La hauteur est toutes deux de 100 px. Lorsque l'attribut de positionnement relatif est défini pour .box, la largeur et la hauteur de l'élément .son deviennent 50 px.
Effet limitant du relatif sur l'index z hiérarchique
Les deux absolus de la page ont des z-index différents et ont leurs propres niveaux lorsque les deux absolus sont lorsque le parent. classe a un relatif, leur hiérarchie dépend du z-index relatif de la classe parent.
Ce qui précède représente l'intégralité du contenu de cet article. Pour plus de détails sur le positionnement relatif des CSS, vous pouvez suivre le tutoriel vidéo CSS pour un apprentissage plus approfondi.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment définir les deux extrémités pour qu'elles soient alignées en CSS
Comment définir les deux extrémités pour qu'elles soient alignées en CSS
 commande telnet
commande telnet
 Comment configurer Maven dans Idea
Comment configurer Maven dans Idea
 Comment résoudre dns_probe_possible
Comment résoudre dns_probe_possible
 Quelles sont les plateformes formelles de trading de devises numériques ?
Quelles sont les plateformes formelles de trading de devises numériques ?
 Qu'est-ce que cela signifie lorsqu'un message a été envoyé mais rejeté par l'autre partie ?
Qu'est-ce que cela signifie lorsqu'un message a été envoyé mais rejeté par l'autre partie ?
 Comment implémenter la fonction de pagination jsp
Comment implémenter la fonction de pagination jsp
 Outil de requête de nom de domaine d'enregistrement
Outil de requête de nom de domaine d'enregistrement