
Comment définir une animation en CSS3 ? Ce que cet article vous apporte, c'est de vous présenter comment définir des animations simples en CSS3. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
Tout d’abord, jetons un œil aux attributs nécessaires pour implémenter des animations simples en CSS3 : attributs d’animation, « règles » @keyframes.
attribut d'animation et @keyframes "Rule" est un nouvel attribut de CSS3. L'attribut d'animation peut être utilisé pour définir de nombreux styles CSS pour l'animation, tels que la couleur, la couleur d'arrière-plan, la hauteur ou la largeur. [Apprentissage vidéo recommandé : Tutoriel CSS3, en savoir plus sur les attributs CSS3]
Nous définissons d'abord les "règles" @keyframes, puis les appelons dans l'attribut d'animation pour implémenter une animation simple. Cela a fonctionné. .
Comme indiqué ci-dessous : réalisez le changement continu de la couleur d'arrière-plan
.element {
animation: pulse 5s infinite;
}
@keyframes pulse {
0% {
background-color: #001F3F;
}
100% {
background-color: #FF4136;
}
}Après l'exécution, la couleur d'arrière-plan continuera à changer, passant de la valeur de couleur #001F3F à la valeur de couleur #FF4136, et puis certaines couleurs d'arrière-plan de transition seront également affichées. Vous pouvez l'essayer vous-même.
Chaque règle @keyframes définit ce qui doit se passer à un moment précis de l'animation. Par exemple, 0 % correspond au début de l’animation et 100 % à la fin. Ces images clés peuvent ensuite être contrôlées via la propriété d'animation abrégée ou ses huit sous-propriétés pour donner un meilleur contrôle sur la façon dont ces images clés doivent être manipulées.
Jetons un coup d'oeil à Quelles sont les sous-propriétés de l'attribut animation ? Qu'est-ce que ça fait ?
1. animation-name : déclare le nom de la règle at à exploiter par @keyframes.
2. animation-durée : la durée nécessaire à l'animation pour terminer un cycle.
3. Fonction d'animation-timing : Créez une courbe d'accélération prédéfinie, telle que facilité ou linéaire.
4. animation-delay : Le temps entre le chargement de l'élément et le début de la séquence d'animation.
5. animation-direction : définissez la direction de l'animation après la boucle. Sa valeur par défaut est réinitialisée à chaque cycle.
6. animation-iteration-count : Le nombre de fois que l'animation doit être exécutée.
7. animation-fill-mode : Définissez la valeur appliquée avant/après l'animation.
Par exemple, nous pouvons définir le dernier état de l'animation pour qu'il reste à l'écran, ou nous pouvons le configurer pour qu'il revienne avant le début de l'animation.
8. animation-play-state : pause/lecture de l'animation.
Les sous-propriétés peuvent ensuite être utilisées comme ceci :
@keyframes stretch {
/* 在这里声明动画的动作 */
}
.element {
animation-name: stretch;
animation-duration: 1.5s;
animation-timing-function: ease-out;
animation-delay: 0s;
animation-direction: alternate;
animation-iteration-count: infinite;
animation-fill-mode: none;
animation-play-state: running;
}
/*
相同:
*/
.element {
animation:
stretch
1.5s
ease-out
0s
alternate
infinite
none
running;
}Voici la liste complète de ce que peut prendre chaque sous-propriété :
Étapes multiples
Les valeurs 0% et 100% séparées par des virgules à l'intérieur des @keyframes sont utiles si l'animation a les mêmes propriétés de début et de fin :
@keyframes pulse {
0%, 100% {
background-color: yellow;
}
50% {
background-color: red;
}
}Animations multiples
Nous pouvons déclarer plusieurs animations sur le sélecteur en séparant les valeurs par des virgules. Dans l'exemple ci-dessous, nous souhaitons changer la couleur du cercle avec @keyframe tout en le déplaçant d'un côté à l'autre dans l'autre sens.
.element {
animation:
pulse 3s ease infinite alternate,
nudge 5s linear infinite alternate;
}Lorsque nous définissons l'animation, afin de rendre l'effet d'animation plus naturel et d'obtenir plus d'effets, elle peut être utilisée en conjonction avec d'autres propriétés de CSS3. Par exemple :
1. transformation : traduire()
2 transformation : échelle()
3. > 4. Opacité
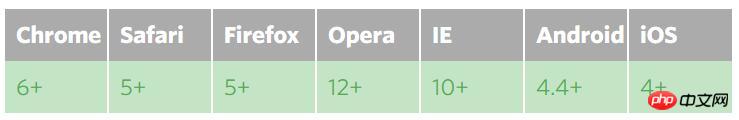
Compatibilité de l'animation css3
 Pour être compatible avec le plus d'anciens navigateurs possible, nous devons utiliser quelques préfixes :
Pour être compatible avec le plus d'anciens navigateurs possible, nous devons utiliser quelques préfixes :
.element {
-webkit-animation: KEYFRAME-NAME 5s infinite;
-moz-animation: KEYFRAME-NAME 5s infinite;
-o-animation: KEYFRAME-NAME 5s infinite;
animation: KEYFRAME-NAME 5s infinite;
}
@-webkit-keyframes KEYFRAME-NAME {
0% { opacity: 0; }
100% { opacity: 1; }
}
@-moz-keyframes KEYFRAME-NAME {
0% { opacity: 0; }
100% { opacity: 1; }
}
@-o-keyframes KEYFRAME-NAME {
0% { opacity: 0; }
100% { opacity: 1; }
}
@keyframes KEYFRAME-NAME {
0% { opacity: 0; }
100% { opacity: 1; }
}Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!