
Le contenu de cet article est de présenter comment définir l'espacement des mots en CSS ? Comment définir l'espacement des caractères. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
En fait, la méthode de définition de l'espacement des mots en CSS est très simple. Vous n'avez besoin d'utiliser qu'un seul attribut, qui est l'attribut word-spacing. Voyons comprendre l'attribut d'espacement des mots et voir comment il définit l'espacement des mots.
En fait, la propriété d'espacement des mots est similaire à l'espacement des lettres, mais elle contrôle la quantité d'espace entre les mots (mots ou caractères chinois) dans un morceau de texte, plutôt que la quantité d'espace entre les mots individuels. personnages. Concernant l'introduction de l'attribut d'espacement des lettres, dans l'article précédent [Comment définir l'espacement des lettres en CSS ? ] est introduit, vous pouvez vous y référer.
Jetons un coup d'œil à l'utilisation de l'attribut word-spacing :
p {
word-spacing: 2em;
}word-spacing peut recevoir trois valeurs différentes :
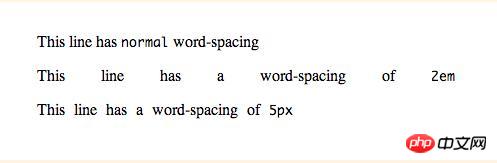
1. Mot-clé "normal", utilisé pour réinitialiser l'espacement par défaut ;
2. La valeur de toute unité de longueur CSS (les plus courantes sont px, em, rem) ; > 2. Le mot-clé "inherit", qui applique l'espacement des mots à l'élément parent.
La meilleure pratique consiste à utiliser l'unité de longueur CSS : em; elle peut ajuster la taille de la police. Bien que l'utilisation de pixels puisse entraîner des problèmes d'espacement entre chaque caractère (mot ou caractère chinois), car leur taille n'est pas mise à l'échelle, l'utilisation de rem est également acceptable, mais la prise en charge du navigateur est inférieure. Dans ce cas d'utilisation, le meilleur espacement est directement lié au caractère (mot ou kanji) auquel il est appliqué.
 Il convient de noter que « mot » dans ce cas fait en fait référence à un seul contenu en ligne, ce qui signifie que l'espacement des mots affecte les éléments de bloc en ligne et les éléments en ligne. Dans cet exemple, plusieurs de ces éléments sont espacés par l'espacement des mots dans leur conteneur parent :
Il convient de noter que « mot » dans ce cas fait en fait référence à un seul contenu en ligne, ce qui signifie que l'espacement des mots affecte les éléments de bloc en ligne et les éléments en ligne. Dans cet exemple, plusieurs de ces éléments sont espacés par l'espacement des mots dans leur conteneur parent :
1. L'attribut d'espacement des mots peut être animé via des transitions CSS.
1. Bien qu'il soit possible d'utiliser une valeur de « pourcentage » pour déterminer l'espacement selon les spécifications, cela peut produire des résultats imprévisibles (n'ayant souvent aucun effet).
3. Une façon d'éliminer l'espace entre les éléments de bloc en ligne consiste à définir l'espace blanc sur zéro.
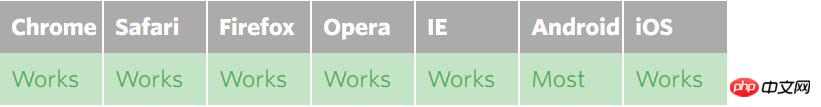
Jetons un coup d'œil à la compatibilité de l'
attribut d'espacement des mots
 Remarque sur la prise en charge des navigateurs mobiles : une majorité d'appareils mobiles prennent en charge l'utilisation de l'attribut d'espacement des mots, mais certains appareils utilisant des versions non Apple des navigateurs Webkit ou Netfront ne le font pas. Pour un contenu spécifique, veuillez visiter le lien QuirksMode, qui contient des instructions détaillées ci-dessus.
Remarque sur la prise en charge des navigateurs mobiles : une majorité d'appareils mobiles prennent en charge l'utilisation de l'attribut d'espacement des mots, mais certains appareils utilisant des versions non Apple des navigateurs Webkit ou Netfront ne le font pas. Pour un contenu spécifique, veuillez visiter le lien QuirksMode, qui contient des instructions détaillées ci-dessus.
Adresse du lien QuirksMode : http://www.quirksmode.org/m/table.html#t26
Résumé : ce qui précède est la méthode de définition de l'espacement des mots en CSS introduite dans cet article J'espère que cela sera utile à l'étude de chacun.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!