
Dans le développement front-end, l'attribut border est un attribut fréquemment utilisé. Il peut ajouter des bordures aux éléments, mais si deux éléments adjacents ajoutent des bordures en même temps, un problème surviendra et les bordures se chevaucheront (. comme indiqué ci-dessous), comment supprimer les bordures des parties qui se chevauchent ?
Cet article vous présentera la méthode CSS pour résoudre le chevauchement des bordures, c'est-à-dire la méthode CSS pour supprimer les bordures qui se chevauchent, afin que les bordures adjacentes puissent être affichées sur une seule ligne. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
Le chevauchement des bordures peut être divisé en deux situations, à savoir :
1 Après avoir défini les bordures sur div, ul et d'autres éléments. boîtes Problème de chevauchement
2. Problème de chevauchement une fois les bordures de table définies
Nous allons maintenant présenter comment résoudre ces problèmes de chevauchement de bordures, en utilisant des exemples de code simples pour expliquer
1. Problème de chevauchement après avoir défini des bordures sur les boîtes div, ul et autres éléments
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>边框重叠</title>
<style>
ul li{list-style: none;}
.demo{
width: 310px;
height: 205px;
margin: auto;
padding: 10px;
border: 1px solid red;
margin-bottom:-1px ;
}
.demo li{
width: 100px;
height: 100px;
float: left;
border: 1px solid #000000;
margin:0px -1px -1px 0px ;
}
</style>
</head>
<body>
<div class="demo">
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
<div class="demo">
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
</body>
</html>Rendu :

Dans l'exemple ci-dessus, nous avons utilisé la valeur négative de l'attribut margin et défini la valeur de marge de l'élément pour qu'elle soit opposée à la valeur de bordure. De cette façon, la bordure qui se chevauche peut être masquée (couverte) et la bordure peut être unique. affichage du formulaire. La marge négative est en fait une fonction très couramment utilisée, et de nombreuses méthodes de mise en page spéciales en dépendent pour être implémentées.
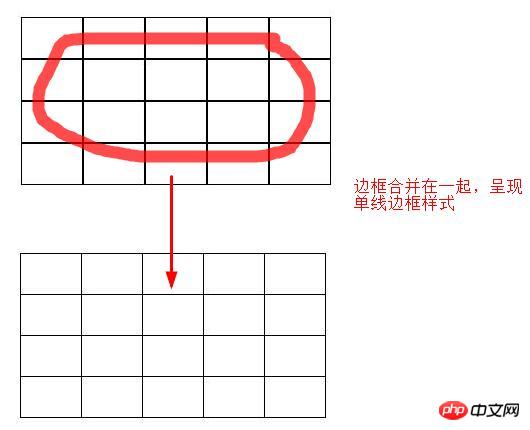
2. Problème de chevauchement après avoir défini des bordures sur le tableau
table{
border-spacing: 0;
border-collapse: collapse;
}
table td {
border: 1px solid #000;
padding: 20px 30px;
}Lorsque nous ajoutons des bordures au formulaire, nous supprimons également les marges de chaque cellule. Après cela, le formulaire aura le problème des bordures qui se chevauchent, ce qui rend les lignes de bordure plus épaisses. À ce stade, nous pouvons définir border-collapse: effondrement pour définir la bordure. Il fusionne les bordures qui se chevauchent et devient une bordure pour obtenir l'effet d'une seule. -bordure de ligne.
Rendu :

Résumé : Ce qui précède est la méthode de suppression des bordures qui se chevauchent en CSS présentée dans cet article. J'espère qu'elle pourra être utile à l'apprentissage de chacun. . aide. Pour plus de didacticiels connexes, veuillez visiter : Tutoriel CSS , Tutoriel HTML , Tutoriel vidéo bootstrap !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!