
Beaucoup de gens viennent d'entrer en contact avec z-index et ne savent pas comment utiliser z-index. En fait, z-index n'est pas très compliqué et ce n'est pas si simple à utiliser. ordre d'empilement de zindex ? Ce qui suit résume l'ordre d'empilement de zindex pour vous.
1 : L'ordre d'empilement de zindex
zindex est très simple. Nous savons que chaque élément du document peut être devant l'élément ou derrière l'élément. ce que nous appelons souvent la technologie de pile. Si le z-index et la position ne sont pas inclus, la règle du z-index est très simple. Cependant, en pratique, l'ordre d'apparition en HTML est le même. Si l'attribut actuel inclut If include, child. les éléments seront affichés dans des positions non positionnées.
Par exemple :
HTML代码:
<div>
<span class="red">Red</span>
</div>
<div>
<span class="green">Green</span>
</div>
<div>
<span class="blue">Blue</span>
</div>Code CSS :
.red,.green,.blue{position:absolute;}
.red{background:red;z-index:1;}
.green{background:green;}
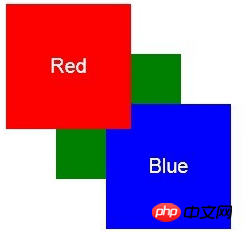
.blue{background:blue;}Le code ci-dessus a trois divs, et chaque div contient une classe, et chaque span en aura une Pour la couleur correspondante, lorsque nous plaçons le span dans le coin supérieur gauche du document, les autres couleurs se chevaucheront. Lorsque nous définissons le premier span sur 1 et laissons les deux autres non définis, l'effet suivant apparaîtra :
.
Deux : Contexte de pile
Actuellement, les piles peuvent être formées en éléments, et il existe trois méthodes
1 . Lorsqu'un élément est l'élément racine du document
2. L'élément a une valeur de position et une valeur d'index z
3 Et la valeur d'opacité doit être inférieure à 1
Trois : ordre global de la pile
Après avoir compris le contexte de la pile, il n'est peut-être pas si difficile de comprendre l'ordre global de la pile s'il contient deux contextes de pile, lorsque nous l'ajoutons. Sur le nœud parent, un troisième contexte sera formé à ce moment-là, z-index ne pourra s'afficher que sur le troisième contexte de pile. C'est ce que nous appelons l'ordre global de la pile. Quel est l'ordre d'empilement de zindex ? Une introduction détaillée à l'ordre d'empilement de zindex Si vous souhaitez en savoir plus sur leTutoriel vidéo HTML, veuillez faire attention au site Web php chinois.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quelles sont les plateformes de vidéos courtes ?
Quelles sont les plateformes de vidéos courtes ?
 Pourquoi l'ordinateur redémarre-t-il automatiquement ?
Pourquoi l'ordinateur redémarre-t-il automatiquement ?
 Comment utiliser la monnaie numérique
Comment utiliser la monnaie numérique
 Étapes de création du projet SpringBoot
Étapes de création du projet SpringBoot
 Le jeton de connexion n'est pas valide
Le jeton de connexion n'est pas valide
 Tendances récentes du marché de Ripple
Tendances récentes du marché de Ripple
 Caractéristiques de l'outil de téléchargement raysource
Caractéristiques de l'outil de téléchargement raysource
 Comment utiliser la fonction de classement
Comment utiliser la fonction de classement