
Comment implémenter une liste d'images avec CSS ? Je pense que de nombreux amis qui viennent d'entrer en contact avec CSS se poseront de telles questions. Ce chapitre vous présentera comment implémenter une liste d'images en CSS ? (exemple de code). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
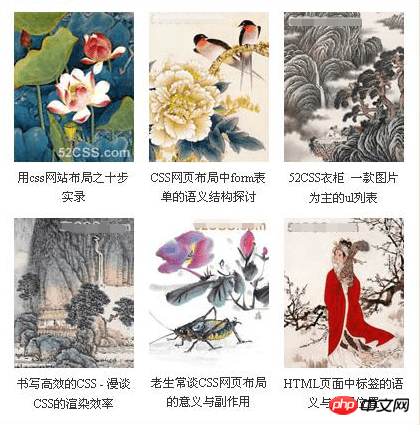
Rendu de la liste d'images CSS :

Code HTML pour l'implémentation de la liste d'images SS :
<h3><a href="//m.sbmmt.com/">我爱CSS画廊</a></h3>
<ul>
<li>
<a href="//m.sbmmt.com/default.asp">
<img src="1.jpg" alt="1" />
<span>用css网站布局之十步实录</span>
</a>
</li>
<li>
<a href="//m.sbmmt.com/default.asp?cateID=3">
<img src="2.jpg" alt="2" />
<span>CSS网页布局中form表单的语义结构探讨</span>
</a>
</li>
<li>
<a href="//m.sbmmt.com/default.asp?cateID=9">
<img src="3.jpg" alt="3" />
<span>52CSS衣柜 一款图片为主的ul列表 </span></a>
</li>
<li>
<a href="//m.sbmmt.com/default.asp?cateID=5">
<img src="4.jpg" alt="4" />
<span>书写高效的CSS - 漫谈CSS的渲染效率</span>
</a>
</li>
<li>
<a href="//m.sbmmt.com/default.asp?cateID=6">
<img src="5.jpg" alt="5" />
<span>老生常谈CSS网页布局的意义与副作用</span>
</a>
</li>
<li>
<a href="//m.sbmmt.com/default.asp?cateID=7">
<img src="6.jpg" alt="6" />
<span>HTML页面中标签的语义与使用位置</span>
</a>
</li>
<div style="clear:both;"></div>
</ul>Maintenant, nous commençons à modifier le CSS Définition du style, lorsque vous étudiez le code suivant, veuillez faire attention aux compétences nécessaires pour comprendre la définition des tailles associées. Le calcul et le réglage des tailles sont très importants dans le codage de la mise en page Web CSS.
Notez également que le paramètre d'attribut display:inline dans la définition du style li vise à éliminer le BUG à double marge dans IE6.
Code CSS pour l'implémentation de la liste d'images CSS :
body,h3,ul {
margin:0;
padding:0;
}
h3 {
width:426px;
height:30px;
margin:20px auto 0 auto;
font-size:14px;
text-indent:10px;
line-height:30px;
background:#E4E1D3;
}
h3 a {
color:#c00;
text-decoration:none;
}
h3 a:hover {
color:#000;
}
ul {
width:405px;
margin:0 auto;
padding:10px 0 6px 15px;
border:3px solid #E4E1D3;
border-width:0 3px 3px 3px;
}
ul li {
float:left;
margin:5px 15px 3px 0;
list-style-type:none;
display:inline;
}
ul li a {
display:block;
width:120px;
height:175px;
text-decoration:none;
}
ul li a img {
width:120px;
height:150px;
border:0;
}
ul li a span {
display:block;
width:120px;
height:23px;
line-height:20px;
font-size:12px;
text-align:center;
color:#333;
cursor:hand;
white-space:nowrap;
overflow:hidden;
}
ul li a:hover span {
color:#c00;
}Grâce à la définition des styles CSS, les modifications apportées à cette liste d'images CSS sont réalisées. La structure de six lignes et une colonne a été transformée en une structure de deux lignes et deux colonnes. Les marges entre chaque élément sont définies de manière appropriée et sont magnifiques. Peut s'adapter aux besoins des applications de sites Web.
Ce qui précède est de savoir comment implémenter une liste d'images en CSS ? (Exemples de code) introduction complète, si vous souhaitez en savoir plus sur les Tutoriels vidéo CSS3, veuillez faire attention au site Web PHP chinois.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!