
Cet article vous présente la méthode de création de React Element (processus détaillé). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
Dans le chapitre précédent, nous avons utilisé l'outil create-react-app pour créer un environnement de développement basé sur React. À partir de ce chapitre, nous commençons officiellement l'étude du framework React.
Ouvrez le projet my-app et recherchez le fichier src/index.js Comme nous l'avons mentionné dans le chapitre précédent, ce fichier est l'entrée de l'ensemble de l'application. Lorsque la page est actualisée, ce fichier sera. automatiquement chargé. Ensuite, ici, nous supprimons directement les autres fichiers de ce répertoire et sauvegardons uniquement index.js. Supprimez ensuite le code par défaut dans ce fichier et appelez la méthode console.log("in") pour afficher sur la console.
Utilisez la commande Yarn Start pour démarrer le projet, ouvrez les outils de développement du navigateur et vous pourrez voir que la console s'imprime avec succès. Dans l'environnement de développement construit à l'aide d'outils d'échafaudage, la fonction de chargement à chaud a été implémentée, c'est-à-dire qu'une fois la modification du code js terminée, nous n'avons plus besoin d'actualiser fréquemment pour voir l'effet de la page. est enregistré, parcourez Le serveur actualisera automatiquement la page. Par exemple, ici, j'ai légèrement modifié la sortie de chaîne ici, puis je l'ai enregistrée. Vous pouvez voir que la console a généré la chaîne qui vient d'être modifiée.
React Element
D'accord, revenons au point de connaissance du framework React, nous savons qu'une page est composée de nombreux éléments de nœud, par exemple l'élément h1, l'élément p, l'élément ul et bientôt. En fait, dans React, la plus petite unité composante est également un élément, mais nous l'appelons élément de réaction. Alors, comment créer un élément de réaction ?
Par exemple, ici, je dois afficher un élément h1 sur la page, qui contient une chaîne Hello World. Ensuite, je dois d'abord créer un tel élément de réaction.
Dans le framework React, il existe deux objets principaux, React et ReactDOM. Ici, vous pouvez créer un élément h1 via l'objet React. Introduisez d'abord cet objet.
import React from "react";
Appelez ensuite la méthode createElement pour créer l'élément. Le premier paramètre de cette méthode est le type de nœud que nous devons créer. Ici, je dois créer un élément h1, et le paramètre est h1. Le deuxième paramètre est le paramètre d'attribut appartenant à cet élément. S'il n'y a pas d'attribut, vous pouvez le faire. donnez directement la valeur nulle. , le troisième paramètre est l'élément enfant de l'élément. Ici, nous devons afficher Hello World sous l'élément h1, puis nous pouvons passer cette chaîne comme élément enfant. La valeur de retour de cette méthode est un élément de réaction. Nous pouvons imprimer cet objet sur la console.
const h1Ele = React.createElement("h1", null, "Hello World");
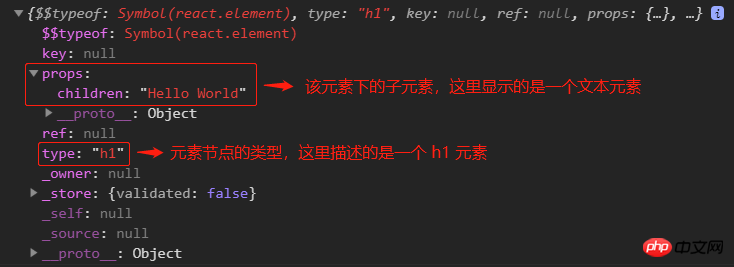
console.log(h1Ele)Nous pouvons voir depuis la console qu'il s'agit d'un objet javascript ordinaire. Cet objet a quelques attributs pour décrire les éléments réels. Par exemple : l'attribut type ici est utilisé pour décrire le type de cet élément, ce qui signifie que cet objet correspond à un élément h1. De même, props.children fait ici référence aux éléments enfants sous cet élément, qui est la chaîne Hello World.

Maintenant que nous avons terminé la création de l'élément React, l'étape suivante consiste à transformer cet élément en un véritable nœud DOM et à l'ajouter à notre page va. À ce stade, vous devez utiliser des objets ReactDOM pour terminer le rendu des nœuds réels. Présentez d’abord cet objet.
import ReactDOM from "react-dom"
Sur l'objet ReactDOM, il existe une méthode de rendu, qui est spécifiquement utilisée pour restituer les éléments de réaction dans un vrai DOM. Cette méthode reçoit 2 paramètres. Le premier paramètre est l'élément de réaction que nous devons rendre. Ici, nous utilisons directement l'élément h1 que nous venons de créer ; le deuxième paramètre indique l'endroit sur la page où ces éléments doivent être affichés. Ouvrez la page index.html et nous pouvons constater qu'il y a un élément p vide dans cette page. Cet élément est appelé conteneur et est spécialement utilisé pour stocker ces éléments générés par React. Ici, nous pouvons donc utiliser cet élément comme deuxième paramètre de la méthode render. Après avoir enregistré, visualisé la page, nous pouvons voir un Hello World affiché sur la page.
ReactDOM.render(h1Ele, document.querySelector("#root"))Prochaine étape, comment ajouter du style à ce nœud ? En revenant à la méthode qui vient de créer le nœud, nous pouvons en fait définir le style de ce nœud dans le deuxième paramètre de cette méthode. Par exemple, si je dois maintenant rendre la couleur de police de h1 rouge, alors spécifiez-la directement style color : le rouge c'est bien.
const h1Ele = React.createElement("h1", {
style: {
color: "red"
}
}, "Hello World");En plus d'utiliser l'attribut style, nous pouvons toujours le modifier en introduisant une feuille de style externe. Ici, je crée un nouveau fichier CSS, j'ajoute un sélecteur de classe, je règle la taille de la police sur 50px, puis dans index.js, nous utilisons import pour introduire ce fichier CSS :
// theme.css
.msg {
font-size: 50px;
}
// index.js
import "./theme.css"然后在创建这个元素的时候,指定这个元素的 className 为 msg 就可以了,这时我们可以看到这个样式表就应用到当前这个元素了。
const h1Ele = React.createElement("h1", {
style: {
color: "red"
},
className: "msg"
}, "Hello World");多个子元素的传递方式
接下来,我想再渲染一个列表应该如何操作呢?比方说,在这个列表中要显示 3 个选项,分别是 HTML,CSS 和 JAVASCRIPT。那我们第一步应该要创建这些节点。
首先引入 React 对象,使用 createElement 方法创建第一个 li 元素,第一个显示 HTML,然后再创建两个相同的元素,分别显示 CSS 和 JAVASCRIPT。
const li_01 = React.createElement("li", null, "HTML")
const li_02 = React.createElement("li", null, "CSS")
const li_03 = React.createElement("li", null, "JAVASCRIPT")子元素创建完成之后,我们再来创建一个 ul 元素,因为这个ul元素有多个子元素,因此,这里有两种方式可以来传递子元素,第一种,我们可以把每一个子元素都当成参数传递给 createElement 方法
const ulEle = React.createElement("ul", null, li_01, li_02, li_03)完成之后,将 ulEle 元素通过 render 方法渲染出来。查看页面,可以看到列表已经成功显示。
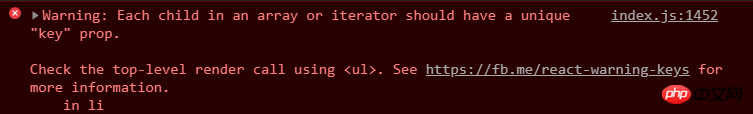
第二种方法,我们还可以将这些子元素变成一个数组交给 createElement 方法完成渲染,查看页面,我们可以看到列表依然正常显示,但是控制台给咱们抛出了一个警告:

这个警告的原因是,如果我们通过数组迭代的方式来创建子元素的话,我们需要给每一个子元素添加一个key的属性,而且这个属性的值,在同级元素中必须是唯一且不变的。那这里,我们给每一个li元素都增加一个key,值得话,让他们保证唯一就可以了。再查看页面,这时警告就消失了。
const li_01 = React.createElement("li", { key: 0 }, "HTML")
const li_02 = React.createElement("li", { key: 1 }, "CSS")
const li_03 = React.createElement("li", { key: 2 }, "JAVASCRIPT")当然,这里我们还可以定义一个数组,然后通过迭代数组来产生这些li元素,这样可以简化一下我们的代码:
const arr = ["HTML", "CSS", "JAVASCRIPT"]
const liEles = arr.map((item, index) => {
return React.createElement("li", {
key: index
}, item)
})
const ulEle = React.createElement("ul", null, liEles)Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!