
Dans le style CSS, overflow:hidden signifie masquage du débordement. Comme son nom l'indique, la fonction la plus simple de overflow:hidden est de masquer la partie débordée lorsque le contenu de l'élément déborde, donc dans cet article nous allons prendre un regard sur le rôle spécifique de overflow:hidden en CSS.
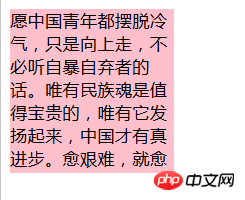
Nous avons déjà dit plus haut que la fonction la plus simple de overflow:hidden est de masquer le débordement. Regardons un exemple précis :
<html>
<head>
<style type="text/css">
div
{
background-color:pink;
width:150px;
height:150px;
overflow: hidden;
}
</style>
</head>
<body>
<div>
愿中国青年都摆脱冷气,只是向上走,不必听自暴自弃者的话。
唯有民族魂是值得宝贵的,唯有它发扬起来,中国才有真进步。
愈艰难,就愈要做。改革,是向来没有一帆风顺的。
我们目下的当务之急是:一要生存,二要温饱,三要发展。
必须敢于正视,这才可望敢想、敢说、敢做、敢当。
</div>
</body>
</html>L'effet est le suivant :
<. 🎜>
<html>
<head>
<style type="text/css">
div
{
background-color:pink;
width:150px;
height:150px;
overflow: hidden;
}
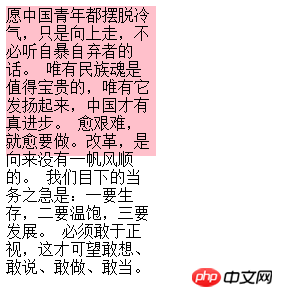
div:hover{
overflow: visible;
}
</style>
</head>
<body>
<div>
愿中国青年都摆脱冷气,只是向上走,不必听自暴自弃者的话。
唯有民族魂是值得宝贵的,唯有它发扬起来,中国才有真进步。
愈艰难,就愈要做。改革,是向来没有一帆风顺的。
我们目下的当务之急是:一要生存,二要温饱,三要发展。
必须敢于正视,这才可望敢想、敢说、敢做、敢当。
</div>
</body>
</html>
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Introduction au framework utilisé par vscode
Introduction au framework utilisé par vscode
 Qu'est-ce que Bitcoin ? Est-ce légal ?
Qu'est-ce que Bitcoin ? Est-ce légal ?
 Comment importer easygui dans vscode
Comment importer easygui dans vscode
 Qu'est-ce qu'un ETF Bitcoin ?
Qu'est-ce qu'un ETF Bitcoin ?
 Comment supprimer les émoticônes WeChat
Comment supprimer les émoticônes WeChat
 Comment définir la zone de texte en lecture seule
Comment définir la zone de texte en lecture seule
 La différence entre le Wi-Fi et le Wi-Fi
La différence entre le Wi-Fi et le Wi-Fi
 Est-il légal d'acheter et de vendre du Bitcoin sur Huobi.com ?
Est-il légal d'acheter et de vendre du Bitcoin sur Huobi.com ?