
Le contenu de cet article explique comment implémenter la grille Jiugong en CSS ? L'introduction des quatre façons d'implémenter Jiugongge en CSS a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer, j'espère que cela vous sera utile.
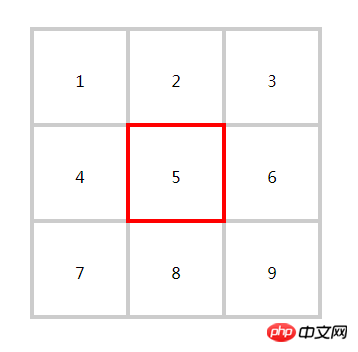
L'effet est le suivant, il s'agit d'une grille de neuf carrés. Cliquez sur n'importe quel petit carré de la grille de neuf carrés et sa bordure deviendra rouge. .

J'ai résumé un total de 4 méthodes pour obtenir cet effet. Les trois premières méthodes sont similaires, et seule la quatrième comparaison de disposition des tableaux. spécial. Ci-dessous je donne directement le code source du style et la structure DOM liés à chaque méthode de mise en page.
<style>
.float{
margin: 50px; //为了和页面中的其他块拉开距离
height: 300px;
width: 300px;
}
.float > li{
box-sizing: border-box;
float:left;
width: 100px;
height: 100px;
margin-left: -4px;
margin-top: -4px;
line-height: 100px;
text-align: center;
list-style: none;
border:4px solid #ccc;
}
.float > li:hover{
border-color: red;
position: relative;
}
</style>
Il n'y a rien à dire dans l'implémentation de cette grille de 9 carrés avec une disposition flottante. Le point clé est de définir margin-left:-4px;margin. -top : pour le sous-élément li : -4px ; Cela permet aux bordures entre les sous-blocs adjacents de se chevaucher. Vous pouvez voir l'effet sans définir cette marge négative, et vous aurez une expérience plus profonde. Je pense que la partie la plus essentielle de l'ensemble du CSS est le style de survol, qui définit position:relative pour le sous-élément li. L'essence de cet endroit est qu'après réglage par rapport à un élément, celui-ci sera séparé du flux de documents. En même temps, son niveau en cascade sera supérieur au flux de documents ordinaire et son contenu sera couvert par le document ordinaire. Ensuite, sa bordure couverte sera affichée, tout en bloquant la bordure des éléments adjacents. Ce paramètre est vraiment essentiel. Les deux méthodes suivantes sont similaires à cette méthode, je ne vais donc pas trop expliquer.
<style>
.flex{
display: flex;
width: 300px;
/*height: 300px;*/
margin: 50px;
flex-wrap: wrap;
/*align-content: flex-start; */
box-sizing: border-box;
}
.flex > li{
box-sizing: border-box;
height: 100px;
width: 100px;
margin-left: -4px;
margin-top: -4px;
line-height: 100px;
text-align: center;
list-style: none;
border: 4px solid #ccc;
}
.flex > li:hover{
border-color:red;
position: relative;
/*z-index:2;*/
}
</style>
Lors de l'utilisation de la mise en page Flex, une chose à noter est de ne pas définir la hauteur du conteneur parent ul.flex. Si vous définissez la hauteur, alors. dans la verticale Le réglage de la marge négative des éléments enfants dans la direction sera invalide. Je ne connais pas la raison précise. Si vous définissez la hauteur et souhaitez que la valeur de la marge verticale prenne effet, vous pouvez ajouter un attribut algin-content:flex-start à ul.flex. Je ne comprends pas très bien pourquoi cela se produit. J'espère que quelqu'un qui comprend pourra me donner des conseils dans la zone de commentaires. Dans cette disposition flexible, vous pouvez également ajouter z-index:2 ; pendant le survol pour améliorer le niveau de superposition.
<style>
.grid{
margin: 50px;
height: 300px;
width: 300px;
display: grid;
grid-template-rows: 100px 100px 100px;
grid-template-columns: 100px 100px 100px;
box-sizing: border-box;
}
.grid > li{
margin-top: -4px;
margin-left: -4px;
box-sizing: border-box;
list-style: none;
line-height: 100px;
text-align: center;
border: 4px solid #ccc;
}
.grid > li:hover{
border-color: red;
position: relative;
/*z-index:2;*/
}
</style>
Il y a une chose à laquelle vous devez faire attention ici, c'est-à-dire ne pas définir la largeur et la hauteur des sous-éléments li. Dans cette disposition en grille, vous pouvez également ajouter z-index:2 ; pendant le survol pour améliorer le niveau de superposition.
<style>
.table{
margin-top: 100px;
width: 300px;
height: 300px;
text-align: center;
border: 4px solid #ccc;
border-collapse: collapse;
box-sizing: border-box;
}
.table td{
/*height: 100px;*/
width: 100px;
vertical-align: middle;
border: 4px solid #ccc;
text-align: center;
box-sizing: border-box;
line-height: 100px;
}
.table td:hover{
border-color: red;
position: absolute;
width: 94px;
height: 100px;
margin-top: -4px;
margin-left: -4px;
box-sizing: content-box;
}
</style>
| 1 | 2 | 3 |
| 1 | table | 3 |
| 1 | 2 | 3 |
Lors de l'utilisation de la disposition du tableau, il y a les points suivants à noter :
1. cohérent avec la valeur de la hauteur Soyez cohérent. Parce que pour une ligne du tableau, sa hauteur dépend de la hauteur de la plus grande cellule de la ligne ou de la hauteur de la ligne. Une incohérence entre la hauteur de la ligne et la hauteur entraînera le débordement de la bordure de la colonne.
2. Si vous souhaitez que la bordure d'une certaine cellule recouvre la bordure d'autres cellules, vous devez définir position:absolute au lieu de relative pour la cellule.
3. La valeur de réglage de margin-left est 1,5 fois celle de border-width. C'est mon résultat de test sous chrome, je ne connais pas la raison précise, j'espère que quelqu'un pourra y répondre dans le commentaire. zone.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Plusieurs façons de capturer des données
Plusieurs façons de capturer des données
 Comment définir la transparence en CSS
Comment définir la transparence en CSS
 Pourquoi la carte de téléphone portable est-elle limitée aux appels d'urgence ?
Pourquoi la carte de téléphone portable est-elle limitée aux appels d'urgence ?
 Utilisation de la fonction exit en langage C
Utilisation de la fonction exit en langage C
 Comment vérifier l'adresse IP d'un ordinateur
Comment vérifier l'adresse IP d'un ordinateur
 Quel système oa est le meilleur ?
Quel système oa est le meilleur ?
 Comment changer phpmyadmin en chinois
Comment changer phpmyadmin en chinois
 Quelles compétences sont nécessaires pour travailler dans l'industrie PHP ?
Quelles compétences sont nécessaires pour travailler dans l'industrie PHP ?





