
Cet article vous apporte une brève discussion sur un petit problème dans les données de H5-* qui est facilement négligé. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
H5 ajoute des attributs data-*, ce qui est très pratique
Mais le problème des minuscules est souvent ignoré. H5 exige que tous les noms d'attributs soient en minuscules, et l'habitude de nommer les cas de chameau est rompue.
Le code de test est le suivant :
<html>
<head>
<script type="text/javascript" src="jquery-1.9.1.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("#btn2").click(function(){
alert($("div").data("id"));
alert($("div").data("Id"));
alert($("div").data("otherId"));
alert($("div").data("OtherId"));
alert($("div").data("OTHERID"));
var datas = $("div").data();
});
});
</script>
</head>
<body>
<button id="btn2">alert</button>
<div data-id="小写id" data-Id="大写ID" data-otherId="驼峰id" data-other-id="横线id"></div>
</body>
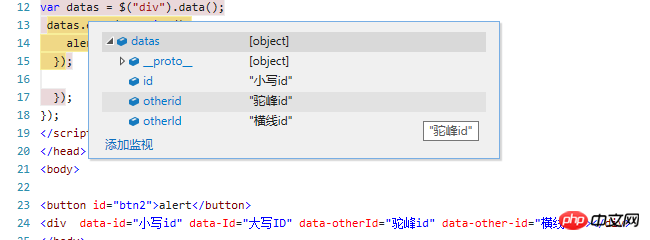
</html>La valeur de l'alerte est inattendue. Après avoir obtenu toutes les valeurs de données via la méthode data(), vous pouvez voir les résultats suivants. :

Résumé : Suivez l'écriture standard
1. data-* Tous les caractères doivent être en minuscules.
2. Plusieurs mots sont séparés par des lignes horizontales, par exemple, data-other-id => otherId L'attribut read supprimera les lignes horizontales et mettra en majuscule la première lettre.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 qu'est-ce que h5
qu'est-ce que h5
 Comment implémenter h5 pour glisser vers le haut et charger la page suivante côté Web
Comment implémenter h5 pour glisser vers le haut et charger la page suivante côté Web
 Quelle est la priorité de l'interruption ?
Quelle est la priorité de l'interruption ?
 Comment introduire du CSS externe dans HTML
Comment introduire du CSS externe dans HTML
 Linux afficher les informations sur la version
Linux afficher les informations sur la version
 métamoteur de recherche
métamoteur de recherche
 Topologie du réseau
Topologie du réseau
 L'ordinateur dispose d'Internet mais le navigateur ne peut pas ouvrir la page Web
L'ordinateur dispose d'Internet mais le navigateur ne peut pas ouvrir la page Web