
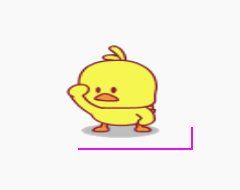
Voyons d'abord l'effet

propriété du clip clipse les éléments en position absolue.
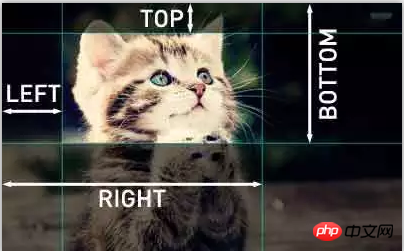
Que se passe-t-il lorsqu'une image est plus grande que l'élément qui la contient ? La propriété "clip" permet de préciser les dimensions visibles d'un élément pour qu'il soit détouré et apparaisse sous cette forme.
clip: rect(<top>, <right>, <bottom>, <left>);</left></bottom></right></top>

nbsp;html>
<meta>
<title></title>
<style>
.box {
margin: 100px;
display: inline-block;
padding: 8px;
position: relative;
background-color: rgba(255,255,255,0.8);
}
.box::before {
content: '';
position: absolute;
left: 0;
top: 0;
right: 0;
bottom: 0;
border: 2px solid #E611F1;
animation: borderAround 5s infinite linear;
background-color: rgba(25,66,25,0.8);
}
@keyframes borderAround {
0%,
100% {
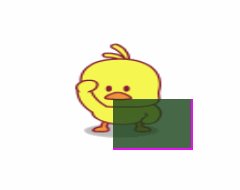
clip: rect(0 148px 2px 0);
}
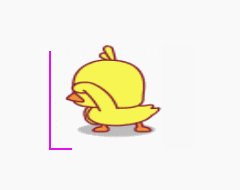
25% {
clip: rect(0 148px 116px 146px);
}
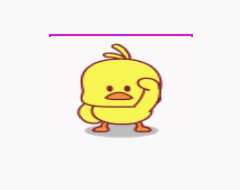
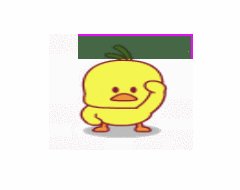
50% {
clip: rect(116px 148px 116px 0);
}
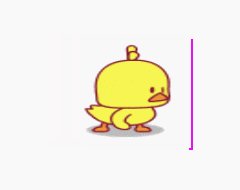
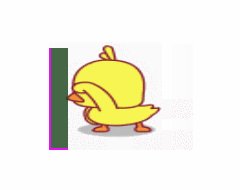
75% {
clip: rect(0 2px 116px 0);
}
}
</style>
<div>
<img alt="Comment appliquer l'attribut clip en CSS (avec code)" >
</div>
Livré avec une image de décryptage

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!