
Le contenu de cet article porte sur que sont les pseudo-classes et les pseudo-éléments ? L'explication détaillée de la différence entre les pseudo-classes et les pseudo-éléments a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer, j'espère qu'elle vous sera utile.
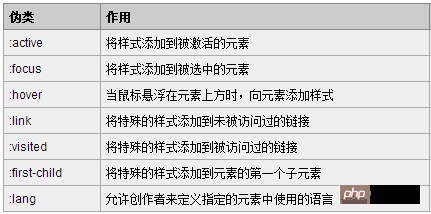
1. Types de pseudo-classes

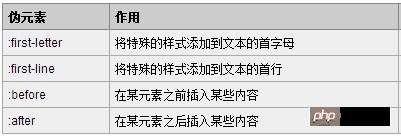
2. Types de pseudo-éléments

(1) Pseudo element La classe agit sur l'élément entier
Par exemple :
a:link
{color:#111}
a:hover
{color:#222}
div:first-child
{color:#333}
div:nth-child(3)
{color:#444}Bien que ces conditions ne soient pas basées sur DOM, le résultat est que chacune agit sur un élément complet, comme un lien entier, paragraphe, div et ainsi de suite.
(2) Les pseudo-éléments agissent sur une partie de l'élément
p::first-line
{color:#555}
p::first-letter
{color:#666}
a::before
{content : "hello
world";}(3) Les pseudo-éléments agissent sur une partie de l'élément : la première ligne ou la première lettre d'un paragraphe.
Résumé : les pseudo-éléments sont en fait équivalents à forger un élément. Par exemple, l'effet obtenu par before, first-letter est de forger un élément puis d'ajouter ses effets correspondants alors que les pseudo-classes n'ont pas d'éléments forgés ; , comme le premier enfant, ajoute simplement des styles aux éléments enfants.
La raison pour laquelle les pseudo-éléments et les pseudo-classes sont si faciles à confondre est que leurs effets sont similaires et leurs méthodes d'écriture sont similaires. Cependant, en fait, afin de distinguer les deux, CSS3 l'a clairement stipulé. que les pseudo-classes sont représentées par un deux-points et que les pseudo-classes sont représentées par un deux-points. Les éléments sont représentés par deux deux-points.
Cependant, en raison de problèmes de compatibilité, la plupart d'entre eux utilisent encore un seul deux-points. Cependant, quels que soient les problèmes de compatibilité, nous devons faire de notre mieux pour développer de bonnes habitudes lors de l'écriture et faire la distinction entre les deux.
Ce qui précède est l'explication de ce que sont les pseudo-classes et les pseudo-éléments ? Une introduction détaillée aux différences entre les pseudo-classes et les pseudo-éléments. J'espère que vous pourrez gagner quelque chose. Pour plus de Tutoriels vidéo HTML veuillez faire attention au site Web PHP chinois.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!