
Les barres de défilement sont désormais utilisées dans de nombreux projets, et parfois des barres de défilement simulées sont utilisées. De nombreuses grandes boîtes aux lettres sont définies à l'aide de styles CSS. Alors, comment définir les styles de barre de défilement avec CSS ? Quelles sont les méthodes pour définir les styles de barre de défilement avec CSS ?

1. Barre de défilement des paramètres CSS sous webkit
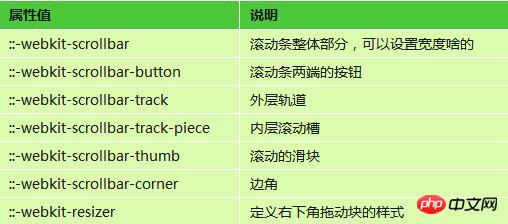
Ce qui précède sont les principales propriétés de configuration de la barre de défilement, et il y a Propriétés CSS plus détaillées
:horizontal : barre de défilement horizontale
:vertical : barre de défilement verticale
:décrément : appliqué aux boutons et aux pistes intérieures (morceau de piste). Il permet d'indiquer si le bouton ou la piste intérieure réduira la position de la fenêtre (par exemple, au dessus de la barre de défilement verticale, à gauche de la barre de défilement horizontale.)
:increment : similaire à décrémenter , utilisé pour indiquer le bouton ou la piste intérieure Si la piste de calque augmentera la position de la fenêtre (par exemple, sous la barre de défilement verticale et à droite de la barre de défilement horizontale.)
:start: pseudo -class s'applique également aux boutons et aux curseurs. Il permet de définir si l'objet est placé devant le curseur.
:end : Semblable à la pseudo-classe start, elle identifie si l'objet est placé derrière le curseur.
:double-button : Cette pseudo-classe est utilisée pour les boutons et les pistes internes. Utilisé pour déterminer si un bouton fait partie d’une paire de boutons placés à la même extrémité de la barre de défilement. Pour les pistes internes, cela indique si la piste interne se trouve à côté d'une paire de boutons.
:single-button : similaire à la pseudo-classe à double bouton. Pour les boutons, il permet de déterminer si un bouton se trouve indépendamment dans une section de la barre de défilement. Pour les pistes internes, il indique si la piste interne se trouve à côté d'un bouton unique.
:no-button : utilisé pour la piste intérieure, indiquant si la piste intérieure doit défiler jusqu'à la fin de la barre de défilement, par exemple, lorsqu'il n'y a pas de boutons aux deux extrémités de la barre de défilement.
:corner-present : utilisé pour toutes les pistes de la barre de défilement, indiquant si les coins arrondis de la barre de défilement sont affichés.
:window-inactive : utilisé pour toutes les pistes de la barre de défilement, indiquant si un conteneur de page (élément) auquel la barre de défilement est appliquée est actuellement activé. (Dans les versions récentes du webkit, cette pseudo-classe peut également être utilisée pour le pseudo-élément ::selection. L'équipe du webkit prévoit de l'étendre et de la promouvoir pour devenir une pseudo-classe standard)
2. IE ci-dessous Paramétrer la barre de défilement avec CSS
IE est relativement simple Il y a moins d'éléments personnalisés, de toutes les couleurs.
1. scrollbar-arrow-color: color; /*La couleur de la flèche triangulaire*/
2. scrollbar-face-color: color; barre de défilement dimensionnelle (y compris les flèches faisant partie de la couleur d'arrière-plan)*/
3. scrollbar-3dlight-color: color; /*Couleur du bord lumineux de la barre de défilement tridimensionnelle*/
4. scrollbar-highlight-color: color; /*Couleur de surbrillance de la barre de défilement (ombre gauche ?)*/
5. scrollbar-shadow-color: color; barre de défilement dimensionnelle*/
6. scrollbar -darkshadow-color: color; /*La couleur de l'ombre extérieure de la barre de défilement tridimensionnelle*/
7. color: color; /*La couleur d'arrière-plan de la barre de défilement tridimensionnelle*/
8 , scrollbar-base-color:color /*La couleur de base de la barre de défilement*/
Ce qui précède est de savoir comment définir le style de la barre de défilement avec CSS ? Une introduction complète à la méthode CSS de définition des styles de barre de défilement. Si vous souhaitez en savoir plus sur les Tutoriels vidéo CSS, veuillez faire attention au site Web chinois php.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!