
Comment ajouter un style de soulignement de texte en CSS ? Cet article vous présentera comment ajouter un style de soulignement de texte en CSS. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
Tout d’abord, jetons un coup d’œil à Quelles sont les méthodes d’ajout de styles de soulignement de texte en CSS.
1. L'attribut CSS text-decoration ajoute un style de soulignement de texte
2 L'attribut CSS border-bottom ajoute un style de soulignement de texte
Ci-dessous, nous vous fournirons. un exemple de code simple Présentons en détail les méthodes d'implémentation de ces deux CSS pour ajouter un style de soulignement de texte !
L'attribut CSS text-decoration ajoute un style de soulignement de texte simple
Exemple de code :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css 文字下划线样式</title>
<style>
.demo span{
text-decoration:underline;
}
</style>
</head>
<body>
<p class="demo">这是一段测试文字,<span>php中文网</span>!</p>
</body>
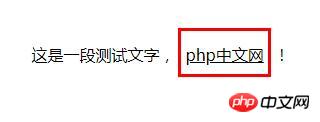
</html>Rendu :

Le soulignement ajouté par l'attribut CSS text-decoration est le style le plus simple, et il n'y a aucun moyen de définir un style spécial, comme définir le soulignement en forme de pointillé. Examinons une autre façon d'ajouter un soulignement et vous pouvez définir différents styles de soulignement.
L'attribut CSS border-bottom ajoute un style de soulignement du texte
Exemple de code :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css 文字下划线样式</title>
<style>
.demo{
width: 400px;
height: 400px;
margin:100px auto;
}
.demo1 span{
border-bottom: 1px solid #000000;
}
.demo2 span{
border-bottom: 5px solid #0081EF;
}
.demo3 span{
border-bottom: 2px dashed #000000;
}
.demo4 span{
border-bottom: 2px dotted #000000;
}
.demo5 span{
border-bottom: 5px double #000000;
}
</style>
</head>
<body>
<div class="demo">
<p class="demo1">这是第1段测试文字,<span>php中文网</span>!</p>
<p class="demo2">这是第2段测试文字,<span>php中文网</span>!</p>
<p class="demo3">这是第3段测试文字,<span>php中文网</span>!</p>
<p class="demo4">这是第4段测试文字,<span>php中文网</span>!</p>
<p class="demo5">这是第5段测试文字,<span>php中文网</span>!</p>
</div>
</body>
</html>Rendu :

L'attribut border-bottom peut réaliser différents styles de soulignement de texte en contrôlant l'épaisseur, la couleur et le style de la ligne.
Résumé : ce qui précède représente tout le contenu de l'ajout d'un style de soulignement de texte avec l'attribut text-decoration et l'attribut border-bottom. Vous pouvez l'essayer vous-même pour approfondir votre compréhension et utiliser différentes méthodes dans différentes situations en fonction. à vos besoins. J'espère que cela sera utile à l'apprentissage de tout le monde. Pour plus de didacticiels connexes, veuillez visiter : Tutoriel vidéo de base CSS , Tutoriel vidéo HTML , Tutoriel vidéo bootstrap !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!