
Qu'est-ce que la balise font en HTML ? Comment utiliser ? Cet article vous présentera ce qu'est la balise et vous permettra de comprendre l'utilisation de la balise font. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
Tout d’abord, comprenons ce qu’est la balise . À quoi sert-elle ?
font (police), comme son nom l'indique, la balise est une balise qui définit le style du texte. Vous pouvez définir le style de police, la taille de la police et la couleur de la police du texte. .
Ci-dessous, nous présenterons l'utilisation de la balise en HTML à travers un exemple de code simple !
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>font标签的使用</title> </head> <body> <p>这是一段测试文字<br /><br /> <font face="楷体">使用楷体来显示文字</font><br /><br /> <font color="red">改变字体文字的颜色</font><br /><br /> <font size="5">改变字体文字的大小</font> </p> </body> </html>
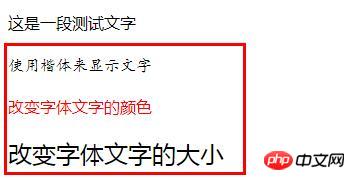
Rendu :

Description : La balise Taille de la police, couleur de la police.
1. face : précise la police du texte
<font face="字体的名字">
Exemple :
<font face="楷体"> /*设置楷体*/ <font face="黑体"> /*设置黑体*/
2.
<font color="合法颜色值"> /*合法颜色值:rgb(x,x,x)、#xxxxxx(16制颜色)、colorname(颜色的英文名)*/
Exemple :
<font color="white"> /*设置文本的颜色为白色*/ <font color="#ffffff"> /*设置文本的颜色为白色*/ <font color="rgb(225,225,225)"> /*设置文本的颜色为白色*/
3. Taille : Spécifie la taille du texte.
<font size="number"> /*number:从 1 到 7 的数字,浏览器默认值是 3。*/
Exemple :
<font size="5"> /*设置文本的尺寸为5,相当于24px的大小*/
Examinons ensuite la prise en charge par le navigateur de la balise :
Comme vous pouvez le constater : tous les principaux navigateurs prennent en charge la balise
Résumé : ce qui précède est ce que cet article présente. Qu'est-ce que la balise Vous pouvez l'essayer vous-même pour approfondir votre compréhension de tout le contenu de l'utilisation des étiquettes. J'espère que cela vous sera utile pour votre apprentissage.
【Recommandations de didacticiels plus connexes】 :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!