
Ce que cet article vous apporte, c'est de vous présenter la méthode de réalisation d'un simple effet de barre de progression en js (exemple de code). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
Pas grand chose à dire, il suffit d'aller dans le code
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>ProgressBar</title>
<style>
*{
margin: 0;
padding: 0;
}
#progress{
width: 100%;
height: 30px;
background: rgb(42, 138, 248);
}
#bar{
width: 1%;
height: 28px;
margin-top: 1px;
background: purple;
}
</style>
</head>
<body>
<div id="progress">
<div id="bar"></div>
</div>
<div><h3 id="text-progress">0%</h3></div>
<input type="button" id=“btn” value="点击开始" onclick="action()">
</body>
<script>
function action(){
var iSpeed=1;
obj=setInterval(function(){
iSpeed+=1;
if(iSpeed>=100){ // 设置达到多少进度后停止
clearInterval(obj);
}
bar.style.width=iSpeed+'%';
document.getElementById('text-progress').innerHTML=iSpeed+'%';
},100); // 1s后函数执行一次
}
</script>
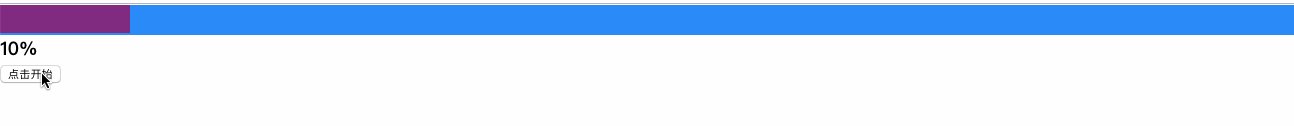
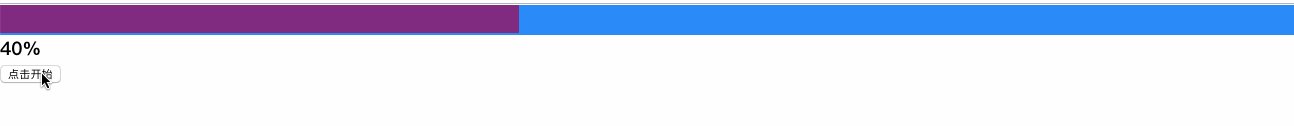
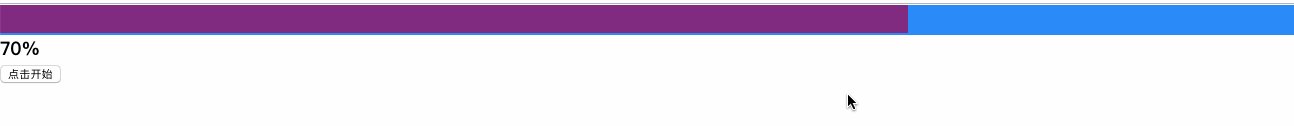
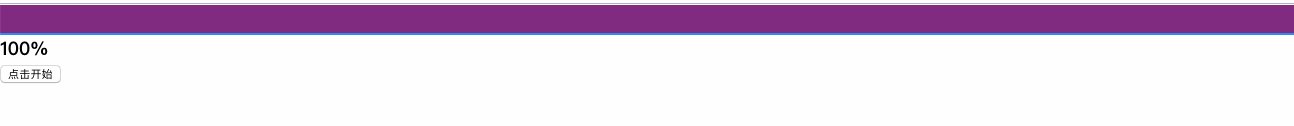
</html> Résultats

Après avoir fini d'écrire, j'ai trouvé un bug, cliquez à nouveau sur Démarrer. Cliquer sur la barre de progression exécutera à nouveau
Solution :
1. Après avoir cliqué sur Démarrer, définissez le bouton désactivé sur désactivé afin qu'il ne puisse plus être cliqué
2. Ajoutez un jugement, donnez une invite de message Si vous cliquez à nouveau sur la barre de progression pendant la progression, une invite de modification sera émise.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!