
Nous savons tous qu'il y a une valeur d'attribut de bloc dans l'attribut d'affichage, alors que signifie ce display:block ? Comment peut-il être utilisé ? Cet article vous présentera la signification de display:block et son utilisation. Les amis dans le besoin peuvent s'y référer.
Tout d’abord, jetons un coup d’œil à Que signifie display:block ?
En fait, que signifie l'attribut d'affichage css ? Explication détaillée de l'attribut display en CSS Dans cet article, nous avons déjà parlé de la signification de l'attribut display:block En termes simples, définir display:block consiste à afficher l'élément en tant qu'élément de niveau bloc.
Après avoir lu la signification de display:block, si vous ne le comprenez toujours pas, lisons la suite et voyons Comment utiliser display:block ? Grâce à l'utilisation de display:block, vous pouvez mieux comprendre la signification de display:block.
Manuel recommandé : Manuel CSS en ligne
Utilisation de display:block :
Il n'est pas nécessaire d'utiliser display:block pour définir tous les éléments de niveau bloc, car l'attribut par défaut des éléments de niveau bloc est block, donc display:block est plus couramment utilisé comme . Pour les éléments qui ne sont pas des éléments de niveau bloc, examinons des exemples spécifiques :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
span{
width: 200px;
height: 30px;
}
</style>
</head>
<body>
<span style="background-color: red ">php中文网</span>
<span style="background-color: red ">php中文网</span>
<span style="background-color: red ">php中文网</span>
</body>
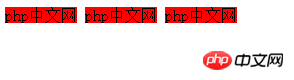
</html>Le code ci-dessus n'est pas défini avec display:block, et l'effet est le suivant :

D'après les rendus ci-dessus, il est évident que définir la largeur et la hauteur de l'envergure est inutile, et le contenu est tous sur la même ligne. Voyons à quoi il ressemblera. en utilisant la définition display:block , le code est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
span{
width: 200px;
height: 30px;
display: block;
}
</style>
</head>
<body>
<span style="background-color: red ">php中文网</span>
<span style="background-color: red ">php中文网</span>
<span style="background-color: red ">php中文网</span>
</body>
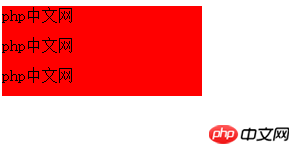
</html>L'effet de l'utilisation de display:block est le suivant :

Ce qui précède L'effet peut être clairement vu qu'il est efficace pour les paramètres de largeur et de hauteur et qu'ils sont également tous sur une seule ligne.
Articles connexes recommandés :
1.Comment utiliser l'affichage en CSS
2. Solution au problème selon lequel la largeur ne peut pas être définie à 100 % lors de la définition de l'attribut display:block de la balise img
Recommandations vidéo associées :
1. Tutoriel vidéo CSS - Jade Girl Heart Sutra Edition
Après avoir lu le contenu présenté ci-dessus, avez-vous maintenant une compréhension plus approfondie de display:block ? Pour plus de connaissances sur l'attribut display:block, vous pouvez vous référer au manuel d'apprentissage CSS de php Chinese Net.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quel est le format du caj
Quel est le format du caj
 Introduction aux commandes pour créer de nouveaux fichiers sous Linux
Introduction aux commandes pour créer de nouveaux fichiers sous Linux
 Comment acheter du Dogecoin
Comment acheter du Dogecoin
 Qu'est-ce que l'espace libre
Qu'est-ce que l'espace libre
 Quel logiciel est Xiaohongshu ?
Quel logiciel est Xiaohongshu ?
 Comment définir le retour à la ligne automatique dans Word
Comment définir le retour à la ligne automatique dans Word
 Comment ouvrir le format jsp
Comment ouvrir le format jsp
 Quels sont les outils d'attaque DDoS ?
Quels sont les outils d'attaque DDoS ?