
Ce que cet article vous apporte, c'est quels sont les nouveaux sélecteurs d'attributs en CSS3 ? Une introduction aux sélecteurs d'attributs a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'elle vous sera utile. Nous savons tous quels sont les attributs de l'élément
. Par exemple, le type et la valeur dans le code suivant sont des attributs de l'élément d'entrée. Le sélecteur d'attributs, comme son nom l'indique, est un moyen de sélectionner des éléments via des attributs.
<input type="text" value="lvye"/>

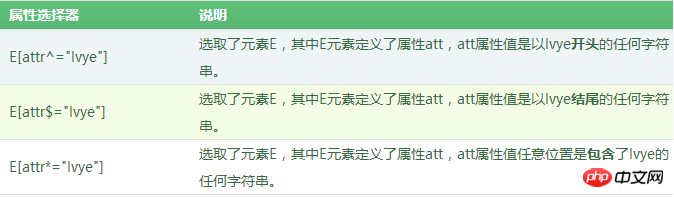
Les trois nouveaux sélecteurs d'attributs ajoutés à CSS3 font fonctionner le sélecteur comme un caractère générique, un peu comme une expression régulière.
Lorsque nous téléchargeons des informations depuis Baidu Wenku, nous voyons souvent une petite icône du type de document affichée devant le lien hypertexte dans la liste des documents. Il s'agit d'un très bon détail de conception pour l'expérience utilisateur. La technologie d'implémentation de cet effet peut être facilement réalisée en utilisant le sélecteur d'attribut dans CSS3.

Exemple :
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>CSS3 属性选择器</title>
<style type="text/css">
/*清除所有元素默认的padding和margin*/
*{padding:0;margin:0;}
/*清除列表项符号*/
ul{list-style-type:none;}
a
{
display:inline-block;
font-size:12px;
height:20px;
line-height:20px;
}
/*匹配jpg文件*/
a[href$="jpg"]:before
{
content:url("../App_images/lesson/run_css3/1.png");
}
/*匹配PDF文件*/
a[href$="pdf"]:before
{
content:url("../App_images/lesson/run_css3/2.png");
}
/*匹配PDF文件*/
a[href$="ppt"]:before
{
content:url("../App_images/lesson/run_css3/3.png");
}
</style>
</head>
<body>
<ul>
<li><a href="css3.jpg">这是jpg图片</a></li>
<li><a href="css3.pdf">这是pdf文件</a></li>
<li><a href="css3.ppt">这是ppt文档</a></li>
</ul>
</body>
</html>Analyse :
(1) En fait, le principe de mise en œuvre des effets de la liste des bibliothèques Baidu est très simple, il suffit d'utiliser le sélecteur d'attribut pour faire correspondre les derniers caractères (suffixe du fichier) de la valeur de l'attribut href dans l'élément a. En raison des différents types de fichiers, les extensions de fichiers seront également différentes. En fonction du nom du suffixe, vous pouvez ajouter différentes icônes aux liens hypertexte de différents types de fichiers. Bien sûr, le code réel de la liste des bibliothèques Baidu n'est pas comme le code ci-dessus, l'idée est la même. Les étudiants intéressés peuvent consulter le code source de la bibliothèque Baidu.
(2) L'attribut content est utilisé pour insérer du contenu dans des éléments. Nous l'expliquerons en détail dans la section "Ajout d'attributs de contenu de contenu aux éléments" dans l'interface utilisateur du tutoriel CSS3.
Ce qui précède est : quels sont les nouveaux sélecteurs d'attributs en CSS3 ? Une introduction complète à l'introduction des sélecteurs d'attributs. Si vous souhaitez en savoir plus sur le Tutoriel vidéo CSS3, veuillez faire attention au site Web PHP chinois.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Antivirus pour téléphone portable Apple
Antivirus pour téléphone portable Apple
 Tutoriel sur l'achat et la vente de Bitcoin sur Huobi.com
Tutoriel sur l'achat et la vente de Bitcoin sur Huobi.com
 Que signifie formater un téléphone mobile ?
Que signifie formater un téléphone mobile ?
 Que sont les bibliothèques d'intelligence artificielle Python ?
Que sont les bibliothèques d'intelligence artificielle Python ?
 solution d'exception mysql
solution d'exception mysql
 Quel est le format m4a ?
Quel est le format m4a ?
 Résumé des connaissances de base de Java
Résumé des connaissances de base de Java
 Solution de rapport d'erreur de fichier SQL d'importation Mysql
Solution de rapport d'erreur de fichier SQL d'importation Mysql