
Cet article vous présente les quatre opérations de base de HTML5 WebSQL. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
L'API Web SQL Database est une spécification indépendante qui fournit un stockage local de données structurées au niveau du navigateur et a été prise en charge par de nombreux navigateurs modernes.

Prenons un exemple simple pour apprendre à utiliser l'API Web SQL pour créer une table de base de données et stocker des données côté navigateur.
nbsp;html>
<script>
var end;
function setupDB() {
return this.createDatabase().then(createTable).then(insertEntry).then(readEntry).then(printResult);
}
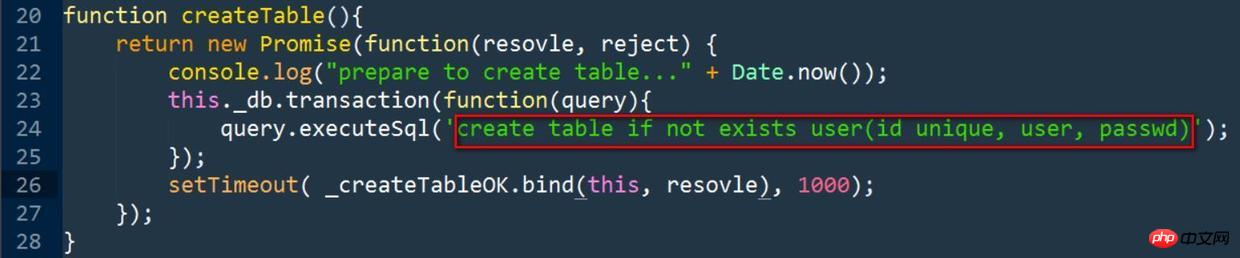
function createTable() {
return new Promise(function(resovle, reject) {
console.log("prepare to create table..." + Date.now());
this._db.transaction(function(query) {
query.executeSql('create table if not exists user(id unique, user, passwd)');
});
setTimeout(_createTableOK.bind(this, resovle), 1000);
});
}
function _createTableOK(resovle) {
console.log("table created successfully..." + Date.now());
resovle();
}
function createDatabase() {
return new Promise(function(resovle, reject) {
console.log("prepare to create database..." + Date.now());
this._db = openDatabase('mydb', '1.0', 'JerryTestdb', 1024);
setTimeout(_createDatabaseOK.bind(this, resovle), 1000);
});
}
function _createDatabaseOK(resovle) {
console.log("database created successfully..." + Date.now());
resovle(this._db);
}
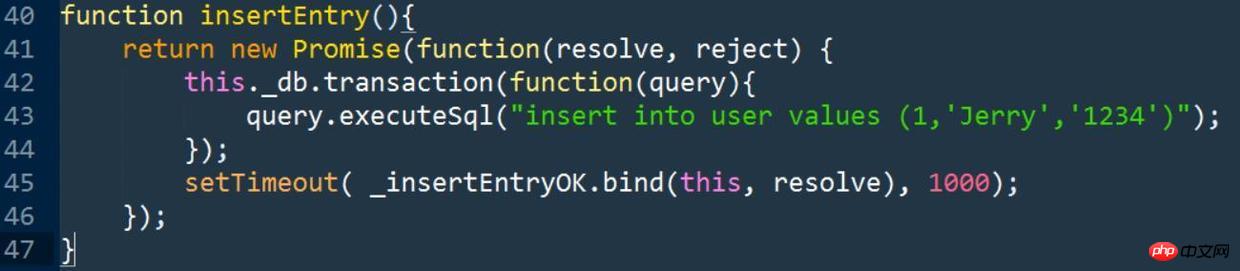
function insertEntry() {
return new Promise(function(resolve, reject) {
this._db.transaction(function(query) {
query.executeSql("insert into user values (1,'Jerry','1234')");
});
setTimeout(_insertEntryOK.bind(this, resolve), 1000);
});
}
function _insertEntryOK(resolve) {
console.log("entry inserted to table successfully..." + Date.now());
resolve();
}
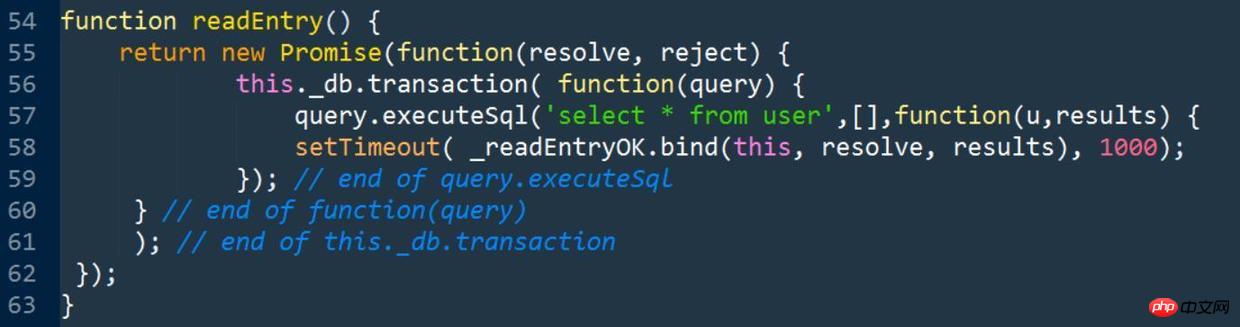
function readEntry() {
return new Promise(function(resolve, reject) {
this._db.transaction(function(query) {
query.executeSql('select * from user', [], function(u, results) {
setTimeout(_readEntryOK.bind(this, resolve, results), 1000);
}); // end of query.executeSql
} // end of function(query)
); // end of this._db.transaction
});
}
function _readEntryOK(resolve, oResult) {
console.log("entry readed from DB successfully..." + Date.now());
resolve(oResult);
}
function printResult(oResults) {
for (var i = 0; i < oResults.rows.length; i++) {
document.writeln('id: ' + oResults.rows[i].id);
document.writeln('user: ' + oResults.rows[i].user);
document.writeln('passwd: ' + oResults.rows[i].passwd);
}
end = true;
}
function work() {
if (end) {
clearInterval(handle);
} else {
console.log(" working..." + Date.now());
}
}
setupDB();
var handle = setInterval(work, 200);
</script>
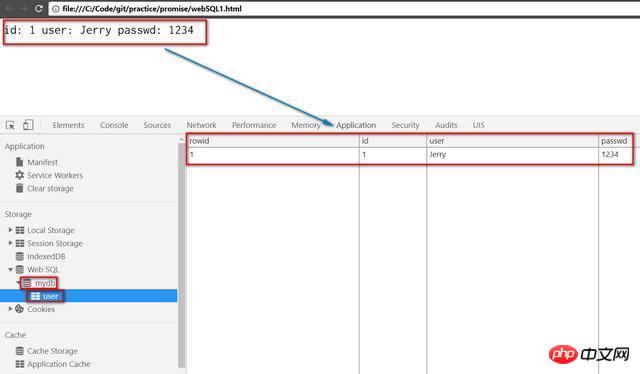
L'exécution de cette application dans le navigateur créera une base de données nommée mydb avec une table de base de données nommée "user", y insérera un enregistrement, puis le lira à partir de la table de base de données. Prenez-le et imprimez-le sur le navigateur.

Analysons ces 90 lignes de code.
Le point d'entrée du programme est la fonction setupDB. Le setInterval ci-dessous configure une fonction d'exécution périodique avec un intervalle de 200 millisecondes afin de simuler le navigateur actuel, en plus de la base de données Web SQL. sont d'autres tâches à exécuter.

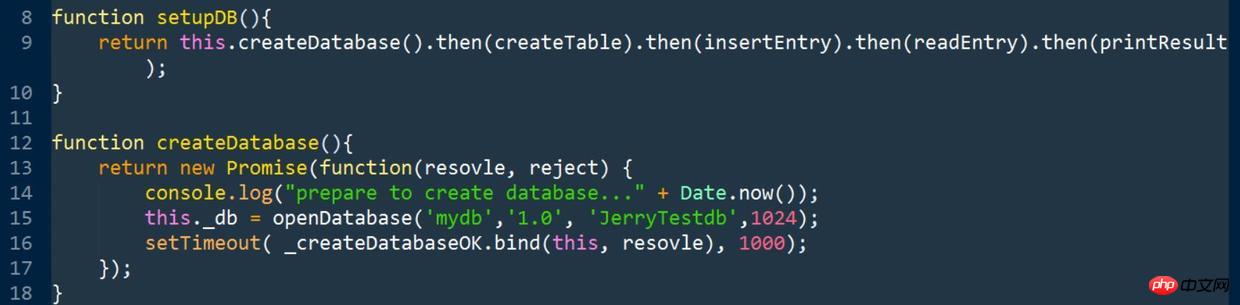
setupDB
utilise la promesse pour implémenter un appel en chaîne. La neuvième ligne de code est sémantiquement. est facile à comprendre : créez d'abord une base de données (createDatabase), puis créez une table de base de données (createTable), puis insérez un enregistrement dans la table de base de données (insertEntry). Lisez ensuite immédiatement l'enregistrement qui vient d'être inséré dans la table (readEntry). Enfin, imprimez sur le navigateur.
Regardez ma fonction _createDatabaseOK à la ligne 16, qui est exécutée avec un délai de 1 seconde, juste pour démontrer la meilleure pratique d'appel asynchrone de l'API WebSQL.
La ligne 15 de la fonction createDatabase appelle openDatabase de l'API Web SQL pour créer une base de données nommée mydb. openDatabase renverra un handle de base de données, que nous enregistrons dans l'attribut _db pour une utilisation ultérieure.

createTable
Utilisez le handle de base de données obtenu à l'étape précédente, transaction API exposée via la base de données handle , effectue une transaction de base de données. Le contenu spécifique de la transaction est une instruction SQL, qui est appelée par executeSql pour créer une table de base de données :
créer une table si elle n'existe pas utilisateur (id unique, utilisateur, passwd)
Amis qui J'ai utilisé JDBC J'ai eu cette idée Cette façon d'écrire devrait être familière.
La base de données indique l'utilisateur, la clé primaire est id et il y a deux colonnes user et passwd.

insertEntry
Insérer une ligne d'enregistrements dans la table de la base de données utilisateur créée à l'étape précédente, L'identifiant est 1, la valeur utilisateur est Jerry et le mot de passe est 1234.
insérer dans les valeurs utilisateur (1,'Jerry','1234')

readEntry
Toujours en utilisant le handle de base de données _db créé dans la première étape, exécutez une transaction de base de données, le contenu est une instruction SELECT et lisez tous les enregistrements de la table utilisateur.

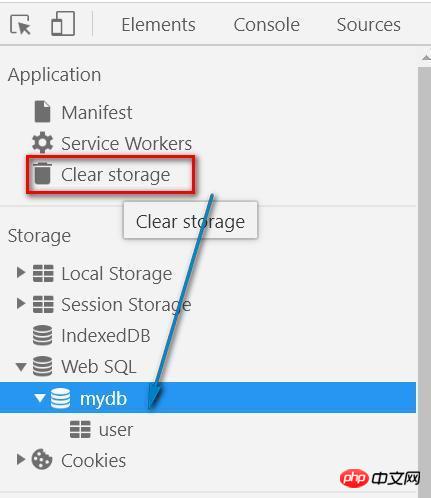
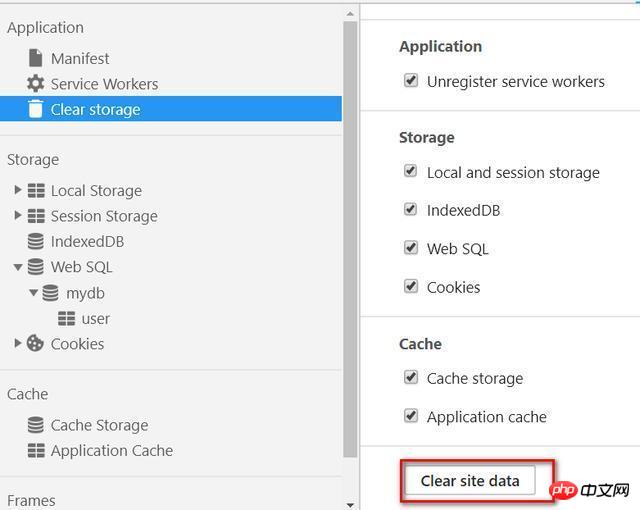
Si vous souhaitez effacer la table de base de données dans Web SQL, cliquez sur Effacer le stockage dans les outils de développement Chrome :

Sélectionnez le type de stockage que vous souhaitez effacer et cliquez sur « Effacer les données du site ».

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!