
Le contenu de cet article explique comment enregistrer et restaurer l'état de la sauvegarde HTML5Canvas. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
Quand je peins, il arrive souvent que j'utilise un stylo vert pour dessiner, mais du coup j'ai eu besoin d'utiliser un stylo rouge pour dessiner quelques traits, mais après avoir fini de peindre, j'ai dû passer à un vert stylo. Si vous dessinez en réalité, vous pouvez tremper le stylo dans différentes encres, puis tremper le stylo dans l'encre précédente après avoir dessiné, ou préparer plusieurs stylos et choisir celui que vous souhaitez utiliser.
Cela peut également être fait dans Canvas, mais il n'y a toujours qu'un seul pinceau dans Canvas. Donc, si vous souhaitez changer la couleur du pinceau, vous devez enregistrer et restaurer l'état. L'état est en fait un instantané des propriétés actuelles du canevas, y compris :
valeurs des propriétés graphiques, telles que StrokeStyle, fillStyle, globalAlpha, lineWidth, lineCap, lineJoin, shadowOffsetX, shadowOffsetY, shadowBlur, shadowColor, etc.
Le chemin de détourage actuel.
La transformation actuellement appliquée (c'est-à-dire translation, rotation et échelle).
Dans Canvas, utilisez la méthode save() pour enregistrer l'état et la méthode restaurer() pour restaurer l'état. L'état Canvas est enregistré sous la forme d'une pile : à chaque appel de la méthode save(), l'état actuel sera poussé en haut de la pile et enregistré à chaque appel de la méthode save(), l'état étant activé ; le haut de la pile sera retiré et la toile reviendra à cet état et dessinera en utilisant cet état.
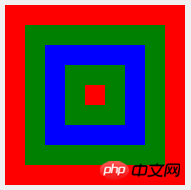
context.fillStyle = "red"; context.fillRect(10, 10, 180, 180); context.fill(); context.save(); // ① 栈: "red" context.fillStyle = "green"; context.fillRect(30, 30,140,140); context.save(); // ② 栈: "red","green" context.fillStyle = "blue"; context.fillRect(50, 50, 100,100); context.restore(); // 恢复到 ② 的状态, 栈: "red","green" context.beginPath(); context.fillRect(70, 70, 60, 60); // 用栈顶的状态绘图,填充"green" context.restore(); // 恢复到 ① 的状态, 栈: "red" context.fillRect(90, 90, 20, 20); // 用栈顶的状态绘图,填充" red " context.fill();
Dans le code ci-dessus, dessinez d'abord le premier rectangle rouge. Ensuite, la première méthode save() est appelée pour pousser l'état du premier rectangle rouge sur la pile. À ce stade, il n'y a qu'un seul élément "rouge" dans la pile, marqué ①. Définissez ensuite l'état sur "vert" et dessinez le deuxième rectangle. À ce moment, le rectangle vert est dessiné. Ensuite, la deuxième méthode save() est appelée pour pousser l'état du deuxième rectangle vert sur la pile. À ce stade, il y a deux éléments « rouge » et « vert » dans la pile, et l'élément supérieur de la pile est « . vert", qui est enregistré comme ②. Dessinez ensuite le troisième rectangle bleu. La méthode save() n'est pas appelée ici et l'état de la pile reste inchangé. Appelez ensuite la méthode restaurer() pour restaurer l'état de ② et dessinez le quatrième rectangle. À ce stade, l'élément supérieur de la pile est "vert", donc un rectangle vert est dessiné. Appelez ensuite la méthode restaurer() pour revenir à l'état de ① et dessinez le cinquième rectangle. À ce stade, l'élément supérieur de la pile est "rouge", donc un rectangle rouge est dessiné.

Comme vous pouvez le voir dans cet exemple, encapsuler le code via la combinaison sauvegarde-restauration revient essentiellement à envelopper le style entre la méthode save() et la méthode restaurer(). afin qu'ils n'affectent pas les graphiques dessinés ultérieurement.
Les méthodes save() et restaurer() peuvent être appelées un nombre illimité de fois et peuvent être imbriquées. N'oubliez pas que la méthode save() et la méthode restaurer() apparaissent toujours par paires. Chaque fois que la méthode restaurer() est appelée, l'état de la pile est restauré au dernier appel de la méthode save(), ainsi que l'état. enregistré en haut de la pile est utilisé pour dessiner.
Ce qui précède est l'introduction complète sur la façon de sauvegarder l'état de récupération dans la sauvegarde HTML5Canvas. Si vous souhaitez en savoir plus sur le Tutoriel vidéo HTML5, veuillez prêter attention à. le site Web PHP chinois.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Solution d'erreur HTTP 503
Solution d'erreur HTTP 503
 Que signifie nohup ?
Que signifie nohup ?
 Qu'est-ce que le métaverse
Qu'est-ce que le métaverse
 Comment référencer CSS en HTML
Comment référencer CSS en HTML
 À quelle marque appartient le téléphone mobile OnePlus ?
À quelle marque appartient le téléphone mobile OnePlus ?
 Comment utiliser le retour en langage C
Comment utiliser le retour en langage C
 Quelles sont les fonctions de création de sites Web ?
Quelles sont les fonctions de création de sites Web ?
 vcruntime140.dll est introuvable et l'exécution du code ne peut pas continuer
vcruntime140.dll est introuvable et l'exécution du code ne peut pas continuer