
Cet article explique comment utiliser Jasonette pour intégrer des vues Web et des composants natifs afin de créer une véritable application « hybride », transformant votre site Web en application mobile. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.

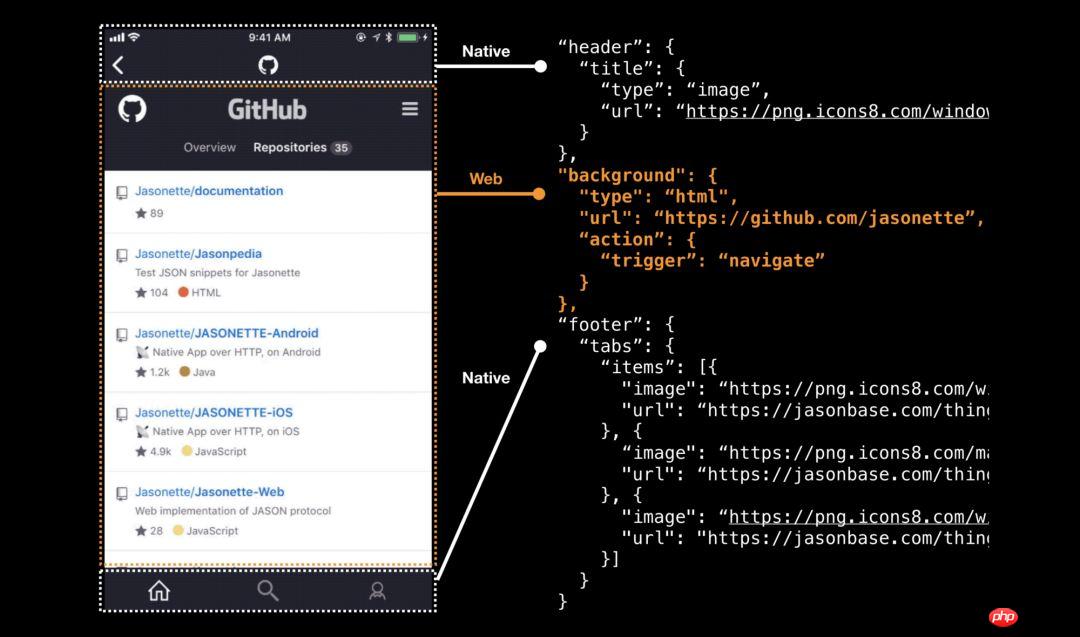
Si je vous disais que vous n'avez besoin que des 7 lignes de code JSON orange ci-dessus pour transformer un site Web en application mobile, le croiriez-vous ? Il n'est absolument pas nécessaire de réécrire le site Web à l'aide d'une API de framework pour obtenir le même comportement qu'une application mobile. Si vous possédez déjà un site Web existant, vous pouvez le « packager » en tant qu'application native en référençant simplement l'URL.
Sur cette base, il vous suffit d'ajuster légèrement le contenu du code JSON et vous pouvez accéder directement à toutes les API natives, aux composants natifs de l'interface utilisateur et aux transitions de vue natives (View Transition).
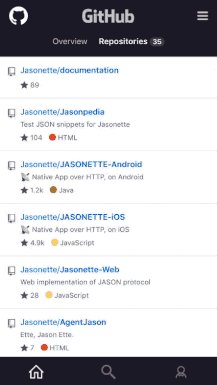
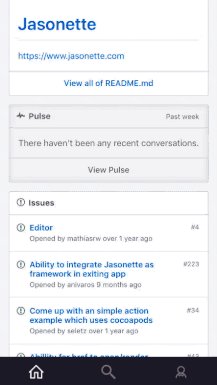
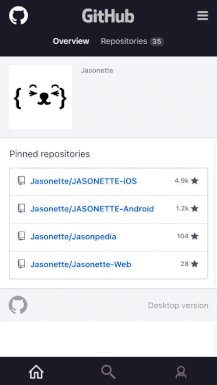
L'exemple d'effet le plus simple est celui présenté ci-dessous :

Comme vous pouvez le voir, j'ai intégré une page Web GitHub.com , mais le reste de la mise en page de l'interface est constitué de composants natifs de l'interface utilisateur, tels que la barre de navigation et la barre d'onglets en bas. Et nous n'avons pas besoin d'utiliser d'API pour réécrire le site Web, nous pouvons automatiquement obtenir l'effet de commutation natif.
Avant de présenter la méthode spécifique, vous pouvez demander : "Ça a l'air cool, mais à part l'affichage de pages Web dans le cadre d'application natif, quelle est l'importance de cette technologie ?
Demandez : Génial ! C'est le but de cet article. Nous devons simplement créer une communication bidirectionnelle transparente entre la vue Web et l'application, afin que l'application parent puisse déclencher n'importe quelle fonction JavaScript dans la vue Web, puis que la vue Web puisse appeler le API native. Par exemple :
 Veuillez noter que cette vue contient : 🎜>Barre de navigation native et fonction de commutation intégrée
Veuillez noter que cette vue contient : 🎜>Barre de navigation native et fonction de commutation intégrée
Pourquoi l'intégration de moteurs Web avec des composants natifs est souvent une meilleure approche
1. Utiliser des fonctions Web natives
Ne serait-il pas préférable d'utiliser un outil gratuit sans installer de code supplémentaire ? 2. Évitez les fichiers binaires trop volumineux
Certaines fonctions peuvent nécessiter l'aide d'énormes bibliothèques tierces, et vous souhaiterez peut-être utiliser ces fonctions rapidement
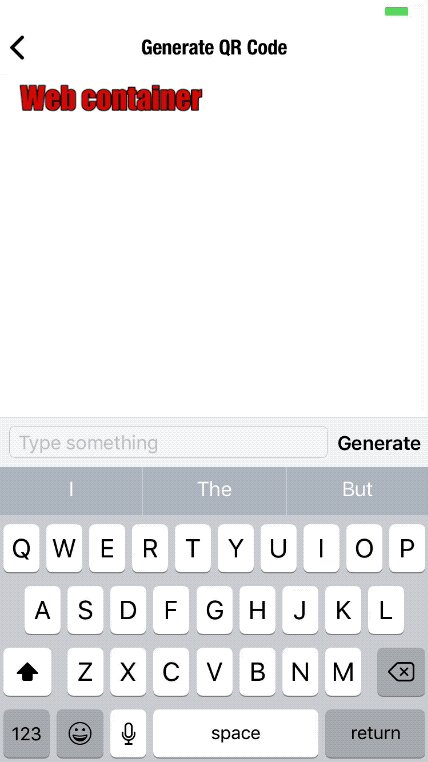
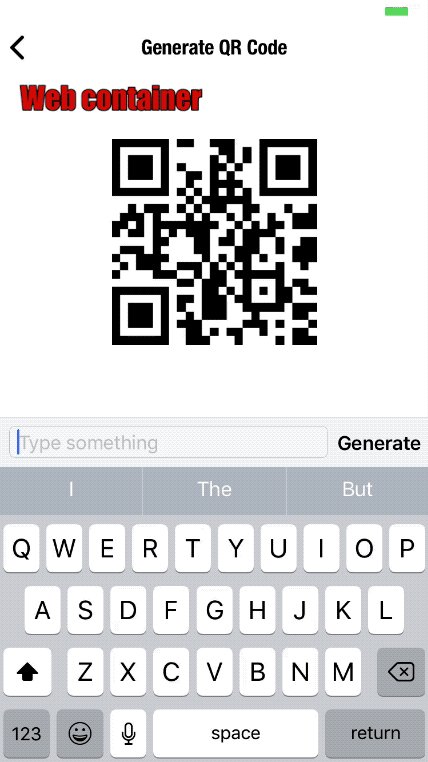
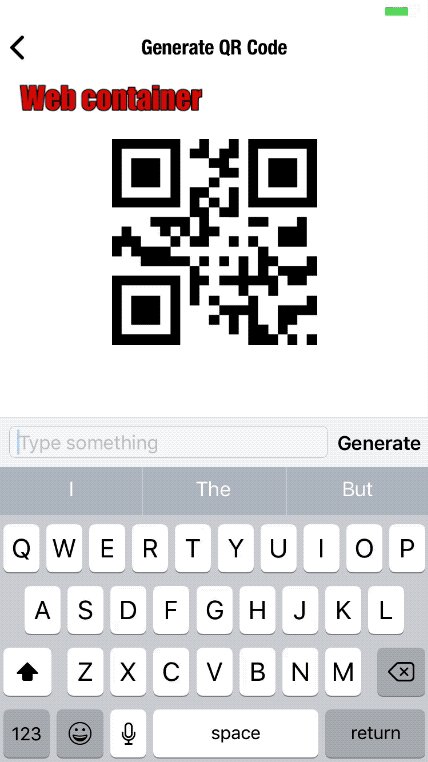
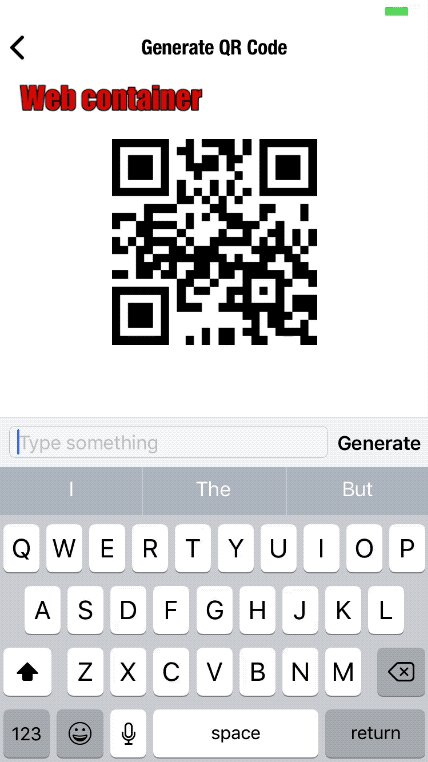
Par exemple, afin d'inclure le générateur d'images de code QR de manière native, vous devrez peut-être installer certaines bibliothèques tierces, ce qui augmentera la taille du fichier binaire, mais si vous utilisez le moteur d'affichage Web et appelez la bibliothèque JavaScript via un simple