
Nous devons souvent insérer certains graphiques lors de la mise en page, tels que des diagrammes circulaires, des graphiques à barres, des cartes, etc., mais ces codes sont difficiles à écrire, nous utilisons donc généralement des graphiques électroniques. Savez-vous comment utiliser les graphiques électroniques ? Cet article vous expliquera comment utiliser les graphiques électroniques. Il a une certaine valeur de référence. Les amis intéressés peuvent le lire.
Prenons un diagramme circulaire comme exemple pour présenter les étapes d'utilisation d'echarts
Première étape : ouvrez le site officiel d'echarts, URL : http://echarts.baidu.com

Étape 2 : Accédez à la page d'accueil et téléchargez le fichier echarts. Dans des circonstances normales, sélectionnez simplement le code source

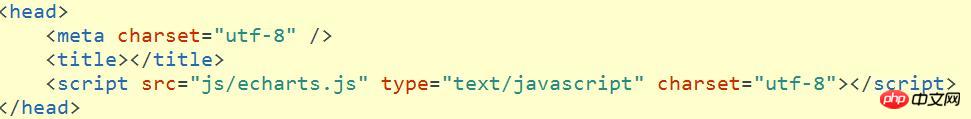
Étape 3. : Ouvrez l'éditeur, créez un nouveau fichier HTML et introduisez le fichier echarts.js dans la page (notez où le fichier est introduit), comme indiqué dans la figure ci-dessous,

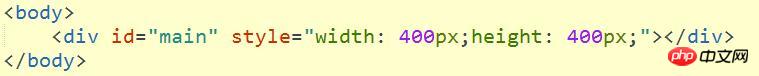
Etape 4 : Créer dans la page Un div permet de placer le camembert (la taille du div peut être paramétrée), et de lui donner un nom de classe "main"

Étape 5 : Dans <script> Écrivez un programme dans la balise, basé sur le dom préparé, utilisez var myChart = echarts.init(document.getElementById('main'));<br/>Initialisez echart dans le div </script>

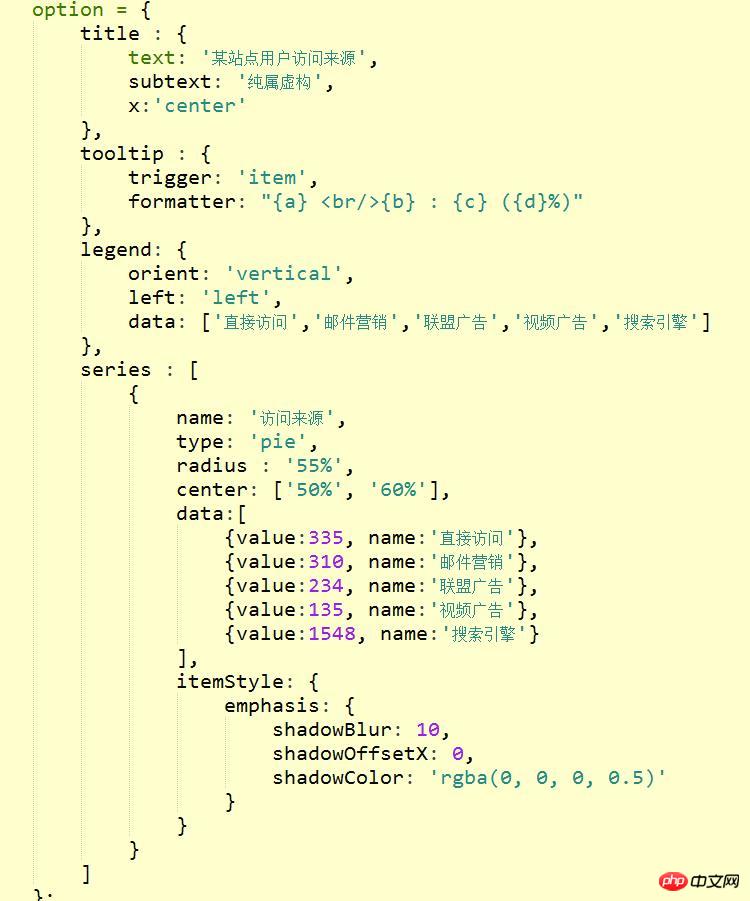
Étape 6 : Spécifiez les éléments de configuration et les données du graphique (les données pertinentes peuvent être modifiées et supprimées en fonction des besoins personnels)

Étape 7 : Utilisez les éléments de configuration et les données que vous venez de spécifier. Graphique d'affichage des données.

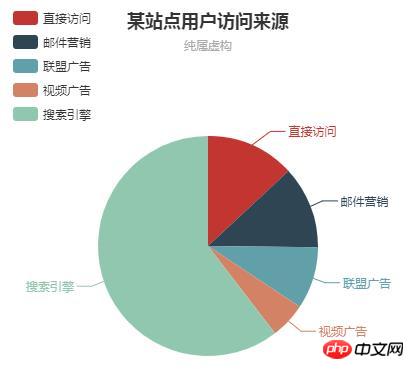
Étape 8 : La configuration est terminée, ouvrez-la dans le navigateur, vous pouvez voir le diagramme circulaire dessiné par echarts, comme le montre la figure :

Ce qui précède présente l'utilisation des graphiques en détail. Il est souvent utilisé dans les projets. J'espère que vous pourrez l'essayer vous-même et voir si vous pouvez obtenir un tel effet. l'article vous sera utile.
【Tutoriels associés recommandés】
1 Manuel de référence en chinois JavaScript
2 Tutoriel vidéo CSS3
3. >Tutoriel bootstrap
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!