
Il existe de nombreuses unités de longueur en CSS, qui peuvent être décrites comme diverses, mais elles peuvent essentiellement être divisées en trois catégories : les unités de longueur relatives, les unités de longueur absolue et les unités de longueur en pourcentage de la zone visuelle. Cet article vous indiquera quelles unités sont incluses dans la catégorie des unités de longueur relative et vous expliquera comment utiliser les unités relatives couramment utilisées. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
Les unités de longueur relative en CSS incluent : em, rem, points, pica, ex, ch, etc. Présentons les deux unités couramment utilisées en longueur relative : comment utiliser les unités em et rem.
L'unité em de l'unité de longueur CSS
em est une unité de longueur de police relative. Sa longueur unitaire est basée sur la longueur verticale du. texte de l’élément décidé. Par exemple : 1em équivaut à la taille de police actuelle (attribut font-size), puis 2em équivaut à deux fois la taille de police actuelle. S'il est utilisé pour d'autres attributs (largeur, hauteur), il est relatif à la taille de police de l'élément lui-même. Il peut être utilisé pour définir la largeur, la hauteur, la hauteur de ligne, la marge, le remplissage, la bordure et d'autres styles.
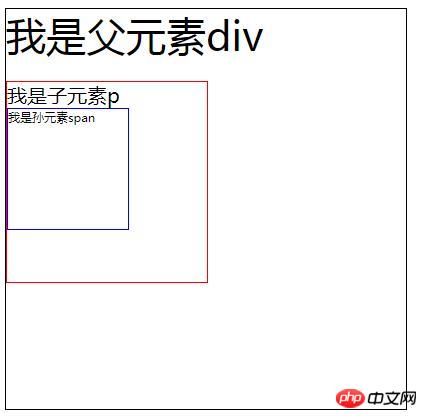
Regardons un exemple simple en détail pour les comprendre.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
div {
font-size: 40px;
width: 10em;
/* 400px */
height: 10em;
border: solid 1px black;
}
p {
font-size: 0.5em;
/* 20px */
width: 10em;
/* 200px */
height: 10em;
border: solid 1px red;
}
span {
font-size: 0.5em;
width: 10em;
height: 10em;
border: solid 1px blue;
display: block;
}
</style>
</head>
<body>
<div>
我是父元素div
<p>
我是子元素p
<span>我是孙元素span</span>
</p>
</div>
</body>
</body>
</html>Rendu :

caractéristiques em :
valeur unitaire em Ce n'est pas corrigé. La taille de police de l'élément enfant est relative à la taille de police de l'élément parent ; la largeur/hauteur/padding/marge de l'élément
est relative. à la police de l'élément. -size
css length unit rem unit
rem est une nouvelle police relative unité de longueur ajoutée dans CSS3 La longueur est déterminée uniquement par rapport à la taille de la police de l'élément racine, c'est-à-dire l'élément html, qui est une unité de longueur indispensable pour les pages mobiles.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
html {
font-size: 16px;
}
.div1 {
font-size: 3rem;
}
.div2 {
font-size: 0.5rem;
}
</style>
</head>
<body>
<div class="div1">
div1---48px
<div class="div2">
div2---8px
</div>
</div>
</body>
</body>
</html>Rendu :
Dans l'exemple, la taille de police du HTML est une taille fixe de 16px, et la taille de la police de div1 est défini sur 3rem, tandis que :3rem = 16px * 3 = 48px, donc la taille de police de div1 est de 48
définit la taille de police de div2 sur 0,5rem et :0,5rem = 16px ; * 0,5 = 8px, donc la taille de police de div2 Size est de 8px.
Comparaison des em et rem
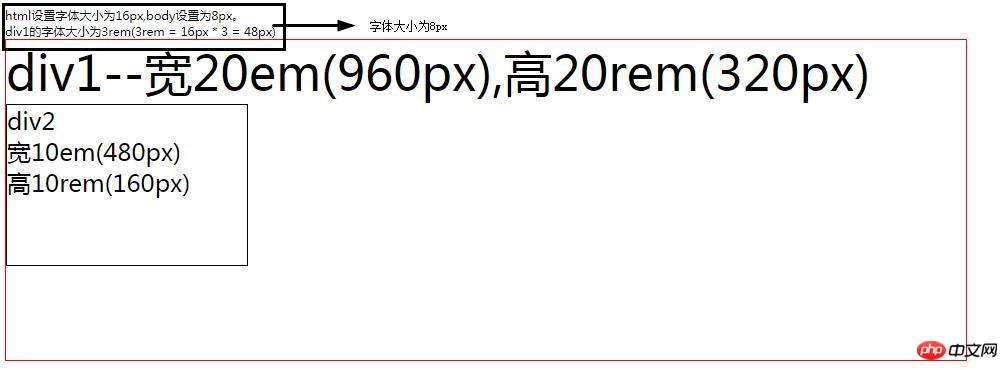
Jetons un coup d'œil à la différence entre em et rem à travers un exemple simple
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
html {
font-size: 16px;
}
body {
font-size: 8px;
}
.div1 {
font-size: 3rem;
/* 3rem = 16px * 3 = 48px */
width: 20em;
/* 20em = 48px * 20 = 960px */
height: 20rem;
/* 10rem = 16px * 20 = 320px */
border: 1px solid red;
}
.div2 {
font-size: 0.5em;
/* 0.5rem = 48px * 0.5 = 24px */
width: 10em;
/* 10em = 48px * 10 = 480px */
height: 10rem;
/* 10rem = 16px * 10 = 160px */
border: 1px solid black;
}
</style>
</head>
<body>
<div>
html设置字体大小为16px,body设置为8px。<br />
div1的字体大小为3rem(3rem = 16px * 3 = 48px)
</div>
<div class="div1">
div1--宽20em(960px),高20rem(320px)
<div class="div2">
div2<br />
宽10em(480px)<br />
高10rem(160px)
</div>
</div>
</body>
</body>
</html>Rendu :

Remarque :
La taille de la police de la boîte div1 est de 3rem , La référence est la taille de police de l'élément racine html ; la largeur de la boîte
div1 est de 20em. Parce qu'elle a l'attribut font-size, le texte de référence a sa propre taille de police ; >
boîte div1 La hauteur est 3rem, et la référence est la taille de police de l'élément racine html ; la taille de police de la boîte div2 est 0,5em, et la référence est la police- taille de sa boîte div1 d'élément parent ; La hauteur de la boîte div2 est de 10rem, et le texte de référence est la taille de police de l'élément racine html La largeur de la boîte div2 ; est de 10em, et le texte de référence est la taille de police de la boîte div1 de l'élément parent Résumé : ce qui précède est l'intégralité du contenu de cet article, j'espère qu'il sera utile à l'étude de chacun. Pour plus de didacticiels connexes, veuillez visiter ledidacticiel vidéo de base CSS , le didacticiel vidéo CSS3 , didacticiel vidéo bootstrap !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Solution aux propriétés du dossier Win7 ne partageant pas la page à onglet
Solution aux propriétés du dossier Win7 ne partageant pas la page à onglet
 qu'est-ce que vuex
qu'est-ce que vuex
 Comment nettoyer le lecteur C de l'ordinateur trop plein
Comment nettoyer le lecteur C de l'ordinateur trop plein
 Logiciel de modélisation mathématique
Logiciel de modélisation mathématique
 La différence entre vscode et vs
La différence entre vscode et vs
 Comment taper l'inscription sur le cercle de la pièce ?
Comment taper l'inscription sur le cercle de la pièce ?
 Comment décrypter le cryptage Bitlocker
Comment décrypter le cryptage Bitlocker
 Comment résoudre le problème de téléchargement lent de Baidu Netdisk
Comment résoudre le problème de téléchargement lent de Baidu Netdisk