
Cet article vous apporte une explication détaillée de CSS float (avec des exemples). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
La mise en page div+css est la compétence de base des développeurs front-end et représente une grande partie de leur travail. Une bonne mise en page frontale est la base de l'écriture et de l'interaction JavaScript, ce qui montre l'importance de la mise en page. Aujourd'hui, nous allons parler de la pierre angulaire de la mise en page CSS : le flotteur. On peut dire que sans flottement, il n’y aurait pas de mise en page.
1. L'émergence du float
Depuis le début jusqu'à sa croissance, Internet a emprunté de nombreux concepts et technologies à l'imprimerie et à la composition. Par exemple, l'invention d'Internet au début. était d'échanger électroniquement des documents entre eux.
L'invention ultérieure de la mise en page des tableaux a également été réalisée par des experts en impression. Jusqu'à l'émergence du CSS, l'ombre de l'impression est encore visible. Par exemple, l'émergence de float. faire face à l'émergence de la composition avec des images et des textes.
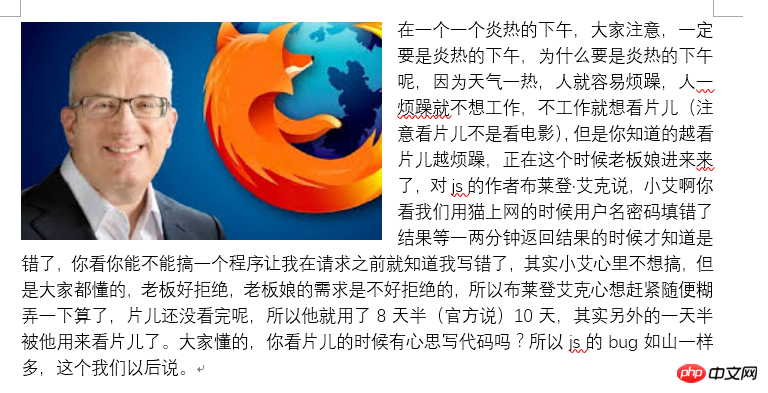
La disposition courante suivante de l'impression et de la composition traditionnelles - l'habillage du texte - est l'un des scénarios d'application courants de float.

Voyons comment l'implémenter,
nbsp;html>
<meta>
<meta>
<meta>
<title>JS暗黑编年史</title>
<style>
img{
float:left;
}
</style>
<p>
<img alt="Explication détaillée de CSS float (avec exemples)" >
在一个一个炎热的下午,大家注意,一定要是炎热的下午,为什么要是炎热的下午呢,因为天气一热,人就容易烦躁,人一烦躁就不想工作,不工作就想看片儿(注意看片儿不是看电影),但是你知道的越看片儿越烦躁,正在这个时候老板娘进来来了,对js的作者布莱登·艾克说,小艾啊你看我们用猫上网的时候用户名密码填错了结果等一两分钟返回结果的时候才知道是错了,你看你能不能搞一个程序让我在请求之前就知道我写错了,其实小艾心里不想搞,但是大家都懂的,老板好拒绝,老板娘的需求是不好拒绝的,所以布莱登艾克心想赶紧随便糊弄一下算了,片儿还没看完呢,所以他就用了8天半(官方说)10天,其实另外的一天半被他用来看片儿了。大家懂的,你看片儿的时候有心思写代码吗?所以js的bug如山一样多,这个我们以后说。
</p>
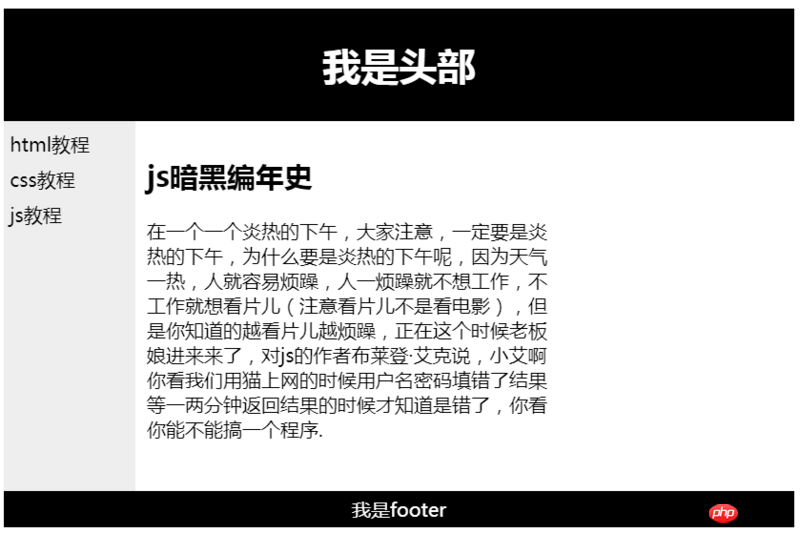
2. En plus de ce qui précède En plus de l'utilisation classique de float, il existe plusieurs scénarios plus complexes et courants pour float. Le premier est la disposition de l'ensemble du site.
 Le code est le suivant,
Le code est le suivant,
nbsp;html>
<style>
#header {
background-color: black;
color: white;
text-align: center;
padding: 5px;
}
#nav {
line-height: 30px;
background-color: #eeeeee;
height: 300px;
width: 100px;
float: left;
padding: 5px;
}
#section {
width: 350px;
float: left;
padding: 10px;
}
#footer {
background-color: black;
color: white;
clear: both;
text-align: center;
padding: 5px;
}
</style>
<div>
<h1>我是头部</h1>
</div>
<div>
html教程<br>
css教程<br>
js教程<br>
</div>
<div>
<h2>js暗黑编年史</h2>
<p>
在一个一个炎热的下午,大家注意,一定要是炎热的下午,为什么要是炎热的下午呢,因为天气一热,人就容易烦躁,人一烦躁就不想工作,不工作就想看片儿(注意看片儿不是看电影),但是你知道的越看片儿越烦躁,正在这个时候老板娘进来来了,对js的作者布莱登·艾克说,小艾啊你看我们用猫上网的时候用户名密码填错了结果等一两分钟返回结果的时候才知道是错了,你看你能不能搞一个程序.
</p>
</div>
<div>
我是footer
</div>
 Le code d'implémentation est le suivant,
Le code d'implémentation est le suivant,
nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<style>
#div2{
background: red;
margin-right: 10px;
height: 300px;
}
#div3{
padding: 5px;
}
#div2,#div3{
float: left;
width:300px;
}
</style>
<div>
<div>
</div>
<div>
<h3>我是标题</h3>
<p>我是一段描述的文字我是一段描述的文字我是一段描述的文字我是一段描述的文字</p>
</div>
</div>
1. Largeur insuffisante, sera comprimée
Solution :nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<style>
#wrap{
width:1000px;
margin: 0 auto;
}
div{
border:5px solid #000;
}
#left{
width:200px;
background:red;
height: 300px;
float: left;
}
#right{
width:800px;
background:green;
height: 300px;
float: left;
}
</style>
<div>
<div>左侧</div>
<div>右侧</div>
</div>
nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<style>
#wrap{
width:1000px;
margin: 0 auto;
border:5px solid yellow;
}
div{
border:5px solid #000;
}
#left{
width:200px;
background:red;
height: 300px;
float: left;
box-sizing: border-box;
}
#right{
width:800px;
background:green;
height: 300px;
float: left;
box-sizing: border-box;
}
</style>
<div>
<div>左侧</div>
<div>右侧</div>
</div>
Le VTT 30 vitesses correspondant est : Le kit de transmission de ce VTT est composé d'un plateau en 3 pièces et d'un volant d'inertie en 10 pièces, qui peut changer 30 rapports de transmission, c'est-à-dire le rapport de transmission. L'explication détaillée est la suivante : il y a trois plateaux à l'avant et 10 volants à l'arrière. 3x10 fait 30 vitesses. S'il y a 9 volants à l'arrière, cela fait 27 vitesses. Le rapport de vitesse est le nombre de plateaux avant multiplié par le. nombre de roues arrière. Dans des circonstances normales, il y a trois disques à l'avant, et la principale différence est le petit volant à l'arrière. Les vitesses courantes sont 18, 21, 24, 27 et 30.
Après tout, vous ne pouvez pas simplement commencer à apprendre à faire du vélo et penser à devenir un dieu du vélo de montagne Akina à l'avenir.
Même si vous les apprenez, cela ne vous aidera pas à apprendre à faire du vélo. Tout comme même si vous connaissez la hauteur, la raison pour laquelle elle n'est pas prise en charge est que BFC ne se déclenche pas, même si vous la connaissez. le flux de documents et le flux régulier, et savoir float La valeur par défaut est none. Dans quelle mesure est-il utile pour votre mise en page fluide ?
Je ne nie pas la valeur de ces connaissances, mais je veux que vous compreniez vos priorités. Après tout, si vous ne pouvez même pas écrire la disposition flottante la plus élémentaire, à quoi bon l'étudier ? Mémorisez d'abord la mise en page typique, apprenez-la et utilisez-la familièrement, puis parlez d'autres choses. Passons à la deuxième question,
2. Ce n'est pas assez haut, juste une phrase, rappelez-vous-en
En fait, c'est juste une phrase,nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<style>
#wrap{
width:1000px;
margin: 0 auto;
border:5px solid yellow;
overflow: hidden;
}
div{
border:5px solid #000;
}
#left{
width:200px;
background:red;
height: 300px;
float: left;
box-sizing: border-box;
}
#right{
width:800px;
background:green;
height: 300px;
float: left;
box-sizing: border-box;
}
</style>
<div>
<div>左侧</div>
<div>右侧</div>
</div>
overflow: hidden;
Évidemment, la position du pied de page est erronée. Il s'agit d'une fonctionnalité. Les éléments derrière le flotteur suivront automatiquement et essaieront d'être le plus haut possible. laissé que possible. Le problème est que le footer ne veut évidemment pas suivre les éléments de droite, il devrait être en dessous. Comment faire ? Flotteur clair.
Notez qu'ici est une couche de div enroulée autour de gauche et de droite, puis une classe ajoutéenbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<style>
#wrap {
width: 1000px;
margin: 0 auto;
border: 5px solid yellow;
overflow: hidden;
}
div {
border: 5px solid #000;
}
.main {
border: 0;
}
#left {
width: 200px;
background: red;
height: 400px;
float: left;
box-sizing: border-box;
}
#right {
width: 800px;
background: green;
height: 200px;
float: left;
box-sizing: border-box;
}
.clearFix:after {
content: '';
display: block;
clear: both;
}
.clearFix {
zoom: 1;
}
</style>
<div>
<div>
<div>左侧</div>
<div>右侧</div>
</div>
<div>我是帅气的footer</div>
</div>
.clearFix:after {
content: '';
display: block;
clear: both;
}
.clearFix {
zoom: 1;
}Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!