
Comment parcourir le tableau js ? Cet article vous présentera comment js parcourt les tableaux unidimensionnels et vous fera connaître les trois méthodes de parcours de tableaux unidimensionnels dans js. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
Le parcours de tableau unidimensionnel en js peut essentiellement être implémenté en utilisant certaines méthodes telles que for, forin, foreach, forof, map, etc. Ci-dessous, nous nous concentrerons sur les trois types de parcours de tableau : for, forin, et foreach. La façon dont la méthode est implémentée est expliquée à travers un exemple de code simple.
Utilisation de la boucle for en js pour parcourir le tableau
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<script type="text/javascript">
var arr = [11, 22, 33, 55];
//普通的循环遍历方式
function first() {
for(var i = 0; i < arr.length; i++) {
console.log("arr[" + i + "]:" + arr[i]);
}
}
</script>
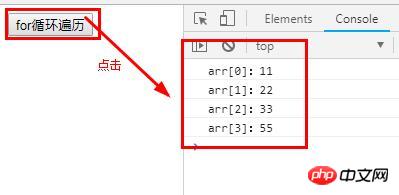
<input type="button" value="for循环遍历" name="aa" onclick="first();" /><br/>
</body>
</html>Rendu (résultat du parcours) :

Brève description :
La boucle for est la méthode de traversée la plus simple et la méthode de traversée la plus fréquemment utilisée.
Utilisation de for in loop en js pour parcourir le tableau
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<script type="text/javascript">
var arr = [11, 22, 33, 55];
//for ..in循环遍历方式
function second() {
for(var index in arr) {
console.log("arr[" + index + "]:" + arr[index]);
}
}
</script>
<input type="button" value="for...in遍历" name="aa" onclick="second();" /><br/>
</body>
</html>Rendu (résultat du parcours) :
Brève description :
la boucle for...in a besoin de deux paramètres formels pour parcourir le tableau, l'index représente l'indice du tableau (peut être personnalisé) , et arr représente le tableau sur lequel parcourir.
La boucle for...in est une méthode que beaucoup de gens aiment utiliser, mais en fait, l'analyse et les tests ont révélé que parmi les nombreuses méthodes de parcours de boucle, son efficacité est la plus faible.
Utilisation de la boucle foreach en js pour parcourir le tableau
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<script type="text/javascript">
var arr = [11, 22, 33, 55];
//很鸡肋的遍历方式---forEach
function third() {
arr.forEach(function(ele, index) {
console.log("arr[" + index + "]:" + ele);
});
}
</script>
<input type="button" value="forEach循环遍历" name="aa" onclick="third();" /><br/>
</body>
</html>Rendu (résultat du parcours) :
Brève description :
La boucle foreach fournie avec le tableau est utilisée plus fréquemment, mais ses performances sont en réalité plus faibles que la boucle for ordinaire.
La boucle foreach a deux paramètres. Le premier paramètre (ele, qui peut être personnalisé) représente l'élément du tableau, et le deuxième paramètre (index, qui peut être personnalisé) représente l'indice du tableau.
Résumé : Ce qui précède représente l’intégralité du contenu de cet article, j’espère qu’il sera utile à l’étude de chacun. Pour plus de didacticiels connexes, veuillez visiter le Tutoriel vidéo JavaScript, le Tutoriel vidéo jQuery, le Tutoriel bootstrap !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!


