 interface Web
interface Web
 js tutoriel
js tutoriel
 Résumé de l'implémentation JavaScript des méthodes d'insertion de nœuds
Résumé de l'implémentation JavaScript des méthodes d'insertion de nœuds
Résumé de l'implémentation JavaScript des méthodes d'insertion de nœuds
Comment insérer des nœuds en JavaScript ? Cet article résume plusieurs méthodes JavaScript pour insérer des nœuds. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
L'API native JS propose six façons d'insérer des nœuds : innerHTML, externalHTML, appendChild, insertBefore, insertAdjacentHTML et applyElement.
Nous résumons ici leurs utilisations respectives et encapsulons une série de fonctions, notamment before, prepend, append, after et applyElement.
1. Six façons d'utiliser
innerHTML : obtenez le contenu HTML à l'intérieur de la balise.
outerHTML : obtenez le contenu, y compris la balise cible et le code HTML interne.
appendChild : ajoute un nœud enfant à la fin de l'étiquette cible et renvoie le nœud de paramètre.
insertBefore : ajoute le premier paramètre en tant que nœud enfant à la deuxième position de paramètre du nœud cible et renvoie le premier paramètre.
insertAdjacentHTML : ajoutez un nœud à la position spécifiée du nœud cible ; le deuxième paramètre est le nœud à ajouter, et le premier paramètre spécifie la position. Les positions incluent beforebegin (ajouté comme previousSibling), afterbegin (. ajouté en tant que firstChild), beforeend (ajouté en tant que lastChild), afterend (ajouté en tant que nextSibling). Il a également deux fonctions sœurs, à savoir insertAdjacentElement et insertAdjacentText. La première ajoute un élément et renvoie l'élément, et la seconde ajoute du texte.
applyElement : la fonction d'IE définit le nœud de paramètre sur l'environnement extérieur ou intérieur du nœud cible ; le premier est le nœud de paramètre et le deuxième paramètre spécifie la méthode, y compris l'intérieur (environnement intérieur, c'est-à-dire le nœud de paramètre Enveloppe les nœuds enfants du nœud cible), à l'extérieur (enferme le nœud cible, c'est-à-dire que le nœud de paramètre enveloppe le nœud cible).
Sauf que les deux premières des six méthodes ci-dessus sont des attributs, les quatre autres sont des fonctions. Il n'y a rien à dire sur innerHTML et externalHTML. Vous pouvez atteindre l'objectif d'insertion en attribuant directement des chaînes HTML ; appendChild peut être encapsulé dans la fonction append en enveloppant simplement un shell de fonction ; insertBefore peut implémenter l'insertion de nœuds ; Méthode d'insertion de chaînes ; la fonction applyElement peut devenir la fonction de la série Wrap de JQuery après compatibilité.
2. Implémentez les fonctions before, prepend, append et after
avant d'insérer le nœud de paramètre devant le nœud cible, juste obtenir le nœud cible Le nœud parent, puis le nœud parent appelle insertBefore.
prepend insère le nœud de paramètre dans le premier nœud enfant du nœud cible, obtient le premier nœud enfant du nœud cible, puis appelle insertBefore.
La fonction de append est la même que la fonction de appendChild dans l'API native.
après avoir inséré le nœud de paramètre après le nœud cible, récupérez simplement le nextSibling du nœud cible, puis appelez insertBefore.
L'implémentation spécifique est la suivante :
var append = function(node, scope) {
if(node.nodeType === 1 || node.nodeType === 9 || node.nodeType === 11) {
scope.appendChild(node);
}
};
var prepend = function(node, scope) {
if(node.nodeType === 1 || node.nodeType === 9 || node.nodeType === 11) {
scope.insertBefore(node, scope.firstChild);
}
};
var before = function(node, scope) {
if(node.nodeType === 1 || node.nodeType === 9 || node.nodeType === 11) {
scope.parentNode.insertBefore(node, scope);
}
};
var after = function(node, scope) {
if(node.nodeType === 1 || node.nodeType === 9 || node.nodeType === 11) {
scope.parentNode.insertBefore(node, scope.nextSibling);
}
};
La fonction ci-dessus ne peut insérer que des nœuds d'éléments, des nœuds de document et des fragments de document, qui sont tous des types de nœuds. Si nous voulons prendre en charge l'insertion sous forme de chaîne, nous devons encapsuler insertAdjacentHTML.
Ici, j'utilise le modèle de stratégie pour transformer les quatre fonctions que je souhaite implémenter en objets de stratégie, puis je les génère dynamiquement pour obtenir l'effet de rationalisation du code :
//E5才有的迭代, 所以迭代要预先兼容
Array.prototype.forEach = [].forEach || function(callback) {
for(var i = 0, len = this.length; i < len; i++) {
callback.call(this[i], this[i], i, this);
}
};
/**插入策略集合**/
var insertStrategies = {
before : function(node, scope) {
scope.parentNode.insertBefore(node, scope);
},
prepend : function(node, scope) {
scope.insertBefore(node, scope.firstChild);
},
append : function(node, scope) {
scope.appendChild(node);
},
after : function(node, scope) {
scope.parentNode.insertBefore(node, scope.nextSibling);
},
/*支持字符串格式的插入, 注意:要兼容不可直接做p子类的元素*/
/*insertAdjace还有Element和Text,前者只能插元素,后者只能插文本*/
beforestr : function(node, scope) {
scope.insertAdjacentHTML('beforeBegin', node);
},
prependstr : function(node, scope) {
scope.insertAdjacentHTML('afterBegin', node);
},
appendstr : function(node, scope) {
scope.insertAdjacentHTML('beforeEnd', node);
},
afterstr : function(node, scope) {
scope.insertAdjacentHTML('afterEnd', node);
}
};
//响应函数
var returnMethod = function(method, node, scope) { //如果是字符串
if(typeof node === 'string') {
return insertStrategies[method + 'str'](node, scope);
}
//1(元素)、9(文档)、11(文档碎片)
if(node.nodeType === 1 || node.nodeType === 9 || node.nodeType === 11) {
return insertStrategies[method](node, scope);
}
//此处还可添加节点集合的处理逻辑,用于处理选择其引擎获取的节点集合。
};
['before', 'prepend', 'append', 'after'].forEach(function(method){
window[method] = function(node, scope) {
returnMethod(method, node, scope);
};
});Toutes les fonctions sont implémentées en tant que propriétés de la fenêtre, elle peut donc être appelée directement en tant que fonction globale. Ces fonctions n'appartiennent pas à l'objet nœud, le paramètre scope fait donc référence au nœud cible. Une fois que ce qui suit sera compatible avec applyElement, nous étendrons toutes les fonctions au prototype de HTMLElement, de sorte que le paramètre scope puisse être omis pour obtenir l'effet d'un appel direct au nœud d'élément. Bien entendu, pour les frameworks, l'objet framework est généralement généré, puis ces fonctions sont étendues à son prototype, afin d'éviter de modifier le prototype de l'objet natif.
3. Compatible avec applyElement
La fonction applyElement est une implémentation privée d'IE, donc si vous souhaitez l'utiliser dans d'autres navigateurs, nous devons être similaires à forEach d'Array. Le rendre également compatible avec le prototype d'objet.
En fait, si vous souhaitez que le nouvel élément contienne le nœud cible ou contienne les nœuds enfants de l'élément cible, vous pouvez également utiliser innerHTML et externalHTML. Mais il y a forcément un problème : lorsque le nouvel élément fait partie de l’arborescence DOM et qu’il possède également une série de nœuds enfants, comment doit-on traiter ses nœuds enfants ? Rester en place ou fusionner avec l'élément cible ? En cas de fusion avec l'élément cible, l'élément cible ou le nouvel élément vient-il en premier ?
L'effet de la fonction wrap series est uniquement de supprimer le contenu de la nouvelle balise d'élément, et l'effet de ses éléments enfants est de devenir le nœud enfant du nœud parent du nouvel élément. Cette méthode peut également être implémentée à l'aide d'objets Range, et bien sûr, elle peut également être implémentée à l'aide de innerHTML et externalHTML. Je vais utiliser l'objet Range pour l'implémenter ici.
/*兼容IE的applyElement*/
HTMLElement.prototype.removeNode = HTMLElement.prototype.removeNode || function(deep) {
if(this.parentNode) {
var range = this.ownerDocument.createRange();
range.selectNodeContents(this);
if(!deep) {
var fragment = range.extractContents();
range.setStartBefore(this);
range.insertNode(fragment);
range.detach();
}
return this.parentNode.removeChild(this);
}
};
HTMLElement.prototype.applyElement = HTMLElement.prototype.applyElement || function(node, where) {
node = node.removeNode();
where = (where || 'outside').toLowerCase();
var range = this.ownerDocument.createRange();
if(where === 'inside') {
range.selectNodeContents(this);
range.surroundContents(node);
range.detach();
}else if(where === 'outside') {
range.selectNode(this);
range.surroundContents(node);
range.detach();
}
return node;
};4. Étendre toutes les fonctions au prototype de HTMLElement
L'idée est la même que celle de réparer applyElement, il suffit de window[method] est remplacé par HTMLElement.prototype[method], et la portée transmise lors de la génération par lots est modifiée par celle-ci.
//E5才有的迭代, 所以迭代要预先兼容
Array.prototype.forEach = [].forEach || function(callback) {
for(var i = 0, len = this.length; i < len; i++) {
callback.call(this[i], this[i], i, this);
}
};
/**插入策略集合**/
var insertStrategies = {
before : function(node, scope) {
scope.parentNode.insertBefore(node, scope);
},
prepend : function(node, scope) {
scope.insertBefore(node, scope.firstChild);
},
append : function(node, scope) {
scope.appendChild(node);
},
after : function(node, scope) {
scope.parentNode.insertBefore(node, scope.nextSibling);
},
/*支持字符串格式的插入, 注意:要兼容不可直接做p子类的元素*/
/*insertAdjace还有Element和Text,前者只能插元素,后者只能插文本*/
/**/
beforestr : function(node, scope) {
scope.insertAdjacentHTML('beforeBegin', node);
},
prependstr : function(node, scope) {
scope.insertAdjacentHTML('afterBegin', node);
},
appendstr : function(node, scope) {
scope.insertAdjacentHTML('beforeEnd', node);
},
afterstr : function(node, scope) {
scope.insertAdjacentHTML('afterEnd', node);
}
};
//响应函数
var returnMethod = function(method, node, scope) { //如果是字符串
if(typeof node === 'string') { //低版本浏览器使用机会毕竟少数,每次都要判断很划不来。这段代码舍弃
/*if(!scope.insertAdjacentHTML){
throw new Error('(Firefox8-、IE4-、Opera7-、Safari4-)浏览器不能插入字符串!');
}*/
return insertStrategies[method + 'str'](node, scope);
} //1(元素)、2(属性)、3(文本)、9(文档)、11(文档碎片)
if(node.nodeType === 1 || node.nodeType === 9 || node.nodeType === 11) {
return insertStrategies[method](node, scope);
}
//此处还可添加节点集合的处理逻辑(用文档碎片)
};
['before', 'prepend', 'append', 'after'].forEach(function(method){
HTMLElement.prototype[method] = function(node) {
returnMethod(method, node, this);
};
});/*兼容IE的applyElement*/
HTMLElement.prototype.removeNode = HTMLElement.prototype.removeNode || function(deep) {
if(this.parentNode) {
var range = this.ownerDocument.createRange();
range.selectNodeContents(this);
if(!deep) {
var fragment = range.extractContents();
range.setStartBefore(this);
range.insertNode(fragment);
range.detach();
}
return this.parentNode.removeChild(this);
}
};
HTMLElement.prototype.applyElement = HTMLElement.prototype.applyElement || function(node, where) {
node = node.removeNode();
where = (where || 'outside').toLowerCase();
var range = this.ownerDocument.createRange();
if(where === 'inside') {
range.selectNodeContents(this);
range.surroundContents(node);
range.detach();
}else if(where === 'outside') {
range.selectNode(this);
range.surroundContents(node);
range.detach();
} return node;
};5. Test
Le code du test est le suivant :
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>插入节点.html</title>
<script type="text/javascript" src='./insertNode.js'></script>
</head>
<body>
<p id='p' style='background:#888;border:1px solid #888;padding:10px;'>坐标p</p>
<p id='inside' style='background:#0f0;border:1px solid #888;padding:10px;'>inside</p>
<p id='outside' style='background:#F00;border:1px solid #888;padding:10px;'>outside</p>
<script type="text/javascript">
var p = document.getElementById('p');
var beforep = document.createElement('p');
beforep.innerHTML = 'beforep';
beforep.style.background = '#eee';
var prepEndp = document.createElement('p');
prepEndp.innerHTML = 'prepEndp';
prepEndp.style.background = '#ff0';
var appendp = document.createElement('p');
appendp.innerHTML = 'appendp';
appendp.style.background = '#0ff';
var afterp = document.createElement('p');
afterp.innerHTML = 'afterp';
afterp.style.background = '#f0f';
p.before(beforep);
p.prepend(prepEndp);
p.append(appendp);
p.after(afterp);
//测试文本插入
p.append('[我是乐小天,我来测试直接插入文本]');
//测试外包含和内包含
var outside = document.getElementById('outside');
var inside = document.getElementById('inside');
outside.applyElement(inside, 'inside');
</script>
</body>
</html>
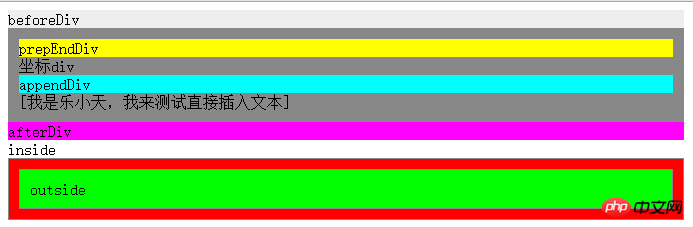
Photo du résultat :

Bibliographie : "Javascript Framework Design", "Javascript Advanced Programming Design", "Javascript Design Patterns and Development Practices"
Résumé : Ce qui précède est le résumé de ce article Tout le contenu, j'espère qu'il sera utile à l'étude de chacun. Pour plus de didacticiels connexes, veuillez visiter le Tutoriel vidéo JavaScript, le Tutoriel vidéo jQuery, le Tutoriel bootstrap !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undress AI Tool
Images de déshabillage gratuites

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Utilisation : En JavaScript, la méthode insertBefore() est utilisée pour insérer un nouveau nœud dans l'arborescence DOM. Cette méthode nécessite deux paramètres : le nouveau nœud à insérer et le nœud de référence (c'est-à-dire le nœud où le nouveau nœud sera inséré).
 Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Introduction à la méthode d'obtention du code d'état HTTP en JavaScript : Dans le développement front-end, nous devons souvent gérer l'interaction avec l'interface back-end, et le code d'état HTTP en est une partie très importante. Comprendre et obtenir les codes d'état HTTP nous aide à mieux gérer les données renvoyées par l'interface. Cet article explique comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournit des exemples de code spécifiques. 1. Qu'est-ce que le code d'état HTTP ? Le code d'état HTTP signifie que lorsque le navigateur lance une requête au serveur, le service






