
Le contenu de cet article explique comment utiliser le canevas pour dessiner des courbes douces ? (code). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
Résumé de base
Je pense que tout le monde aurait dû rencontrer un tel besoin en apprenant Canvas ou en utilisant Canvas dans le développement de projets : mettre en œuvre une petite planche à dessin qui peut être écrite outil.
Eh bien, je pense que cela peut être fait avec seulement quelques dizaines de lignes de code pour les enfants qui sont familiers avec Canvas. La démo suivante est un exemple simple :
nbsp;html>
<title>Sketchpad demo</title>
<style>
canvas {
border: 1px blue solid;
}
</style>
<canvas></canvas>
<script>
let isDown = false;
let beginPoint = null;
const canvas = document.querySelector('#canvas');
const ctx = canvas.getContext('2d');
// 设置线条颜色
ctx.strokeStyle = 'red';
ctx.lineWidth = 1;
ctx.lineJoin = 'round';
ctx.lineCap = 'round';
canvas.addEventListener('mousedown', down, false);
canvas.addEventListener('mousemove', move, false);
canvas.addEventListener('mouseup', up, false);
canvas.addEventListener('mouseout', up, false);
function down(evt) {
isDown = true;
beginPoint = getPos(evt);
}
function move(evt) {
if (!isDown) return;
const endPoint = getPos(evt);
drawLine(beginPoint, endPoint);
beginPoint = endPoint;
}
function up(evt) {
if (!isDown) return;
const endPoint = getPos(evt);
drawLine(beginPoint, endPoint);
beginPoint = null;
isDown = false;
}
function getPos(evt) {
return {
x: evt.clientX,
y: evt.clientY
}
}
function drawLine(beginPoint, endPoint) {
ctx.beginPath();
ctx.moveTo(beginPoint.x, beginPoint.y);
ctx.lineTo(endPoint.x, endPoint.y);
ctx.stroke();
ctx.closePath();
}
</script>
Sa logique de mise en œuvre. est également très simple :
Nous écoutons principalement trois événements sur le canevas : mousedown, mouseup et mousemove, et nous créons également une variable isDown ;
 Pourquoi est-ce ?
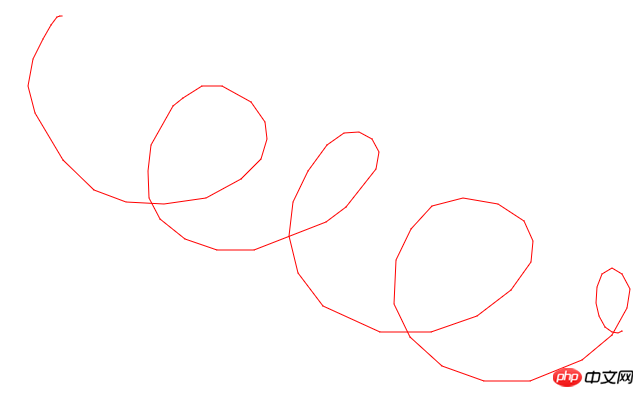
Pourquoi est-ce ?
Analyse du problème
Les principales raisons de ce phénomène sont :
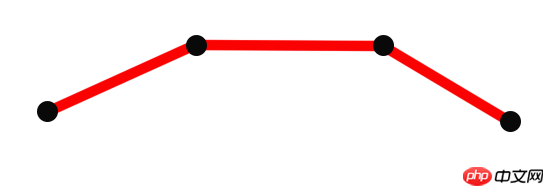
Nous connectons les points en utilisant la méthode lineTo du canevas , reliant deux points adjacents est une ligne droite, pas une courbe, donc ce qui est dessiné de cette manière est une polyligne
Limité par la fréquence de collecte des événements mousemove par le navigateur, tout le monde sait que pendant le déplacement de la souris, le navigateur collecte les coordonnées de la souris actuelle à intervalles de temps courts, donc plus la souris se déplace rapidement, plus la distance est grande. entre les deux points adjacents collectés, plus la « sensation de ligne de rupture » est évidente
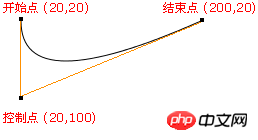
En fait, il existe des méthodes pour dessiner des courbes lisses. Si lineTo n'est pas fiable, nous pouvons utiliser une autre API de dessin de canvas - quadraticCurveTo, qui est utilisée pour dessiner des courbes de Bézier quadratiques. Courbe de Bézier quadratique
quadraticCurveTo(cp1x, cp1y, x, y)
Des informations plus détaillées peuvent être trouvées sur MDN Puisque vous souhaitez utiliser la courbe de Bézier , évidemment nos données ne suffisent pas.
Puisque vous souhaitez utiliser la courbe de Bézier , évidemment nos données ne suffisent pas.
D'où viennent ces données ?
Il existe un algorithme très intelligent qui peut nous aider à obtenir ces informationsAlgorithme d'obtention des points clés quadratiques de Bézier
Cet algorithme n'est pas difficile à comprendre, ici je vais directement Donnons un exemple :
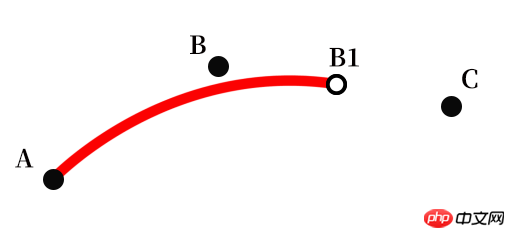
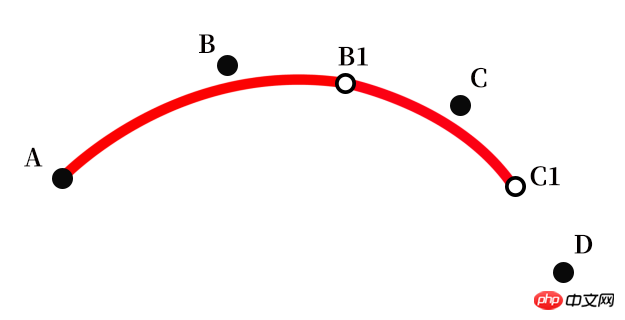
Supposons que nous collections un total de 6 coordonnées de souris dans un tableau, à savoir A, B, C, D, E, F
Prenez les trois points précédents A, B et C et calculez le point médian B1 entre B et C. Avec A comme point de départ, B comme point de contrôle et B1 comme point final, utilisez quadraticCurveTo pour dessiner un segment de courbe de Searle

Ensuite, calculez le centre ; des points C et D Point C1, continuez à tracer la courbe avec B1 comme point de départ, C comme point de contrôle et C1 comme point final ; >
Le dessin continue par analogie Lorsqu'il atteint le dernier point F, la courbe de Bézier se termine par D1, milieu de D et E, comme point de départ, E. comme point de contrôle et F comme point final.

OK,算法就是这样,那我们基于该算法再对现有代码进行一次升级改造:
let isDown = false;
let points = [];
let beginPoint = null;
const canvas = document.querySelector('#canvas');
const ctx = canvas.getContext('2d');
// 设置线条颜色
ctx.strokeStyle = 'red';
ctx.lineWidth = 1;
ctx.lineJoin = 'round';
ctx.lineCap = 'round';
canvas.addEventListener('mousedown', down, false);
canvas.addEventListener('mousemove', move, false);
canvas.addEventListener('mouseup', up, false);
canvas.addEventListener('mouseout', up, false);
function down(evt) {
isDown = true;
const { x, y } = getPos(evt);
points.push({x, y});
beginPoint = {x, y};
}
function move(evt) {
if (!isDown) return;
const { x, y } = getPos(evt);
points.push({x, y});
if (points.length > 3) {
const lastTwoPoints = points.slice(-2);
const controlPoint = lastTwoPoints[0];
const endPoint = {
x: (lastTwoPoints[0].x + lastTwoPoints[1].x) / 2,
y: (lastTwoPoints[0].y + lastTwoPoints[1].y) / 2,
}
drawLine(beginPoint, controlPoint, endPoint);
beginPoint = endPoint;
}
}
function up(evt) {
if (!isDown) return;
const { x, y } = getPos(evt);
points.push({x, y});
if (points.length > 3) {
const lastTwoPoints = points.slice(-2);
const controlPoint = lastTwoPoints[0];
const endPoint = lastTwoPoints[1];
drawLine(beginPoint, controlPoint, endPoint);
}
beginPoint = null;
isDown = false;
points = [];
}
function getPos(evt) {
return {
x: evt.clientX,
y: evt.clientY
}
}
function drawLine(beginPoint, controlPoint, endPoint) {
ctx.beginPath();
ctx.moveTo(beginPoint.x, beginPoint.y);
ctx.quadraticCurveTo(controlPoint.x, controlPoint.y, endPoint.x, endPoint.y);
ctx.stroke();
ctx.closePath();
}在原有的基础上,我们创建了一个变量points用于保存之前mousemove事件中鼠标经过的点,根据该算法可知要绘制二次贝塞尔曲线起码需要3个点以上,因此我们只有在points中的点数大于3时才开始绘制。接下来的处理就跟该算法一毛一样了,这里不再赘述。
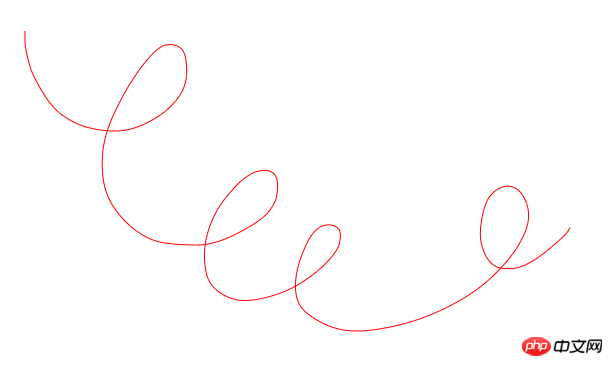
代码更新后我们的曲线也变得平滑了许多,如下图所示:

本文到这里就结束了,希望大家在canvas画板中“画”得愉快~我们下次再见:)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!