Cet article vous apporte une explication des classes de style CSS (avec des exemples). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
Présentation CSS
CSS fait référence aux feuilles de style en cascade
Les styles définissent comment afficher les éléments HTML
Les styles sont généralement stockés dans les styles Dans le Les styles de tableau
sont ajoutés au HTML 4.0 pour résoudre le problème de séparation du contenu et de la présentation
Les feuilles de style externes peuvent grandement améliorer l'efficacité du travail
Les feuilles de style externes sont généralement stockées dans des fichiers CSS
De nombreuses définitions de styles peuvent être cascadé dans une balise
HTML a été initialement conçue pour définir le contenu du document. En utilisant des balises telles que
, ,
, l'intention initiale du HTML était d'exprimer des informations telles que "Ceci est un titre", "Ceci est un paragraphe", "Ceci est un tableau". . Dans le même temps, la mise en page du document est complétée par le navigateur sans utiliser de balises de formatage. Tous les principaux navigateurs prennent en charge les feuilles de style en cascade
Compréhension de div et span
div est une balise html, un bloc -level (affichant une ligne seule), il n'a aucune signification lorsqu'il est utilisé seul, et doit être utilisé en conjonction avec CSS. Il est principalement utilisé pour la mise en page
span est un élément de niveau ; la balise html, un élément Linked interne (affiche une ligne), elle n'a aucune signification lorsqu'elle est utilisée seule, doit être utilisée en combinaison avec du CSS, principalement pour modifier le style du contenu inclus
Sélecteur de classe
Avant d'utiliser le sélecteur de classe, vous devez marquer le document du siècle afin que le sélecteur de classe puisse fonctionner. <p></p>
.name{text-align:center}Copier après la connexion
<p></p>
Copier après la connexion
nbsp;html>
<meta>
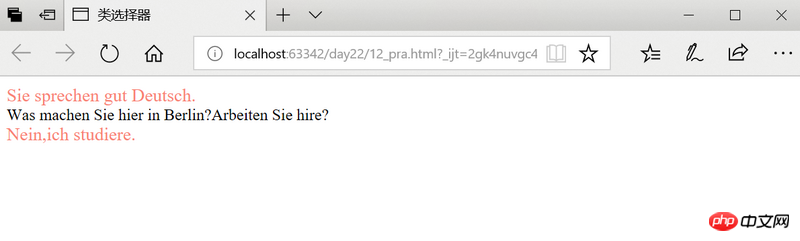
<title>类选择器</title>
<style>
.sheen{font-size: large;color: salmon}
</style>
<div>
Sie sprechen gut Deutsch.
</div>
<div>
Was machen Sie hier in Berlin?Arbeiten Sie hire?
</div>
<div>
Nein,ich studiere.
</div>
Copier après la connexion

Sélecteur d'ID
Les sélecteurs d'ID sont similaires aux sélecteurs de classe dans la mesure où ils sont précédés d'un signe # - également connu sous le nom de damier ou de signe dièse. Comme pour les sélecteurs de classe, les sélecteurs génériques peuvent être ignorés dans les sélecteurs d'ID. L'ID est un identifiant unique et ne peut être utilisé qu'une seule fois
nbsp;html>
<meta>
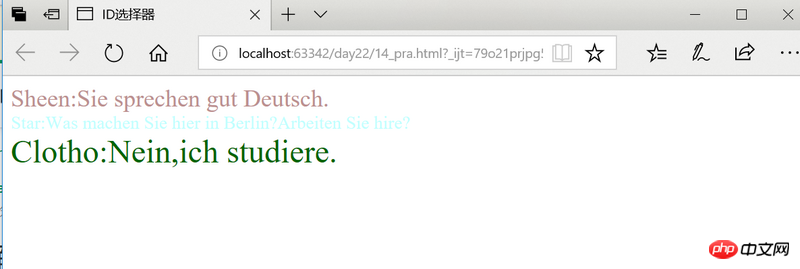
<title>ID选择器</title>
<style>
#sheen{font-size: x-large;color: rosybrown}
#star{font-size: large;color: #c0ffff}
#clotho{font-size: xx-large;color: darkgreen}
</style>
<div>
Sheen:Sie sprechen gut Deutsch.
</div>
<div>
Star:Was machen Sie hier in Berlin?Arbeiten Sie hire?
</div>
<div>
Clotho:Nein,ich studiere.
</div>
Copier après la connexion

Sélecteur de balises
nbsp;html>
<meta>
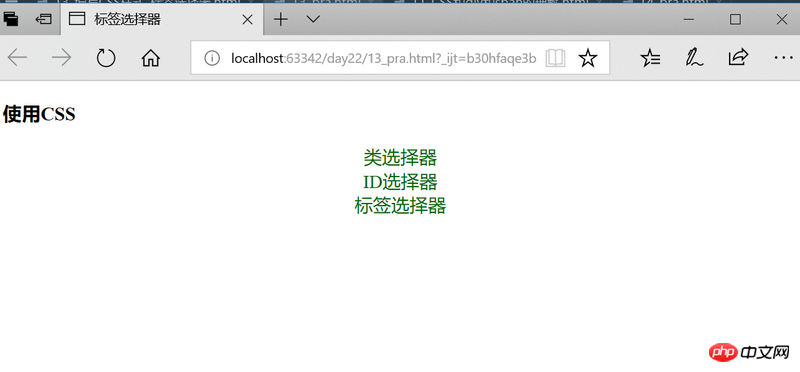
<title>标签选择器</title>
<style>
div{margin: 0 auto;border: 1px;color: darkgreen;font-size: larger;text-align: center}
</style>
<h3>使用CSS</h3>
<div>
类选择器
</div>
<div>ID选择器</div>
<div>标签选择器</div>
Copier après la connexion

Définir le style du lien
Il existe de nombreuses propriétés CSS qui peuvent définir le style du lien (telles que couleur, famille de polices, arrière-plan, etc.). La particularité des liens est la possibilité de les styliser en fonction de l'état dans lequel ils se trouvent.
Quatre états de liens :
a:lien - lien ordinaire non visité
a:visité - lien que l'utilisateur a visité
a:survol - le pointeur de la souris est au-dessus du lien
a :active - Le moment où le lien est cliqué
Introduction du style CSS
Méthode d'introduction : <p></p>1). style="style introduit en ligne">2). Introduction interne : le style écrit dans la balise style à l'intérieur de la balise head ;
3). Introduction externe : séparez le style css dans un fichier, via Lié au fichier html actuel.
Priorité des trois méthodes d'introduction : Principe de proximité<p></p>//CSS文件
div {
width: 80%;
margin: 0 auto;
padding: 0;
}
ul {
list-style-type: none
}
li {
display: inline-block;
width: 20%;
background: snow;
color: #333333;
padding-top: 10px;
padding-bottom: 10px;
text-align: center;
font-size: large;
text-transform: capitalize;
}
li:hover {
background: green;
color: snow;
}
a:hover {
color: snow;
}Copier après la connexion
<!--HTML文件-->
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
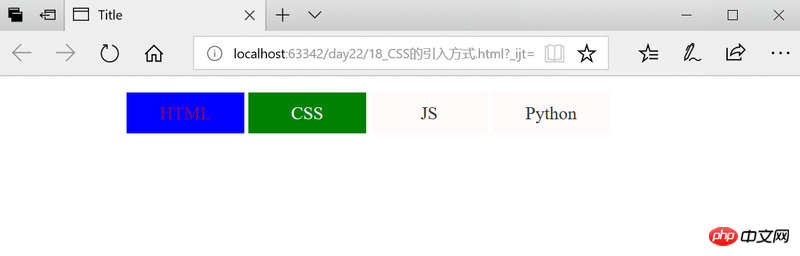
<title>Title</title>
<style>
li {
background: red;
}
</style>
<link rel="stylesheet" href="css/main.css">
</head>
<body>
<div>
<ul>
<li style="background: blue">
<a href="http://www.w3school.com.cn/h.asp" style="text-decoration: none">HTML</a>
</li>
<li>CSS</li>
<li>JS</li>
<li>python</li>
</ul>
</div>
</body>
</html>Copier après la connexion

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
