
Le contenu de cet article concerne l'utilisation du HTML pour implémenter une page Web d'informations personnelles (exemple de code). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
Résumé des balises HTML
1. Quelles sont les balises en ligne et les éléments de niveau bloc à apprendre ?
Balises en ligne : span, strong, a, img , input, textarea
éléments au niveau du bloc : p, h1-h6, p, hr, pre, ul, ol, dd, dt, th, td
2. deux ;
1). Les éléments de niveau bloc occupent exclusivement une ligne d'espace, et les éléments en ligne n'occupent que l'espace de leur propre largeur ;
2). Les éléments de niveau bloc peuvent contenir des éléments de niveau bloc et des éléments en ligne. ; Les éléments en ligne ne peuvent contenir que des informations textuelles et des éléments en ligne ;
3). La largeur et la hauteur peuvent être définies pour les éléments au niveau du bloc, mais la largeur et la hauteur définies pour les éléments en ligne ne sont pas valides ;
3. . Comment centrer les éléments au niveau du bloc ? Comment centrer les éléments en ligne ?
1); Les éléments au niveau du bloc sont centrés : margin : 0 auto
2) Les éléments en ligne sont centrés : text-aligin:center
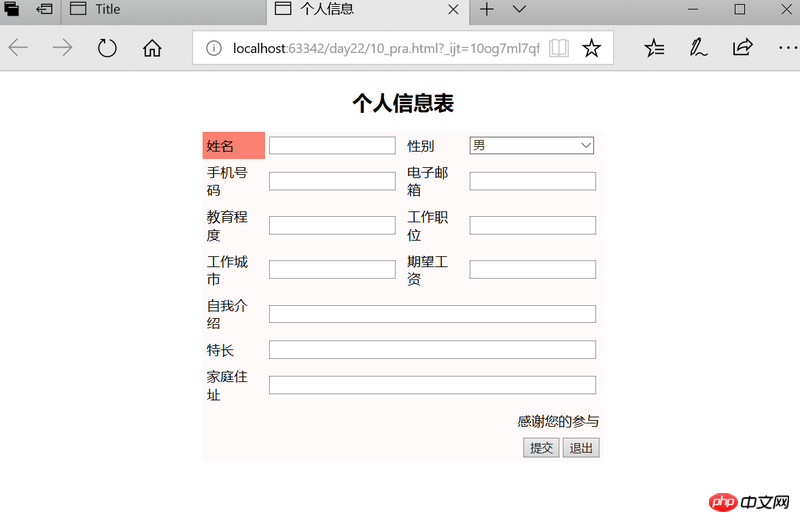
Les informations personnelles
incluent le nom et le contenu commun tel que le sexe.
nbsp;html> <meta> <title>个人信息</title> <h2>个人信息表</h2>
| 姓名 | 性别 | ||
| 手机号码 | 电子邮箱 | ||
| 教育程度 | 工作职位 | ||
| 工作城市 | 期望工资 | ||
| 自我介绍 | |||
| 特长 | |||
| 家庭住址 | |||
| 感谢您的参与 | |||

Ce qui précède représente l'intégralité du contenu de cet article. Pour des connaissances pertinentes sur le HTML, vous pouvez vous référer au Manuel de développement HTML sur le site. Site Web PHP chinois pour apprendre .
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!