
Le contenu de cet article porte sur ce qu'est le contexte d'empilement CSS ? Qu'est-ce que ça fait ? Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
Qu'est-ce que le contexte d'empilement CSS ?
Nous avons un div de style de base avec le style suivant :
div{
width: 200px;
height: 200px;
border:10px solid red;
padding:15px;
margin:12px;
}L'effet est le suivant :

Une question ici est : Quelle est la relation entre la frontière et l'arrière-plan ?
Il y a deux options ici :
Parallèle
bordure plus proche de l'utilisateur
l'arrière-plan est plus proche des utilisateurs
Lequel choisirez-vous ?
En fait, c'est très simple à comprendre cela. Il suffit de régler la bordure sur semi-transparente pour connaître la réponse
border:10px solid rgba(255, 0, 0, 0, .3);

Il ressort des résultats d'exécution que le rouge apparaît en vert, la bordure est donc plus proche de l'utilisateur. A ce moment, vous saurez que le div n'est pas plat, mais a également une relation hiérarchique sur l'écran vertical. Ensuite, cette relation hiérarchique est appelée empilage contexte d'empilement .
Ensuite on écrit 'Hello, world' à l'intérieur du div, l'effet est le suivant :

Une autre question se pose ici, sur quel calque se trouve ce « Hello, World » ? Est-il sur la bordure ou entre la bordure et l'arrière-plan ?
Ici, il suffit de déplacer 'Bonjour' vers la bordure pour connaître la raison. Alors, comment y déplacer le texte ? Ici nous utilisons text-indent, le style est le suivant :
div{
width: 200px;
height: 200px;
border:10px solid rgb(255, 0, 0);
padding:15px;
margin:12px;
background-color: green;
text-indent: -20px;
}L'effet est le suivant :

Vous pouvez voir sur l'effet de course que le texte est au-dessus de la bordure, donc la zone de texte (élément en ligne) est plus proche de l'utilisateur
Et s'il y en avait un autre div à l'intérieur du div ? La structure du code est la suivante :
// html <div> 你好,CSS世界 <div></div> </div>
// css
.parent{
width: 200px;
height: 200px;
border:10px solid rgb(255, 0, 0);
padding:15px;
margin:12px;
background-color: green;
text-indent: -20px;
}
.child{
height: 20px;
background:purple;
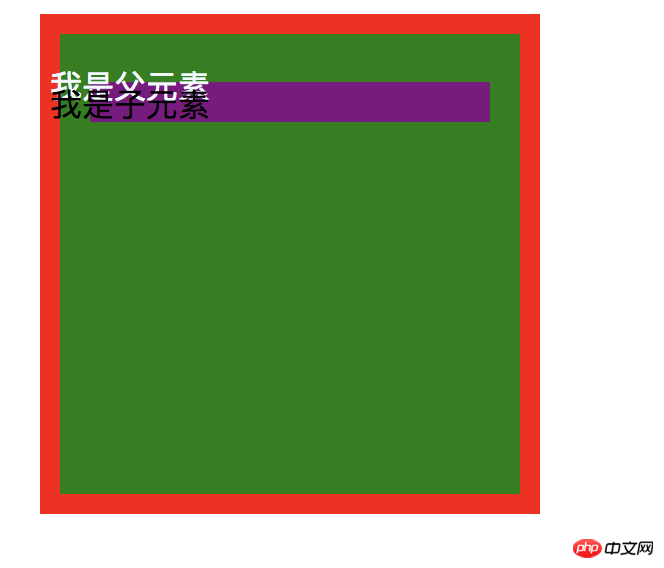
}L'effet est le suivant :

Un autre problème se pose, la zone violette est La zone de texte est-elle haute ou l'inverse ?
Comment vérifier ce problème ? Il suffit de déplacer le div à l'intérieur vers le haut. Notez que la position ne peut pas être utilisée ici car pour changer la structure hiérarchique , il suffit d'utiliser margin-top, tel que :
margin-top:-20px;

 Vous constaterez que la zone de texte de l'enfant L'élément couvrira la zone de texte de l'élément parent.
Vous constaterez que la zone de texte de l'enfant L'élément couvrira la zone de texte de l'élément parent.
Éléments flottants
// html
<div>
你好
<div>
</div>
</div>
// css
.parent{
width: 200px;
height: 200px;
border:10px solid rgb(255, 0, 0);
padding:15px;
margin:12px;
background-color: green;
color: aliceblue;
}
.float{
height: 40px;
width: 40px;
background:purple;
float: left;
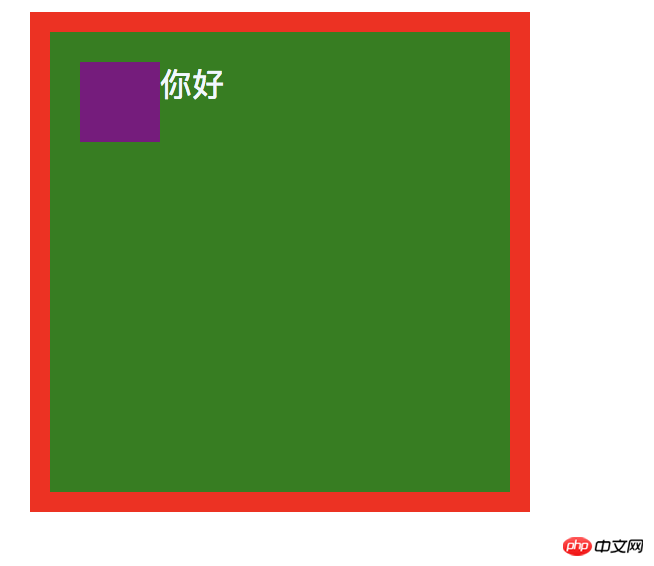
}  Je ne vais pas expliquer le code ci-dessus. Je suis sûr que vous le connaissez tous ? Selon la routine ci-dessus, la même question est toujours là : êtes-vous meilleur au sommet ou dans cet élément flottant ?
Je ne vais pas expliquer le code ci-dessus. Je suis sûr que vous le connaissez tous ? Selon la routine ci-dessus, la même question est toujours là : êtes-vous meilleur au sommet ou dans cet élément flottant ?
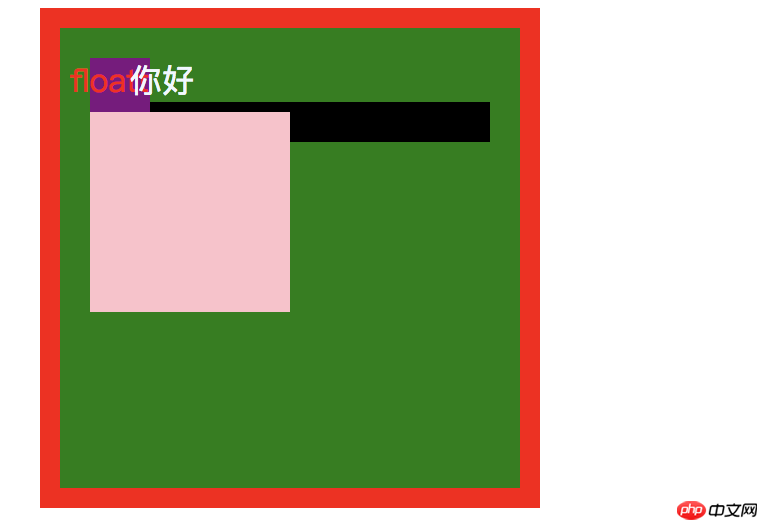
Pour vérifier ce problème, utilisez également text-indent pour déplacer le texte vers la gauche. Ici, j'applique directement l'effet :
 <.>D'après le rendu, nous pouvons conclure que la zone de texte est au-dessus de l'élément nuage flottant.
<.>D'après le rendu, nous pouvons conclure que la zone de texte est au-dessus de l'élément nuage flottant.
那浮动元素是在 文字区域与内部块级元素之间呢,还是内部块级与border元素之间呢?换句话说就是 浮动元素与块级元素哪个离用户更近?
我们直接在父级元素写一个 child:
// hmtl
<div>
你好
<div></div>
<div></div>
</div>
// css
.child{
height: 20px;
background: black;
}效果如下:

从上可以看出浮云元素盖住了 child元素,说明浮动元素的层级是比块级元素高的。即浮动元素是在文字区域与块级元素之间的。
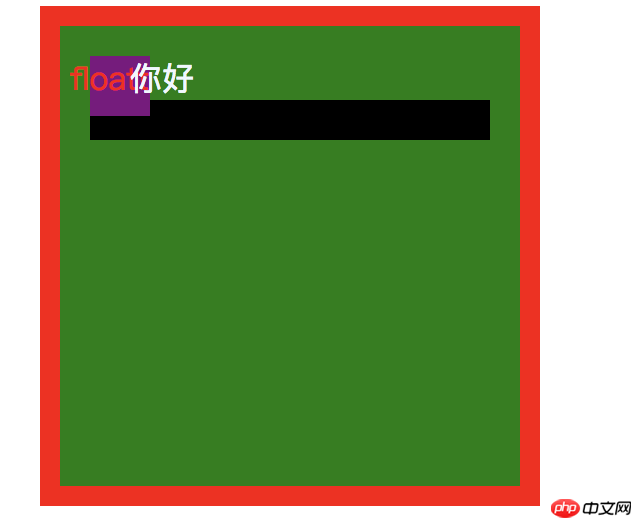
那浮动元素里面的文字与外面的文字是怎么样的呢?这边我直接在浮动里面加了 float文字,效果如下:

你会发现 浮动里面的文字是盖不住浮动外面文字的。
在上面的基础上我们增加一个 relative 元素,如下:
// htmk
<div>
你好
<div>floatt</div>
<div></div>
<div></div>
</div>
// css
.relative{
width: 100px;
height: 100px;
background: pink;
margin-top: -15px;
}效果如下:

这时我们给类relative 加上一个:
position:relative;
效果如下:

你会发现 relative 元素盖住了浮动元素,这说明 给元素加一个 relative 定位会增加对应的一个层级。检查 relative 元素,会看到:

加了 position:relative定位会多了一个 z-index:auto 的东西,实际上你定位,都是按z-index来计算的。
这里我们给没有定位的 child元素加上一个z-index:
<div> 你好 <div>floatt</div> <div></div> <div></div> </div>
效果如下:

你会发现 child 元素并没有盖住 relative 元素!
这边直接 给了结论了:z-index 只有在 position:relative|absolute我们接着在原有上加一个relative2,样式如下:
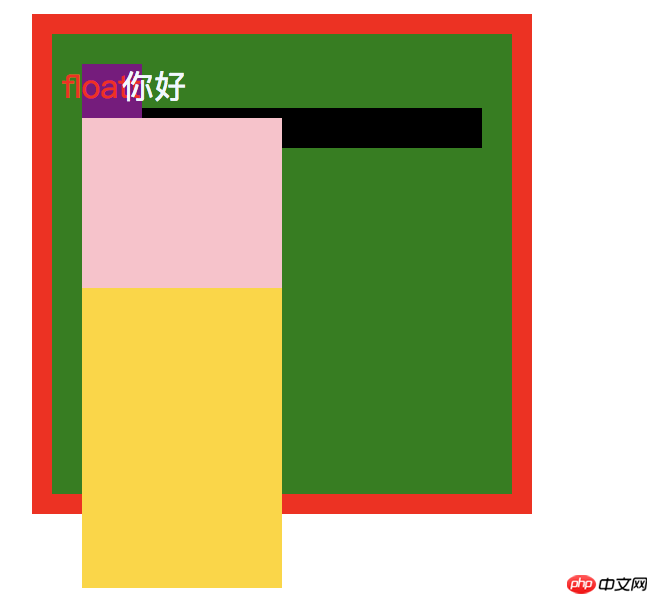
.relative2{
width: 100px;
height: 150px;
background: gold;
margin-top: -15px;
position: relative;
}效果如下:

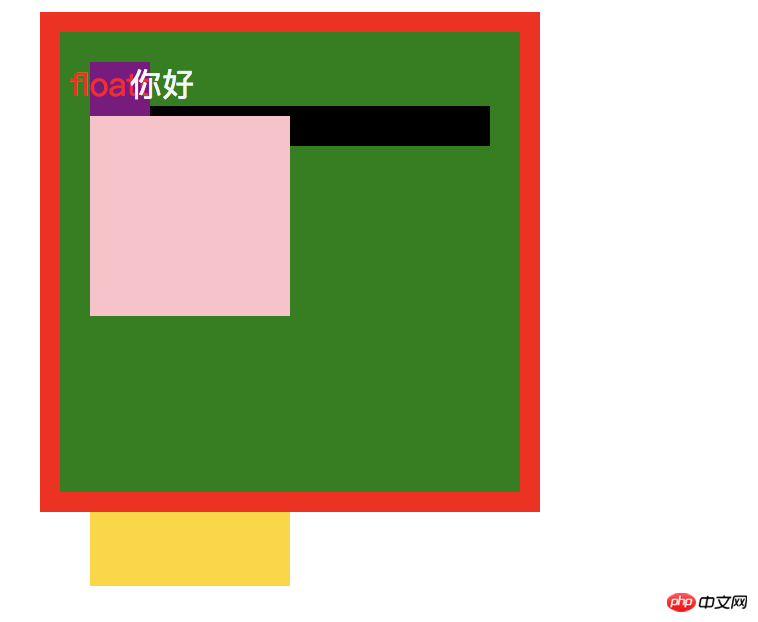
此时给 relative2 加上一个 z-index:-1,在看

又得出一个结论:z-index为负值时,是位于 background下面的
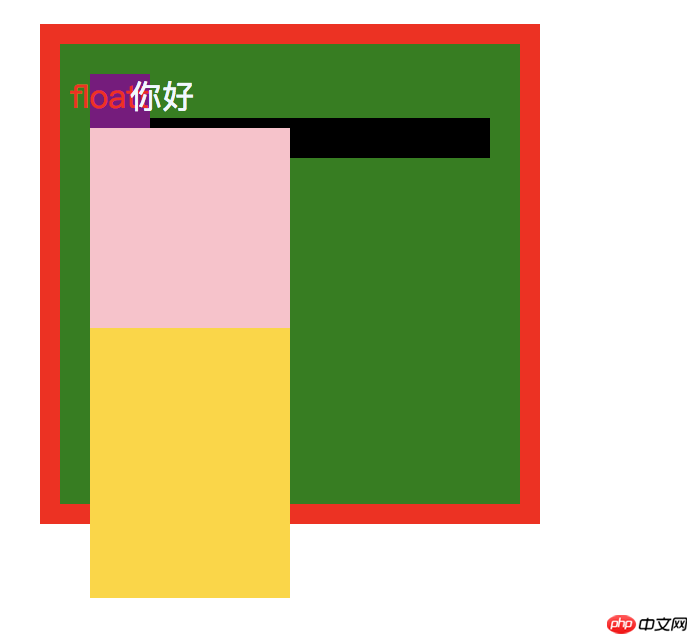
这时,我们给.parent元素添加以下两个样式:
position: relative; z-index: 0;
这时的效果如下:

这时奇怪的事情就出现了,z-index: -1 的跑到上面来了。
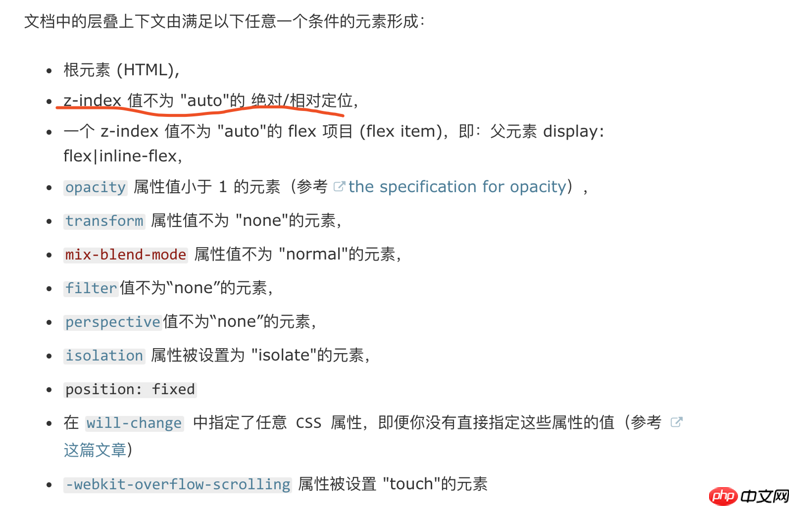
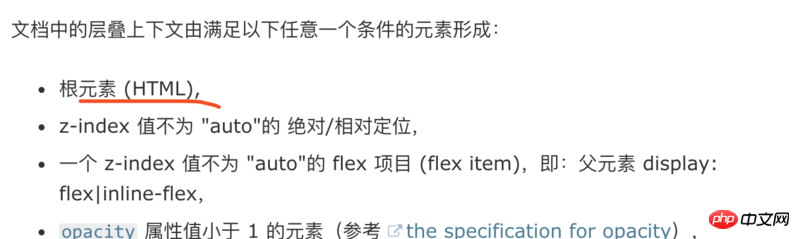
MDN上有对什么堆叠给出了一些内容,如下 :

其实我们给.parent元素设置z-index:0 ,根据MDN说的,我们其实已经 创造一个层叠上下文 。
那什么是堆叠上下文?下面是张鑫旭一段原文:

其实这跟美国一个大法官说的一句话很像:我不知道什么色情,但当我看到它是我就知道什么是色情。
CSS堆叠上下文也是类似的道理,你很难说出什么是CSS堆叠上下文,但只要它满足MDN列出的几种情况,它就是CSS堆叠上下文。
CSS堆叠层叠顺序
CSS堆叠上下文是有一个垂直屏幕上有一个上关系的,它们的关系如下:

所以这就解释为什么z-index为负值的时候,它会在 background上面,因为我们 z-index:0 时就创建一个CSS堆叠上下文。
CSS堆叠上下文作用
下面给一个基本的内容:
// html
<div>
<div>a
<div>a1</div>
</div>
<div>b
<div>b1</div>
</div>
</div>
// css
.parent{
width: 200px;
height: 200px;
border:10px solid rgb(255, 0, 0);
padding:15px;
margin:12px;
background-color: green;
}
.relative{
width:100px;
height:100px;
background: orange;
position: relative;
border:1px solid red;
}
.a1{
position: relative;
background:green;
}
.b1{
position: relative;
background:red;
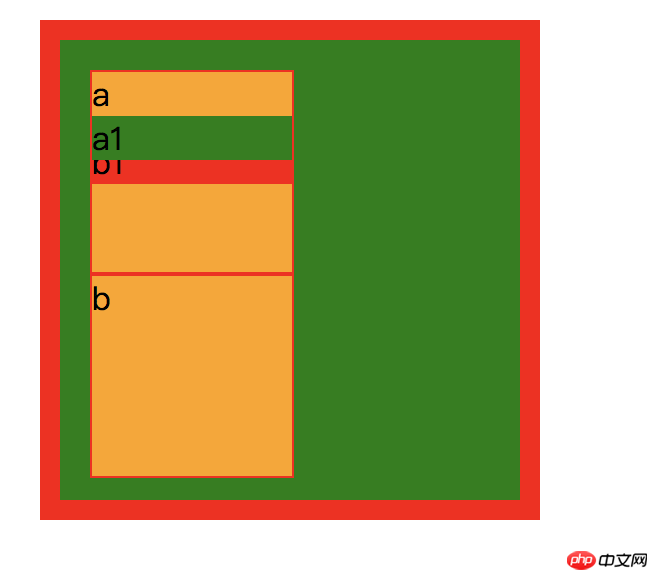
}效果如下:

接着我们在b1在添加以下样式:
margin-top: -90px;

b1会盖住a1,这个我们应该知道是什么原因了吧?因为a1 b1都是块级元素,后面会盖住前面的,没毛病!
那么 a1 和 b1 的CSS堆叠上下文是谁?
我们可以MDN给出的第一句:

根元素,所以a1 和 b1的CSS堆叠上下文就是Html
接着给a1以下样式:
z-index: 2;
接着给b1以下样式:
z-index: 0;
效果如下:

a1跑到b1上面了,这个很好理解,因为 a1 的z-index:2 比 b1的z-index:0 在,所以a1在上面。
这边你可能会说,a1 的z-index:2比 b1的 z-index:0 永远都大,当然会盖住b1呀!是这样吗?我们试着改变一下CSS堆叠上下文。
我们分别给a 和 b各做一个CSS堆叠上下文: 如下:
.a{
position: relative;
z-index: 1;
}
.b{
position: relative;
z-index: 1;
}效果如下:

先分析a 和 b它们是谁覆盖谁,因为 两个定位和z-index都一样所以 b 会覆盖 a。还有一个现象有没有发现, b1 盖住了 a1? 明明 a1 的 z-index 大于 b1,这是为什么?为什么小的会盖住大的?为什么?
因为 b 比 a 高一点,所以 b 里面的内容都会比 a 高一点。这就是 CSS堆叠上下文一个特性。
比如说阿里巴巴有一个奇怪的部门叫做政委,是由马云等一些创始人组成的。在这个部门里面,你是不是都比其它部门要高级点。
所以 b1 虽然在 b 里面等级为0,在 b 是高级的一个部门,就是可以压过你 a 这个部门里面的 2 级的人。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!