
Cet article présente l'interface du moteur de rendu 3D basée sur HTML5 Canvas et l'utilisation de l'adsorption et d'autres effets. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
Rendu

Implémentation du code
HT fournit la 3D basée sur WebGL La technique Le composant graphique ht.graph3d.Graph3dView et WebGL sont basés sur l'interface graphique OpenGL ES 2.0. Par conséquent, WebGL appartient à l'interface API graphique sous-jacente. Il existe encore un seuil élevé pour le développement secondaire de HT encapsulant la technologie sous-jacente de WebGL et. interagit avec lui. Comme d'autres composants de HT, l'affichage graphique est piloté sur la base du modèle de données DataModel unifié de HT, ce qui abaisse considérablement le seuil de développement de la technologie graphique 3D. Dans le même temps, HT fournit un puissant concepteur de modélisation graphique 3D entièrement basé sur la technologie HTML5. Les utilisateurs peuvent créer rapidement et visuellement diverses scènes 3D sans codage. On peut dire que le modèle de développement 3D de HT rompt complètement le modèle de développement 3D traditionnel, et la plupart. Les applications ne peuvent pas Vous n'avez plus besoin de compter sur des concepteurs 3D professionnels maîtrisant 3ds Max ou Maya pour la modélisation, ni d'intégrer des moteurs tels que Unity3d pour le rendu graphique. HT fournit une solution unique, de la modélisation au rendu, y compris. Présentation de composants 2D et fusion de données.
Cette fois, nous expliquerons l'interface 3D, nous devons donc d'abord créer un composant de moteur de rendu 3D pour présenter visuellement la scène d'environnement tridimensionnelle du modèle de données.
dataModel = new ht.DataModel();
g3d = new ht.graph3d.Graph3dView(dataModel);
g3d.addToDOM();
window.addEventListener('resize', function (e) {
g3d.invalidate();
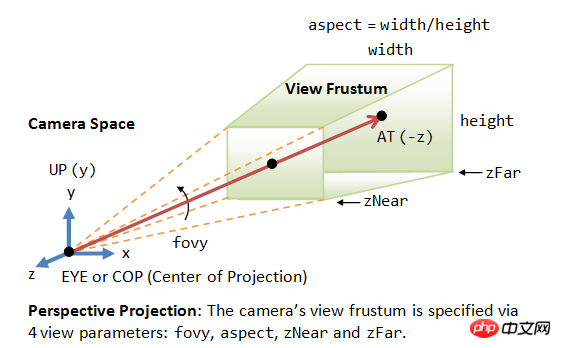
}, false);Nous devons également définir la position de l'œil (ou de la caméra). La valeur par défaut est [0, 300, 1000] et le format est [x, y, z].
g3d.setEye([0, 300, 600]);

Ici je vais vous le dire, vous pouvez vous référer au manuel 3D ( http://www.hightopo.com/guide/guide/core/3d/ ht-3d-guide.html ).

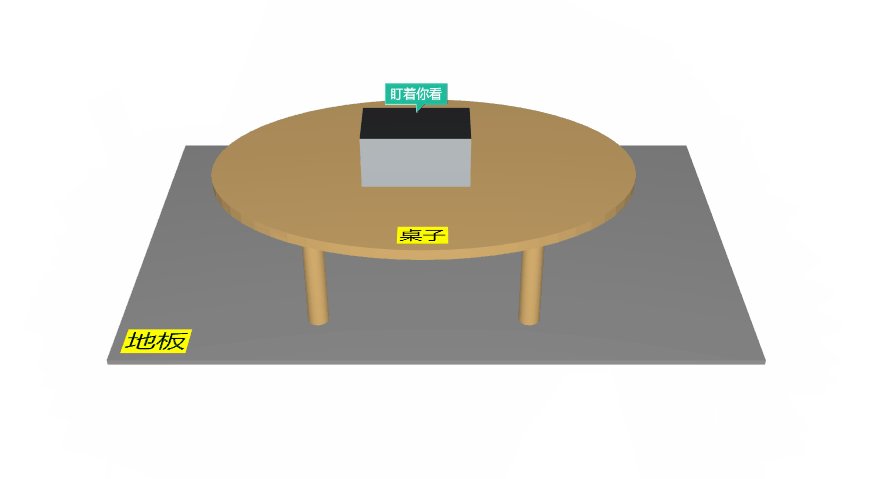
Ajoutons-y ensuite quelques effets de sélection. L'élément graphique sélectionné dans Graph3dView sera affiché dans un état plus sombre. Le coefficient d'assombrissement est déterminé par les propriétés de luminosité et de sélection.brightness du style de l'élément graphique. La valeur par défaut de la propriété select.brightness est de 0,7. plus lumineux lorsqu'il est supérieur à 1 et devient plus lumineux lorsqu'il est inférieur à 1. 1 s'assombrit, aucun changement s'il est égal à 1 ou vide. La fonction Graph3dView#getBrightness contrôle la luminosité finale de la primitive, vous pouvez donc également remplacer cette fonction pour personnaliser la luminosité de la primitive sélectionnée.
g3d.getBrightness = function (data) {
if (data.s('isFocused')) {
return 0.7;
}
return null;
};lastFocusData = null;g3d.getView().addEventListener('mousemove', function (e) {
// 传入逻辑坐标点或者交互 event 事件参数,返回当前点下的图元
var data = g3d.getDataAt(e); if (data !== lastFocusData) {
if (lastFocusData) {
astFocusData.s('isFocused', false);
} if (data) {
data.s('isFocused', true);
}
astFocusData = data;
}
});Ensuite, nous écrivons une fonction pour faciliter le dessin du modèle de chaque pièce :
function createNode (p3, s3, host) {
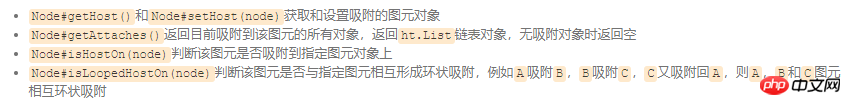
// 拓扑图元类型 var node = new ht.Node(); // 获取或设置图元中心点的三维坐标 有三个参数时相当于 setPosition3d 没有相当于 get node.p3(p3); // 获取或设置图元的尺寸 有三个参数时相当于 setSize3d 没有相当于 get node.s3(s3); // 设置宿主图元,当图元吸附上宿主图元(host)时,宿主移动或旋转时会带动所有吸附者 node.setHost(host);
dataModel.add(node); return node;
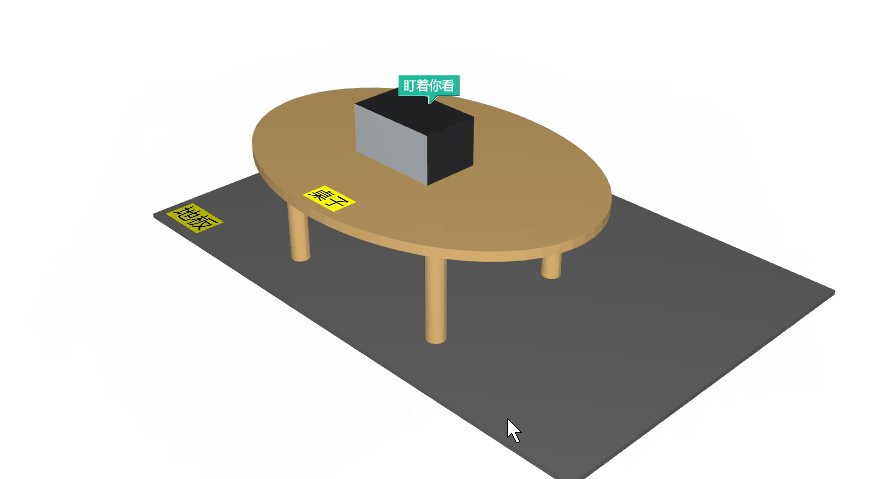
}Cela dit, parlons de l'adsorption. La fonction d'adsorption est très importante. Pour la conception, les modèles avec des relations hiérarchiques sont très pratiques. Par exemple, le panneau d'équipement est attaché au cadre de l'équipement et le port de l'équipement est attaché au panneau d'équipement de cette manière, la relation hiérarchique cadre-panneau-port est adsorbée. , de sorte que lorsque l'utilisateur fait glisser l'ensemble du châssis, tous les objets à ce niveau sont adsorbés. Les éléments graphiques se déplaceront tous en conséquence. Pour les scènes 3D, le concept d'adsorption est encore étendu. Lorsque le châssis de la machine est décalé dans n'importe quelle position et tourné à n'importe quel angle dans l'espace tridimensionnel, toutes les primitives associées adsorbées suivront correctement la translation et effectueront les rotations correspondantes aux positions correspondantes. , afin de maintenir la position relative physique cohérente de chaque partie graphique de l'ensemble du périphérique.

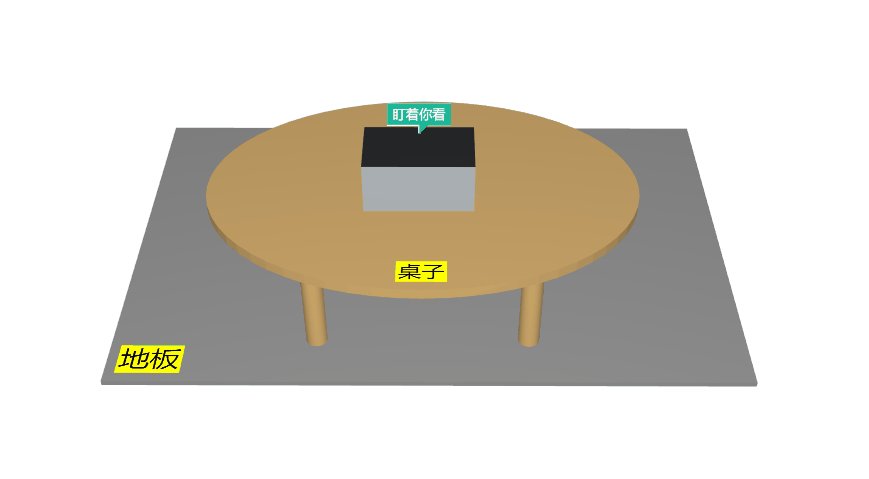
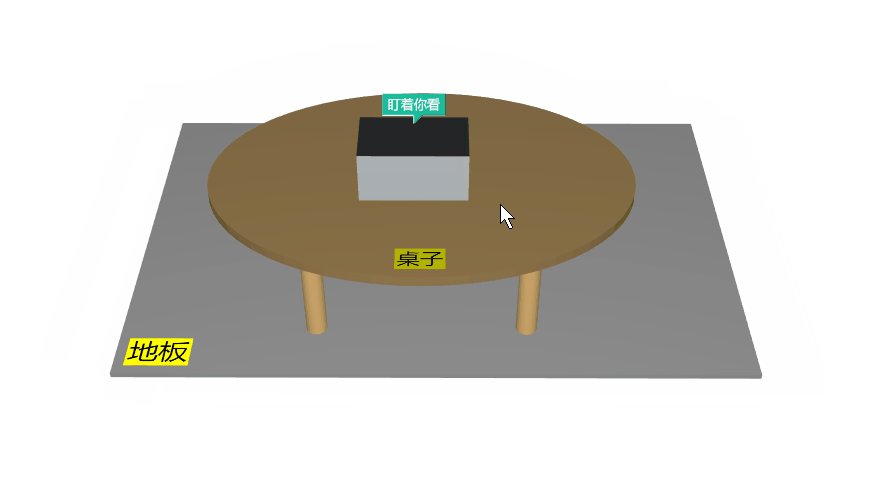
Créons le modèle ensemble ! Il s'agit du sol, de la table de bureau, des quatre pieds de table et de la boîte :
// 地板
floor = createNode([0, 0, 0], [600, 5, 400]).s({
'all.color': '#A0A0A0',// 六面颜色
'label': '地板',// 图元文字内容
'label.face': 'top',// 文字在3d下的朝向,可取值(left|right|top|bottom|front|back|center)
'label.background': 'yellow',// 图元文字背景
'label.position': 22,// 图元文字位置
'label.t3': [10, 0, -10],// 文字在3d下的偏移,格式为 [x,y,z]
'label.font': '28px arial, sans-serif'// 图元文字字体
});
// 桌面
table = createNode([0, 120, 0], [400, 10, 280], floor).s({
'shape3d': 'cylinder',// 为空时显示为六面立方体,cylinder 圆柱
'shape3d.side': 60,// 决定 3d 图形显示为几边型,为 0 时显示为平滑的曲面效果
'shape3d.color': '#E5BB77',// 3d 图形整体颜色
'label': '桌子',
'label.face': 'top',
'label.background': 'yellow',
'label.position': 23,
'label.t3': [0, 0, -10],
'label.font': '20px arial, sans-serif'
});
// 四个桌腿
foot1 = createNode([100, 60, 80], [20, 110, 20], table).s({
'shape3d': 'cylinder',
'shape3d.color': '#E5BB77',
});
foot2 = createNode([-100, 60, 80], [20, 110, 20], table).s({
'shape3d': 'cylinder',
'shape3d.color': '#E5BB77',
});
foot3 = createNode([100, 60, -80], [20, 110, 20], table).s({
'shape3d': 'cylinder',
'shape3d.color': '#E5BB77',
});
foot4 = createNode([-100, 60, -80], [20, 110, 20], table).s({
'shape3d': 'cylinder',
'shape3d.color': '#E5BB77',
});
// 盒子
box = createNode([0, 150, 0], [100, 50, 60], table).s({
'all.color': '#2e2f32',
'front.color': '#BDC3C7',// 前面颜色
'note': '盯着你看', // 图元冒泡标注
'note.face': 'top',
'note.position': 7,
'note.t3': [0, 0, 10],
'note.autorotate': true// 图标在 3D 下是否自动朝向眼睛的方向
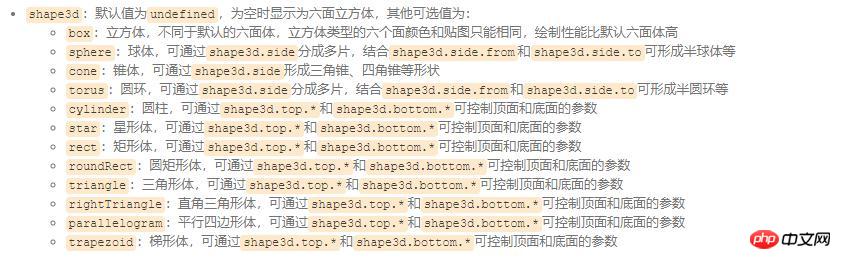
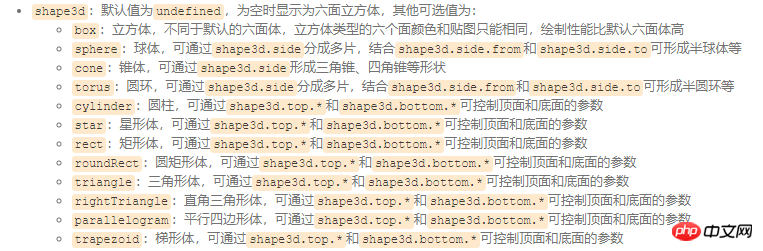
}); Il y a quelques attributs dans le code, et j'ai écrit des commentaires détaillés pour vous. Voici différentes valeurs graphiquessur 'shape3d' avec lesquelles tout le monde peut jouer :

Résumé : Ce qui précède représente l'intégralité du contenu de cet article, je j'espère que cela pourra aider l'apprentissage de chacun. Pour plus de didacticiels connexes, veuillez visiter le Tutoriel vidéo HTML5 !
Recommandations associées :
Spécial HTML5 collection de codes d'effets
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 Raisons de l'exception DNS
Raisons de l'exception DNS
 Quels sont les outils du serveur de fichiers réseau ?
Quels sont les outils du serveur de fichiers réseau ?
 Temps de panne du service Windows 10
Temps de panne du service Windows 10
 Les performances des micro-ordinateurs dépendent principalement de
Les performances des micro-ordinateurs dépendent principalement de
 Comment additionner des tableaux tridimensionnels en php
Comment additionner des tableaux tridimensionnels en php
 Comment configurer au mieux la mémoire virtuelle
Comment configurer au mieux la mémoire virtuelle