
Comment obtenir l'effet lettrine en CSS ? Cet article vous expliquera comment obtenir l'effet lettrine en CSS et vous expliquera comment utiliser l'attribut initial-letter pour obtenir l'effet lettrine. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
Tout d'abord, voyons comment l'attribut initial-letter peut obtenir l'effet lettrine !
attribut initial-letter : Il est fourni dans le nouveau module du CSS Inline Layout Module Niveau 3. Bien qu'il puisse très facilement nous aider à obtenir l'effet lettrine, il ne peut être appliqué qu'à la première ligne du bloquer le conteneur littéralement. Il doit également être utilisé avec le pseudo-élément CSS ::first-letter. Exemple :
.intro::first-letter {
color: #bf4055;
initial-letter: 3;
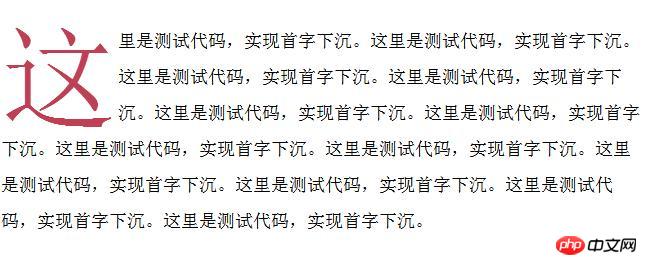
}Rendu :

Deux valeurs peuvent être définies dans l'attribut initial-letter :
initial-letter:值1 值2;
Valeur 1 : représente la hauteur du rang ;
Valeur 2 : représente la profondeur d'enfoncement.
Ici, nous utilisons un exemple de code simple pour voir l'effet :
.raised-cap::first-letter {
color: #bf4055;
initial-letter: 3 1;
}
.sunken-cap::first-letter {
color: #bf4055;
initial-letter: 3 2;
}
.drop-cap::first-letter {
color: #bf4055;
initial-letter: 3;
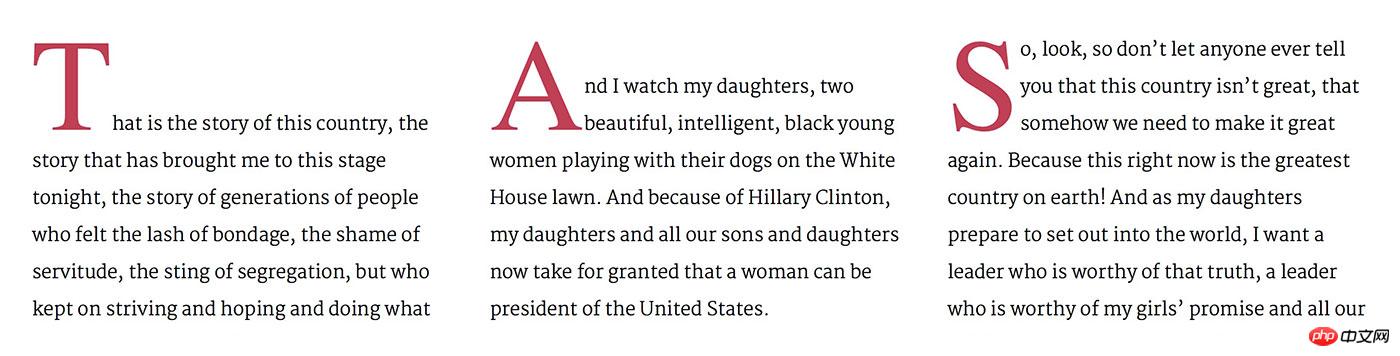
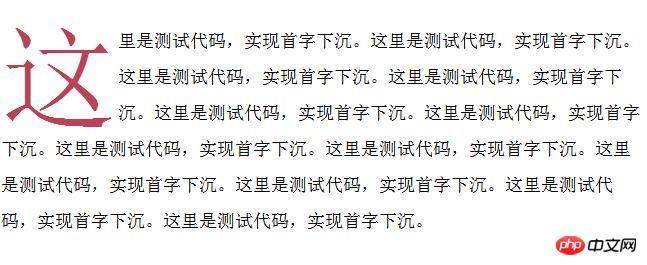
}Rendu :

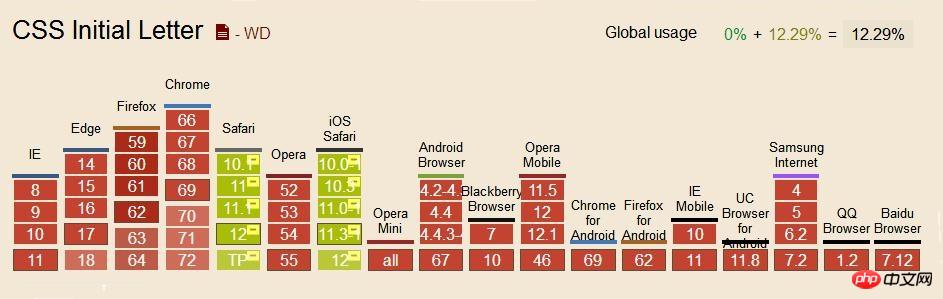
Oui, c'est le cas pas très pratique et simple, mais malheureusement il existe encore de nombreux navigateurs qui ne prennent pas en charge cet attribut. Voyons quels navigateurs le prennent en charge (le tableau vert le prend en charge) :

// 浏览器支持 采用下面的方法
@supports (initial-letter: 5) or (-webkit-initial-letter: 5) {
.intro:nth-of-type(1)::first-letter {
-webkit-initial-letter: 3;
initial-letter: 3;
}
}
// 浏览器不支持 采用 伪元素+浮动的方法
@supports (not (initial-letter: 5)) and (not (-webkit-initial-letter: 5)) {
.intro::first-letter {
color: #bf4055;
font-size: 7.1875rem;
float: left;
line-height: .7;
margin: 17px 2px 0 0;
}
}

@supports Le cœur de la syntaxe réside dans cette phrase : @supports (...) { } , À l'intérieur des parenthèses se trouve une expression CSS. Si le navigateur détermine que l’expression entre parenthèses est légale, il affichera l’expression CSS entre parenthèses.
La méthode mentionnée ci-dessus depseudo-élément css + flottant pour obtenir une lettrine peut être lue dans l'article précédent [Comment obtenir un effet lettrine en css ? Pseudo élément + effet flottant ], il y a une introduction détaillée.
Résumé : Ce qui précède représente l’intégralité du contenu de cet article, j’espère qu’il sera utile à l’étude de chacun. Pour plus de didacticiels connexes, veuillez visiter leTutoriel vidéo sur les bases CSS , Tutoriel vidéo CSS3 !
Recommandations associées :Tutoriel vidéo sur la conception Web
Collection de codes d'effets spéciaux CSS3
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!