
Cet article vous présentera comment obtenir l'effet de lueur de police dans CSS3 (exemple de code). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
Cet attribut ajoute un effet d'ombre au texte
text-shadow: h-shadow v-shadow blur color;
h-shadow : La position de l'ombre horizontale (le décalage horizontal de l'ombre ), qui peut être une valeur négative, obligatoire
v-shadow : La position de l'ombre verticale (le décalage vertical de l'ombre), peut être une valeur négative, obligatoire
blur : La distance du flou de l'ombre (la valeur par défaut est 0), Facultatif
color : Couleur de l'ombre (la couleur par défaut est la couleur actuelle de la police), Facultatif
À première vue, l'ombre du texte L'attribut est uniquement utilisé pour définir l'ombre du texte et ne semble pas être obtenu. L'effet de lueur de la police ne peut pas être obtenu.
Ce n’est pas le cas. C’est la beauté de la propriété text-shadow.
Lorsque le décalage horizontal et le décalage vertical de l'ombre sont tous deux égaux à 0, l'ombre coïncide avec le texte
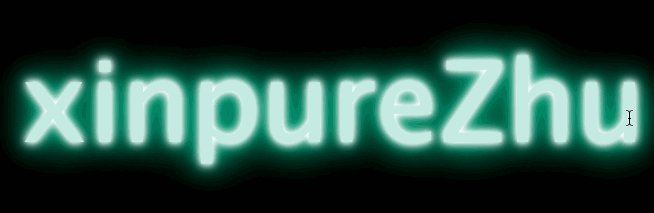
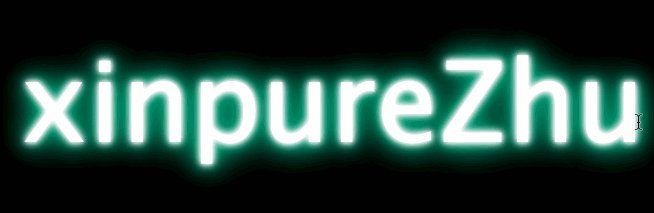
A ce moment, si vous augmentez la distance de flou de l'ombre, vous pouvez obtenir la police extérieure effet lumineux.
Bien sûr, afin de rendre la lueur extérieure plus cool, vous devez utiliser une autre fonctionnalité de text-shadow : définir plusieurs ombres en même temps (utilisez des virgules pour séparer plusieurs ombres)
<p class="container">
<p>xinpureZhu</p>
</p>body {
background: #000;
}
.container {
width: 600px;
margin: 100px auto 0;
}
p {
font-family: 'Audiowide';
text-align: center;
color: #00a67c;
font-size: 7em;
-webkit-transition: all 1.5s ease;
transition: all 1.5s ease;
}
p:hover {
color: #fff;
-webkit-animation: Glow 1.5s ease infinite alternate;
animation: Glow 1.5s ease infinite alternate;
}
@-webkit-keyframes Glow {
from {
text-shadow: 0 0 10px #fff,
0 0 20px #fff,
0 0 30px #fff,
0 0 40px #00a67c,
0 0 70px #00a67c,
0 0 80px #00a67c,
0 0 100px #00a67c,
0 0 150px #00a67c;
}
to {
text-shadow: 0 0 5px #fff,
0 0 10px #fff,
0 0 15px #fff,
0 0 20px #00a67c,
0 0 35px #00a67c,
0 0 40px #00a67c,
0 0 50px #00a67c,
0 0 75px #00a67c;
}
}
@keyframes Glow {
from {
text-shadow: 0 0 10px #fff,
0 0 20px #fff,
0 0 30px #fff,
0 0 40px #00a67c,
0 0 70px #00a67c,
0 0 80px #00a67c,
0 0 100px #00a67c,
0 0 150px #00a67c;
}
to {
text-shadow: 0 0 5px #fff,
0 0 10px #fff,
0 0 15px #fff,
0 0 20px #00a67c,
0 0 35px #00a67c,
0 0 40px #00a67c,
0 0 50px #00a67c,
0 0 75px #00a67c;
}
}
Résumé : Nous espérons que l'ensemble du contenu de cet article sera utile à l'étude de chacun. Pour plus de didacticiels connexes, veuillez visiter le Tutoriel vidéo CSS3 !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 tutoriel CSS3
tutoriel CSS3
 Quelles sont les propriétés du dégradé CSS3 ?
Quelles sont les propriétés du dégradé CSS3 ?
 utilisation de la bytafont
utilisation de la bytafont
 Le programme d'installation ne peut pas créer une nouvelle solution de partition système
Le programme d'installation ne peut pas créer une nouvelle solution de partition système
 Utilisation du framework DWZ
Utilisation du framework DWZ
 Caractéristiques de l'arithmétique du complément à deux
Caractéristiques de l'arithmétique du complément à deux
 Que signifie le jumeau numérique ?
Que signifie le jumeau numérique ?
 Que dois-je faire si II ne peut pas démarrer ?
Que dois-je faire si II ne peut pas démarrer ?