Le contenu de cet article est de vous aider à mieux comprendre le concept de cascade CSS. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
J'ai récemment rencontré un problème pendant le projet. La barre de menu veut toujours être affichée en haut, et tous les éléments suivants seront affichés en dessous même si le z-index a été défini sur. le moment venu, cela ne fonctionnerait pas. Je ne connais pas la raison de l'effet, alors j'ai cherché des informations sur l'empilement CSS et j'ai résolu ce problème. Je vais l'enregistrer ici~
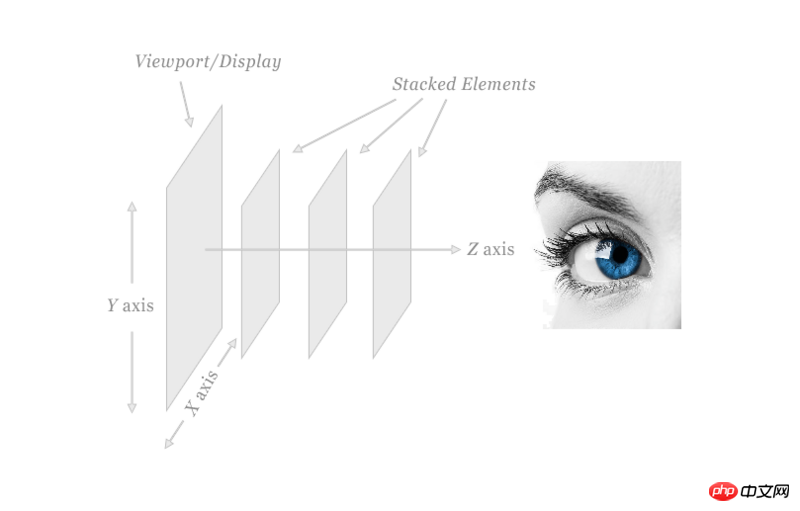
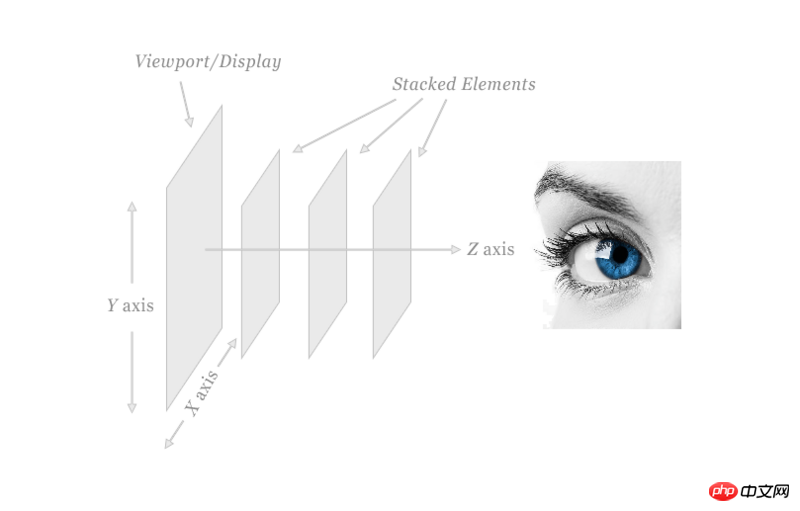
L'écran est un deux. -plan dimensionnel, mais les éléments HTML sont disposés dans un système de coordonnées tridimensionnel, x est la position horizontale, y est la position verticale et z est la position de l'écran de l'intérieur vers l'extérieur. l'écran, on suit la direction de l'axe z de l'extérieur vers l'intérieur ; ainsi, les éléments forment une cascade du point de vue de l'utilisateur, un élément peut recouvrir d'autres éléments ou peut être recouvert par d'autres éléments

Ensuite, il y a plusieurs concepts importants ici :
Contexte de pile (Contexte de pile, Contexte de pile), Niveau de pile (Contexte de pile Niveau, Niveau d'empilement), Ordre d'empilement (Ordre d'empilement, Ordre d'empilement),z-index
Déclaration :
- Les éléments de positionnement suivants font référence à la position : absolu|fixed|relative|sticky
- Les éléments non positionnés suivants font référence à la position : initial|static
- Il existe un concept similaire à propos du contexte en cascade :
contexte de formatage au niveau du bloc (BFC, Block Formatting Context), vous pouvez vous référer à l'important BFC en CSS, qui introduit également certains contenu du flux de documents ;
- Cet article est assez long Mais si vous avez le courage de le lire, vous devriez avoir une compréhension de base des concepts liés à l'empilement (~o ̄▽ ̄. )~
1. Stacking Context (Stacking Context)
Stacking Context (Stacking Context) est un concept tridimensionnel en HTML. Dans la spécification CSS2.1, la position de chaque élément est tridimensionnelle lorsque les éléments sont empilés, il peut recouvrir d'autres éléments ou être recouvert par d'autres éléments ; plus la position sur l'axe z est élevée, plus il est éloigné de l'axe z. observateur d'écran. Le récent article
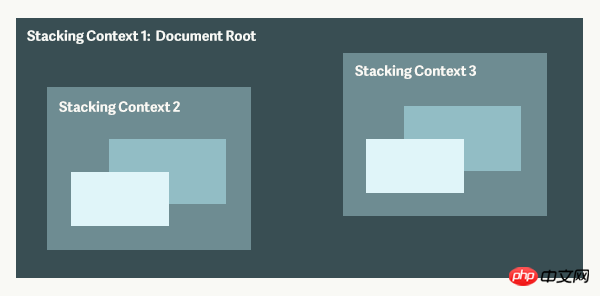
a une bonne métaphore, que je vais citer ici Vous pouvez imaginer une table avec un groupe ; d'éléments dessus. Ce tableau représente un contexte en cascade. S'il existe une deuxième table à côté de la première table, alors la deuxième table représente un autre contexte en cascade. Imaginez maintenant qu'il y a quatre petits carrés sur la première table, et qu'ils sont tous placés directement sur la table. Au-dessus de ces quatre petits carrés se trouve un morceau de verre, et sur le morceau de verre se trouve une assiette de fruits. Ces carrés, morceaux de verre et bols de fruits représentent chacun une couche différente dans le contexte de superposition, et ce contexte de superposition est la table. Chaque page Web a un contexte en cascade par défaut. La racine de ce contexte en cascade (table) est . Tout dans la balise html est placé sur une pile de ce contexte de pile par défaut (éléments placés sur la table). Lorsque vous attribuez une valeur z-index autre que auto à un élément positionné, vous créez un nouveau contexte d'empilement avec des piles indépendantes des autres contextes d'empilement et piles sur la page. table dans la pièce.

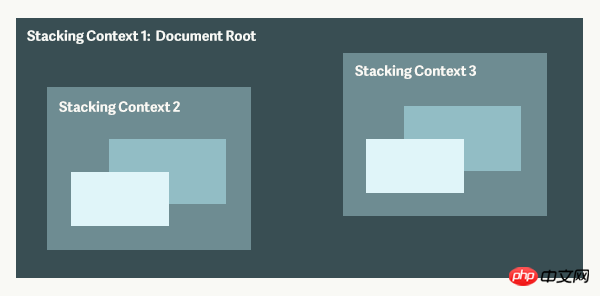
Le Contexte de Stacking 1 (Contexte de Stacking 1) est formé par l'élément racine du document, le Contexte de Stacking 2 et 3 (Contexte de Stacking 2,
3) Ce sont tous des couches empilables sur le contexte d'empilement 1. Chacun d'eux forme également un nouveau contexte de superposition, qui contient de nouveaux calques de superposition. Dans un contexte en cascade, ses éléments enfants sont cascadés selon les règles expliquées ci-dessus. Les méthodes pour former un contexte en cascade sont : élément racinela valeur de position est absolue | relative et la valeur de l'index z n'est pas automatiqueéléments flex dont la valeur de position est fixe | stickyla valeur de l'index z n'est pas automatique, c'est-à-dire : affichage de l'élément parent : flex | inline-flexéléments dont la valeur de l'attribut d'opacité est inférieure que 1éléments dont la valeur d'attribut de transformation n'est pas nulleéléments mix-blend-mode dont la valeur d'attribut n'est pas normalefiltre, perspective, chemin de clip, masque, mask-image, éléments avec des valeurs de bordure de masque et de chemin de mouvement qui ne sont pas nulles éléments de perspective avec une valeur autre qu'aucune les attributs d'isolation sont définis pour isoler les éléments
will-change Spécifiez toutes les propriétés CSS, même si vous ne spécifiez pas directement la valeur de ces propriétés -l'attribut -webkit-overflow-scrolling est défini pour toucher les éléments Résumé :
- Les contextes en cascade peuvent être inclus dans d'autres contextes en cascade, et former ensemble un contexte en cascade hiérarchique
Chaque contexte d'empilement est complètement indépendant de ses éléments frères, seuls les éléments enfants sont pris en compte lors du traitement de l'empilement, ici c'est similaire à BFC
Chaque contexte d'empilement Il est autonome : lorsque le contenu d'un élément est cascadé, l'élément entier sera cascadé dans l'ordre dans le contexte d'empilement parent
2. Niveau d'empilement (Niveau d'empilement)
Niveau d'empilement (Niveau d'empilement) Le concept qui détermine l'ordre d'affichage des éléments dans le même contexte d'empilement sur l'axe z ;
Le niveau d'empilement des éléments ordinaires est déterminé par le contexte d'empilement dans lequel il se trouve
La comparaison des niveaux d'empilement n'est possible qu'au sein du même. élément de contexte d'empilement. Signification
Dans le même contexte d'empilement, la description du niveau d'empilement définit l'ordre supérieur et inférieur des éléments dans le contexte d'empilement sur l'axe Z
Notez que le niveau d'empilement n'est pas nécessairement déterminé par le z-index. Seul le niveau d'empilement des éléments positionnés est déterminé par le z-index. Le niveau d'empilement des autres types d'éléments est déterminé par l'ordre d'empilement, le. l'ordre dans lequel ils apparaissent en HTML et leurs parents. Le niveau d'empilement des éléments est déterminé ensemble Pour des règles détaillées, voir l'introduction de l'ordre d'empilement ci-dessous.
3. z-index
Dans CSS 2.1, tous les éléments du modèle de boîte sont dans le système de coordonnées tridimensionnelles. En plus de nos abscisses et ordonnées couramment utilisées, les éléments du modèle de boîte peuvent également être empilés le long de « l'axe z ». Lorsqu'ils se recouvrent, l'ordre de l'axe z devient très important. -- CSS 2.1 Section 9.9.1 - Présentation en couches
z-index s'applique uniquement aux éléments positionnés et n'est pas valide pour les éléments non positionnés. Il peut être défini sur un entier positif, un entier négatif, 0. , auto , si un élément positionné ne définit pas le z-index, la valeur par défaut est auto ; la valeur z-index des éléments
n'a de sens que dans le même contexte d'empilement. Si le niveau d'empilement du contexte d'empilement parent est inférieur à celui d'un autre contexte d'empilement, alors il est inutile de définir un z-index plus élevé. Ainsi, si vous constatez que la valeur du z-index est définie sur une valeur élevée mais que cela ne fonctionne pas, vérifiez si son contexte d'empilement parent est couvert par d'autres contextes d'empilement.
4. Stacking Order
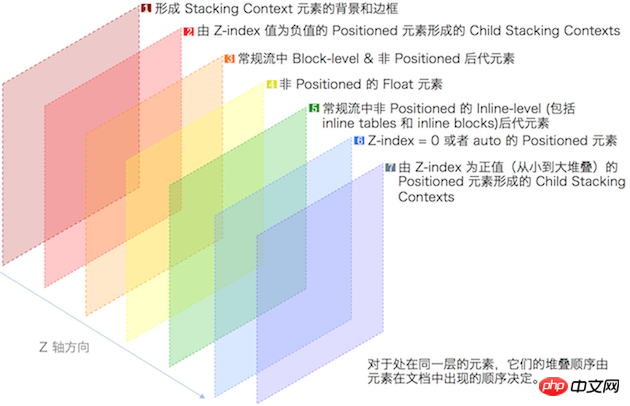
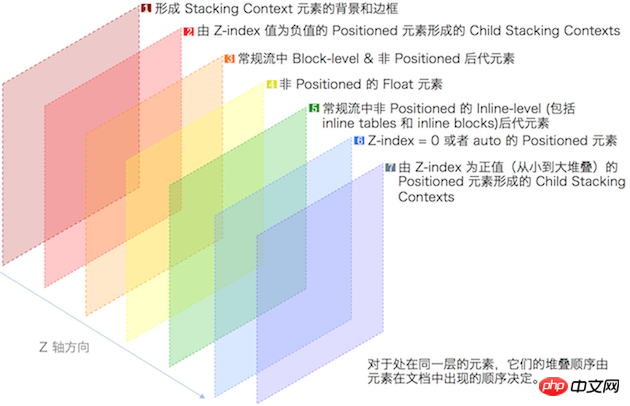
Stacking Order (Stacking Order, Stacking Order, Stacking Order) décrit l'ordre des éléments dans le même contexte d'empilement Règles , en partant du bas de la pile, il y a sept ordres d'empilement :
Arrière-plan et bordure : L'arrière-plan et la bordure des éléments qui forment le contexte d'empilement cadre.
-
Valeur d'indice z négative : Sous-élément positionné avec une valeur d'indice z négative dans le contexte d'empilement. Plus le niveau négatif est grand, plus le niveau d'empilement est bas ;
Boîte de niveau bloc : sous-élément de niveau bloc non positionné dans le flux de documents
Boîte flottante : Élément flottant non positionné
-
Boîte en ligne : Sous-élément en ligne, non positionné dans le flux de documents
z-index : 0 : Éléments positionnés avec z-index 0 ou auto, ces éléments forment un nouveau contexte d'empilement
Valeur z-index positive : élément positionné avec un z-index positif. Plus la valeur positive est grande, plus le niveau d'empilement est élevé
Éléments dans le même empilement ; sont empilés dans l'ordre dans lequel ils apparaissent en HTML ; les éléments du 7ème niveau d'ordre seront affichés au-dessus des éléments de l'ordre précédent, ce qui signifie qu'ils semblent couvrir les éléments de niveau inférieur :

5. Combat réel 5.1 Situation couranteLes trois blocs div relativement positionnés ont chacun span.red, span.green et span.blue. de couleurs absolument différentes, et ils sont tous définis sur position: absolue Voir Codepen - Cas normal Ensuite, lorsqu'aucun élément ne contient l'attribut z-index, les éléments de cet exemple sont empilés dans l'ordre suivant (de bas en haut) :
- Arrière-plan et bordures de l'élément racine
- Les éléments non positionnés au niveau bloc sont en cascade dans l'ordre d'apparition en HTML
- Éléments non positionnés en ligne Les éléments de positionnement sont empilés dans l'ordre d'apparition en HTML
- Éléments de positionnement sont empilés dans l'ordre d'apparition en HTML
Le rouge, le vert et le bleu appartiennent tous au z-index C'est l'élément de positionnement de l'auto, donc selon la règle de l'ordre d'empilement à 7 couches , il appartient au 6ème niveau de l'ordre d'empilement, il est donc empilé selon l'ordre d'apparition en HTML : rouge->vert->bleu5.2 dans le même La situation au sein de l'élément parent du contexte en cascade Le rouge et le vert sont situés sous une p.first-box, le bleu est situé sous une p.second-box, le rouge, le vert et le bleu sont tous définis avec une position : absolue, première-box et deuxième- Les cases sont toutes définies sur position: relative; Voir Codepen - les éléments parents sont différents mais ils sont tous situés sous l'élément racine Dans cet exemple, les éléments parents de les éléments rouge, bleu et vert sont première-boîte et deuxième-boîte Aucun nouveau contexte d'empilement n'est généré, ils appartiennent tous aux éléments du contexte d'empilement racine, et ils sont tous au 6ème niveau de l'ordre d'empilement, ils sont donc empilés dans l'ordre d'apparition en HTML : rouge->vert->bleu
5.3 Ajouter un z-index aux éléments enfants
Le rouge et le vert sont situés sous une p.first-box, le bleu et le jaune sont situés sous une p.second-box, et la position : absolue est définie pour rouge, vert et bleu. Si ceci Lors de l'ajout d'un attribut z-index : 1 au vert, alors .green est en haut
Si vous ajoutez un span.gold positionné de manière absolue après .green sous .second- ; case, définissez z-index : -1, alors il sera situé en dessous du rouge, du vert et du bleu
Voir Codepen - z-index est défini
Dans cet exemple, le rouge, le bleu ; , les éléments verts et jaunes ne sont pas dans l'élément parent Générez de nouveaux contextes en cascade, qui appartiennent tous aux éléments du contexte en cascade racine
Le rouge et le bleu n'ont pas d'index z. set Ils appartiennent tous les deux au 6ème niveau dans l'ordre en cascade. Selon l'occurrence en HTML Cascade séquentielle
Green définit un z-index positif, appartenant au niveau 7; >
- Le jaune définit un z-index négatif, appartient au niveau 2
Donc, l'ordre d'affichage de bas en haut dans cet exemple est : jaune ; ->rouge->bleu->vert 5.4 Situation au sein des éléments parents de différents contextes d'empilement Le rouge et le vert sont situés sous une p.first-box, et le bleu est situé sous une p.second-box Position : absolue est définie pour le rouge, le vert et le bleu. Si first- L'index z de la boîte est défini plus grand que celui de la deuxième boîte, donc quelle que soit la taille du z-. l'indice du bleu est défini sur l'indice z : 999, le bleu est situé en dessous du rouge et du vert ; si l'on change uniquement la valeur de l'indice z du rouge et du vert, puisque les deux éléments sont dans le contexte en cascade généré par la première boîte de l'élément parent ; , celui qui a une valeur d'index z plus grande à ce moment-là est en haut Voir Codepen - Éléments parents de différents contextes en cascadeDans cet exemple, le rouge, le vert et le bleu sont tous des éléments positionnés. avec z-index défini, mais leurs éléments parents créent de nouveaux contextes en cascade ; 1. Les éléments parents rouges et verts en premier - La boîte est un élément de positionnement avec un z-index positif, donc un contexte d'empilement est créé. , qui appartient au 7ème niveau de la séquence d'empilement ; 2. L'élément parent bleu second-box crée également un contexte d'empilement , appartenant au 6ème niveau de la séquence d'empilement ; 3. Selon la séquence d'empilement, tous les éléments de la première case sont disposés sur la deuxième case 4 Le rouge et le vert appartiennent tous au contexte d'empilement. Différents indices z positifs sont définis dans la première ; -box, qui appartiennent tous au 7ème niveau dans la séquence d'empilement ; 5. Blue appartient à la deuxième boîte du contexte d'empilement, et un grand z-index positif est défini, appartenant au 7ème niveau parmi les empilés. éléments ; 6. Bien que l'indice z du bleu soit très grand, car le niveau d'empilement de la deuxième boîte est plus petit que celui de la première boîte, il est situé en dessous du rouge et du vert Donc, dans cet exemple, l'ordre du plus bas au plus élevé est : bleu->rouge->vert
(La situation que j'ai rencontrée est similaire à cet exemple)
5.5 Définir l'opacité
pour les éléments enfants. Le rouge et le vert sont situés sous p.first-box, le bleu est situé sous p.second-box Position : l'absolu est défini pour le rouge, le vert et le bleu, et le z-index : 1. est défini sur le vert. Ensuite, le vert est au sommet du rouge et du bleu à ce moment-là
Si vous définissez l'opacité : 0,99 pour la première case à ce moment-là, quelle que soit la taille de l'indice z ; le rouge et le vert sont définis sur z-index : 999, le bleu sera situé au-dessus du rouge et du vert
Si vous ajoutez span.gold après .green sous .second-box et définissez z-index : -1, alors il sera situé en dessous du rouge, du vert et du bleu
Voir Codepen - l'impact de l'opacité
Comme mentionné précédemment, définir l'opacité peut également former un contexte en cascade, donc :
1. La première boîte définit l'opacité et la première boîte devient un nouveau contexte d'empilement
2 La deuxième boîte ne forme pas un nouveau contexte d'empilement, donc les éléments qu'elle contient appartiennent à l'empilement racine ; contexte ;
3. Le jaune appartient au deuxième niveau dans la séquence d'empilement, le rouge et le vert appartiennent au niveau 7, la première case appartient au niveau 6, le bleu appartient au niveau 6 dans la séquence d'empilement et est au-dessus du première case dans l'ordre d'apparition du HTML ;
Donc, dans cet exemple, de bas à jusqu'à Ordre d'affichage : jaune->rouge->vert->bleu
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!