
Cet article vous présente le carrousel coulissant manuel CSS pur (masquer la barre de défilement). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
HTML :
<p class="bigder"> <p class="big"> <dl> <dt><img src="img/dongtai.png"/></dt> </dl> <dl> <dt><img src="img/dongtai.png"/></dt> </dl> <dl> <dt><img src="img/dongtai.png"/></dt> </dl> <dl> <dt><img src="img/dongtai.png"/></dt> </dl> <dl> <dt><img src="img/dongtai.png"/></dt> </dl> </p> </p>
CSS :
.bigder{width: 100%;margin: 0 auto;height: 195px;overflow: hidden;}
.big{overflow-x: scroll;height: 210px; display:flex;justify-content: space-between;}
.bigder dl{background-color: ghostwhite;text-align: center;margin-right: 20px;}
.bigder dl:last-child{padding-right: 0;}En fait, le carrousel horizontal est très simple Tant que la largeur dépasse le parent, il peut être glissé. . L'essentiel est de masquer la barre de défilement, le calque le plus externe et le deuxième calque doivent avoir une hauteur fixe, puis le calque externe est un peu plus haut que le calque interne, la barre de défilement est en bas, puis la. débordement de la couche la plus externe : caché ; c'est tout
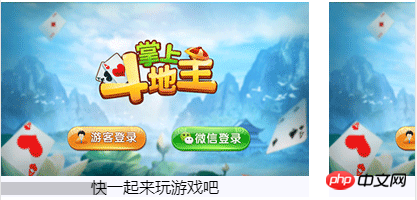
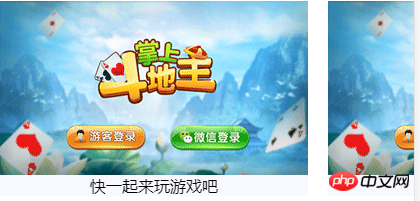
Photo de comparaison :
:, après 

Tutoriel vidéo CSS !
Recommandations associées :Tutoriel vidéo de formation sur le bien-être public php
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!